微信小程序 使用navigateTo跳转url传递对象
阐述
- 在使用 “uni.navigateTo” 跳转的时候,如果要不是对象的方式传递,则会在url上面拼接太多的参数了。不易阅读。
- 我这里用的是uniapp,微信小程序也一样。
使用navigateTo跳转进行参数传递
let confirmData = {
specificationID: this.specificationLists[this.specificationIndex].ID,
Price: this.specificationLists[this.specificationIndex].Price,
sumNumber: this.numberValue
}
uni.navigateTo({
url: '/pages/home/pages/confirm-order/confirm-order?orderList=' + JSON.stringify(confirmData)
})
在接收页面使用 onLoad里面的options里面接收
onLoad(options){
console.log('wdebug--==',options)
let orderID = JSON.parse(options.orderList)
console.log('wdebug--==',orderID)
}
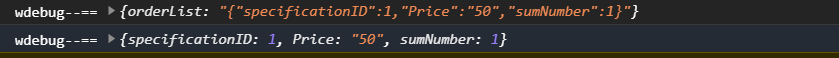
控制台执行结果如下:

























 4137
4137











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








