uniapp小程序运行正常,app运行报cid unmatched at view.umd.min.js
阐述
- uniapp 运行小程序正常,但是调试App。有时候就会报一大堆错误,是因为小程序编辑器内部做了很强大的兼容性。
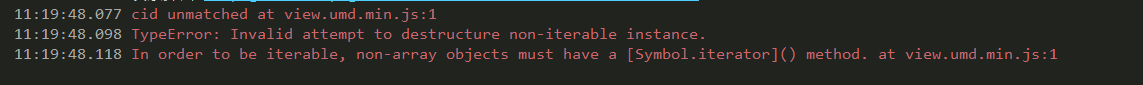
错误截图如下:

报错原因
- uniapp有着强大的 easycom 只要是符合规范,则不需要引入、注册组件。但是项目越来越大,涉及到分包,也有些子组件需要使用。使用子组件就得注册了。
- 注册成功以后在小程序上面运行没有问题,在App调试器上面就报错了。原因如下:
目录结构如下:

引用子组件:
- 这样引用就会报:错误截图 的错误
import {childInvoice} from 'pages/home/pages/confirm-order/childComp/child-invoice/child-invoice.vue';
import {test} from 'pages/home/pages/confirm-order/childComp/test/test.vue';
修改正确引用方式:
import childInvoice from 'pages/home/pages/confirm-order/childComp/child-invoice/child-invoice.vue';
import test from 'pages/home/pages/confirm-order/childComp/test/test.vue';
export default{
name: "confirm-order",
mixins: [OrderPay],
components: {
childInvoice: childInvoice,
test: test
},
data(){
return {}
}
}
这样就完美解决啦。也许大家跟我的情况不一样,欢迎各位码农来沟通交流。


























 6553
6553











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








