1.前言:在html5中,如果想拖拽元素,就必须为元素添加 draggable="true"属性,图片和超链接不用添加该属性,默认是可以被拖拽的。
2.拖拽事件
1)被拖拽元素事件
ondrag: 整个拖拽过程都会调用—持续触发
ondragstart: 拖拽开始时调用
ondragleave: 鼠标离开拖拽元素时调用
ondragend: 拖拽结束时调用
2)目标元素事件
ondragenter: 当拖拽元素进入时调用
ondragover: 当停留在目标元素上时调用
ondrop: 当在目标元素上松开鼠标时调用、
ondragleave: 当鼠标离开目标元素时调用
说明:浏览器会默认阻止ondrop事件,因此必须在ondragover中阻止浏览器的默认行为 e.preventDefault()
3. 使用
在实际中,一般通过事件源捕获的方式来获取当前被拖拽的子元素
1) 在ondragover中阻止浏览器默认行为
document.ondragover = function(e) {
e.preventDefault();
}
2)再在ondragstart中赋值
document.ondragstart = function(e) {
e.dataTransfer.setData("text/html", e.target.id); //e.target可获取被拖拽的元素
}
3)在ondrop中追加被拖拽的元素
document.οndrοp= function(e) {
var id = e.dataTransfer.getData("text/html");
e.target.appendChild(document.getElementById(id)); //追加到目标元素中
}
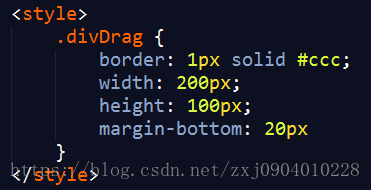
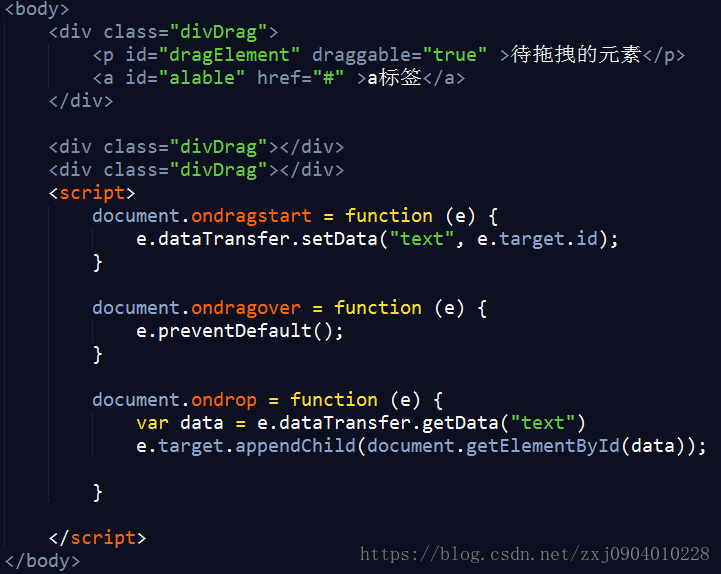
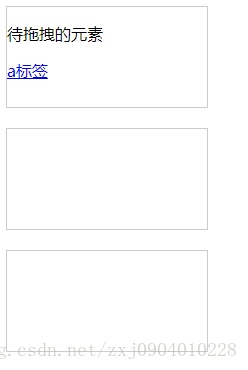
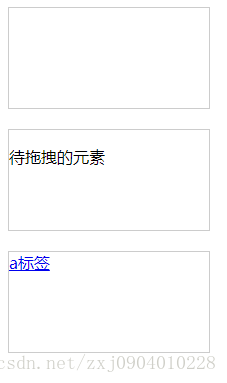
一个demo:

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








