***jQuery中的DOM操作***
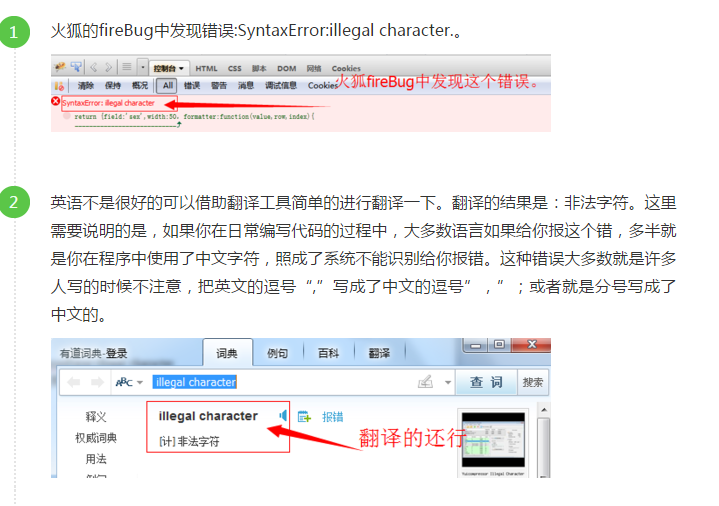
3.1DOM操作的分类
DOM操作分为3各方面:DOM Core(核心),HTML-DOM和CSS-DOM.
3.2jQuery中的DOM操作


3.21查找节点
备注:因为我之前只是看了前三章并没有在电脑上敲代码,所以以为jq和js使用的环境一样,导致书上的案例没有弹出,然后又往前看了书,下载了jq库,现在jq能够正常使用了。
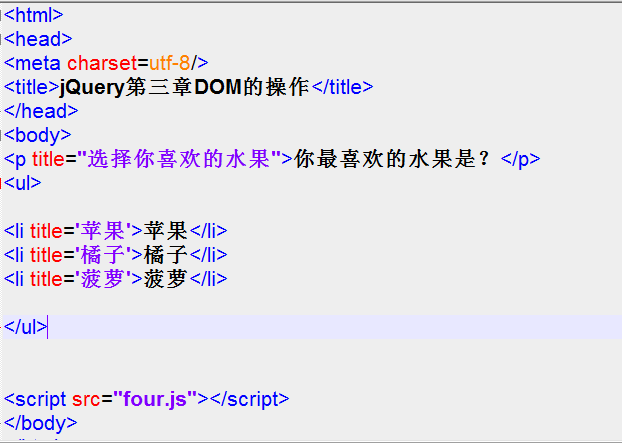
1).查找元素节点


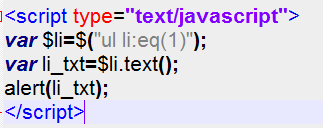
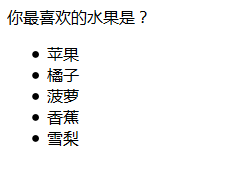
:eq(index)基本过滤选择器,ul li:eq(1)表示的是
- 元素里第二个
- 节点。因为index是从0开始的。
2)查找属性节点
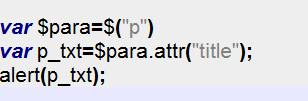
使用attr()方法来获取各种属性的值,参数可以是一个也可以是两个。当是一个时,则是要查询属性的名字。
注:attr是单词attribute的简写。
3.2.2创建节点
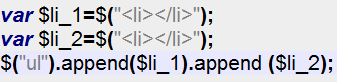
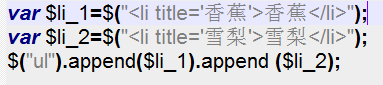
1)创建元素节点的方法是使用$(html);方法。这种方法会根据传入的HTML标记字符串,创建一个DOM对象,并将这个DOM对象包装成jQuery对象后返回。
append是JavaScript中的appendchild。1.appendChild(2).把2插入1中作为子元素。
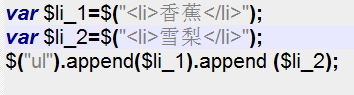
2)创建文本节点
创建文本节点就是创建元素节点时直接把文本内容写出来。好简单。
3)创建属性节点
与创建文本节点类似,也是在创建元素节点时一起创建。
只是多了title属性。
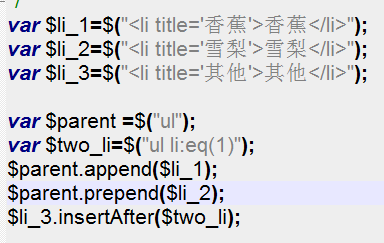
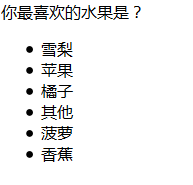
3.2.3插入节点
其他方法
append To()
prepend():a.prepend(b),将b放在a前面。
prependTo():a.prependTo(b),将a放在b的前面。
after():a.after(b):将b放在a的后面
insertAfter():a.insertAfter(b):将a放在b的后面。
before():原理同上
insertBefore():原理同上。
3.2.4删除节点
jQuery有三种方法删除节点:remove(),detach()和empty().
1)remove()
作用是从DOM中删除所有匹配的元素,传入的参数用于根据jQuery表达式来筛选元素。
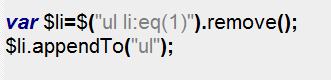
获取第二个 - 元素节点,然后删除。
这个方法的返回值是一个指向已被删除的节点引用,因此可以在以后使用这些元素。


简写:$(“ul li:eq(1)”).appendTo(“ul”)//appendTo也可以用来移动元素。
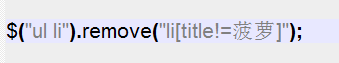
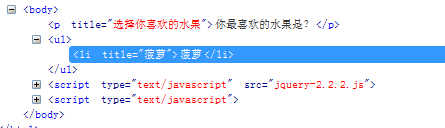
通过传参来选择性的删除元素


将
- 元素中属性title不等于“菠萝”的
- 元素删除。
-
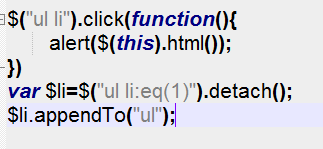
2)detach()方法
也不会把匹配的元素从jQuery对象中删除。与remove()不同的是,所有绑定的事件,附加的数据都会保留下来。
重新追加元素,之前绑定的事件还在,如果remove()则会失效。
3)empty()
不是删除节点,而是清空节点,它能清空元素中的所有后代节点。
注意:
3.2.5复制节点
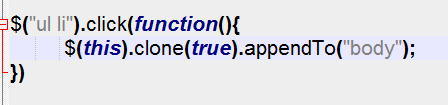
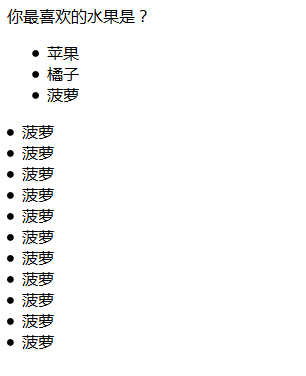
clone()
注:当鼠标点击原始的“菠萝”,会无限复制。但是点击新的复制的“菠萝”就不会。
如果想让新元素也具有复制功能如下:
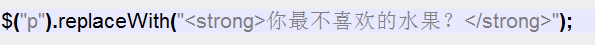
3.2.6替换节点
replaceWith()和replaceAll()
replaceWith()方法的作用是将所有匹配的元素都替换成HTML或者DOM元素。
replaceAll()用法与replaceWith()相反
注意如果在替换之前,已经为元素绑定事件,替换后原先绑定事件将会与被替换的元素一起消失,需要重新绑定事件。
3.2.7包裹节点
wrap()
.














































 182
182

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








