html代码:
<div class="add_new">
<span class="fa fa-child add_child" style="font-size: 20px;"></span>
<span>添加子项</span>
</div>
js代码:
$(".add_new").on('click',function(){
var html = '<div class="col-md-12 col-sm-12 col-xl-12 one new ">'+
'<div class="col-md-4 col-sm-4 col-xl-4 one">'+
'<div class="new_img">'+
'<span class="fa fa-blind fa_img" style="font-size: 50px;"></span>'+
'<input type="file" id="file" style="display: none;">'+
'</div>'+
'</div>'+
'<div class="col-md-7 col-sm-7 col-xl-7 one">'+
'<textarea class="text" id="text"></textarea>'+
'</div>'+
'<div class="col-md-1 col-sm-1 col-xl-1 one">'+
'<div class="delete"><span class="fa fa-shopping-basket"></div>'+
'</div>'+
'</div>';
$(".new_details").append(html);
});
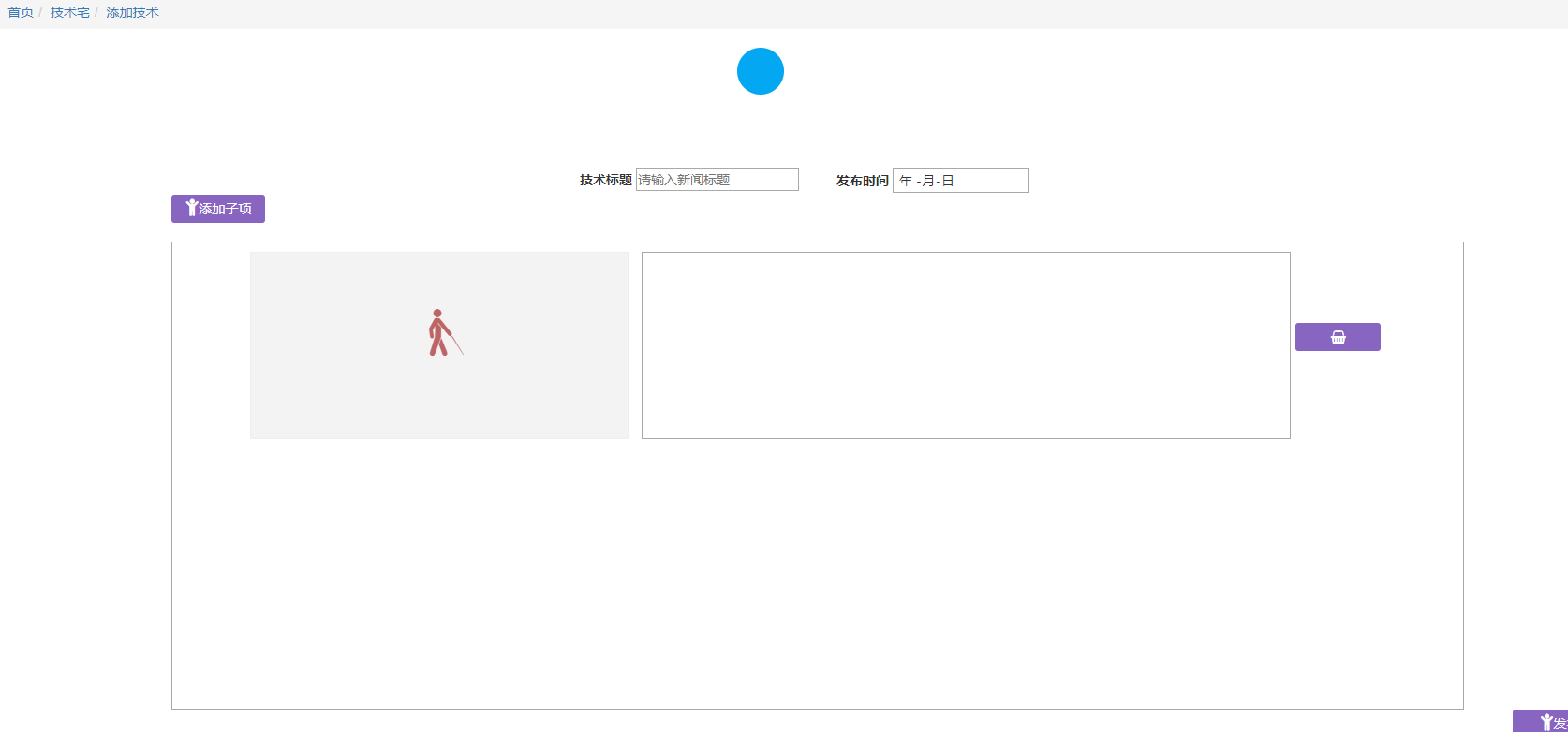
实际效果:























 1751
1751

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








