目录
jQuery事件
常用事件方法
页面对不同访问者的响应叫做事件。关于事件,我们在之前dom的学习中已经有了一定的了解,在jQuery中,大多数dom事件都有一个等效的jQuery方法,用法也非常简单,有了前面的基础对于我们来说非常容易上手,故这里不多加赘述。简单介绍一下常见dom事件:
| 鼠标事件 | 键盘事件 | 表单事件 | 文档/窗口事件 |
|---|---|---|---|
| click | keypress | submit | load |
| dblclick | keydown | change | resize |
| mouseenter | keyup | focus | scroll |
| mouseleave | blur | unload | |
| hover |
关于dom事件更多了解可以参考之前的博客:
其中,对于hover事件,我个人认为有必要单独演示一下。hover()方法是用于模拟光标悬停事件,这个早在之前的css学习中我们就有了解过了。但是在jQuery中,我们使用的时候需要注意一:鼠标移动到元素之上时,会触发指定的第一个函数,当鼠标移出这个元素,会触发第二个函数。所以如果我们需要实现鼠标移入移除不同效果,需要设置两个函数,如果只设置一个,就会发生移入之后效果改变,移出之后仍然停留在移入效果的现象,我们可以看一个例子:
<style>
div{
width: 100px;
height: 100px;
background-color: pink;
}
</style>
<body>
<div></div>
<script>
$('div').hover(
function(){
$('div').html("光标悬停");
},
function(){
$('div').html("光标离开");
}
)
</script>
</body>网页呈现效果:

如果只有一个函数,就默认是光标悬停和光标离开共用一个函数效果。
事件处理
页面载入事件
这个在之前jQuery语法中我们就有介绍过了,页面载入事件其实就相当于我们之前学习过的onload事件:
①原生写法:
$(document).ready(function(){
//jQuery代码块
});
②简写:
$(function(){
//jQuery代码块
});
语法注意事项见:
事件绑定
①一次性事件绑定
$(selector).one(type,[data],function)
顾名思义,只绑定一次事件,只执行一次事件
②非一次性事件绑定
$(selector).bind(type,[data],function)
type:表示事件类型(例如上述click、hover等)
[data]:可选,表示传递给事件对象的额外数据
function:事件处理函数,表示事件发生时执行的程序
事件反绑定
$(selector).unbind([type],[data])
参数都是可选可不选,若不带上参数,就删除元素上绑定的所有事件,若带上参数,就删除[type]指定的事件类型
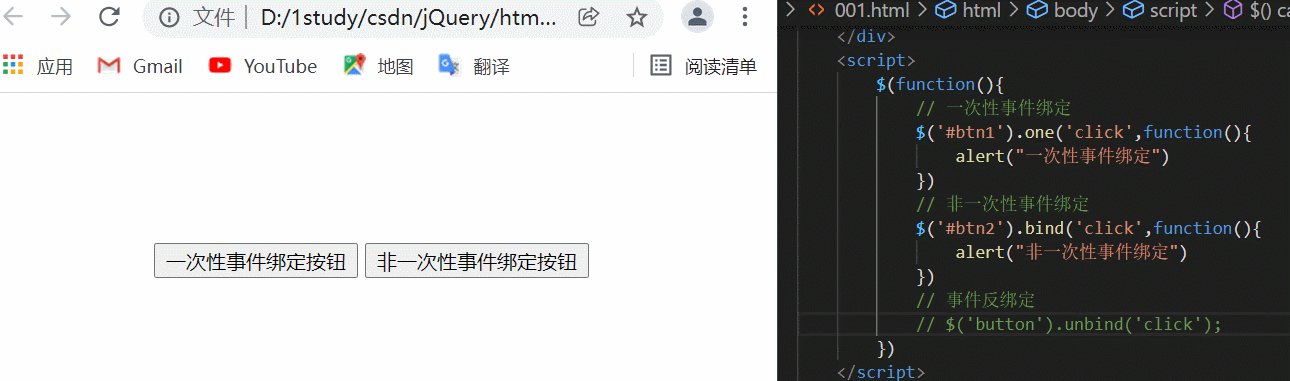
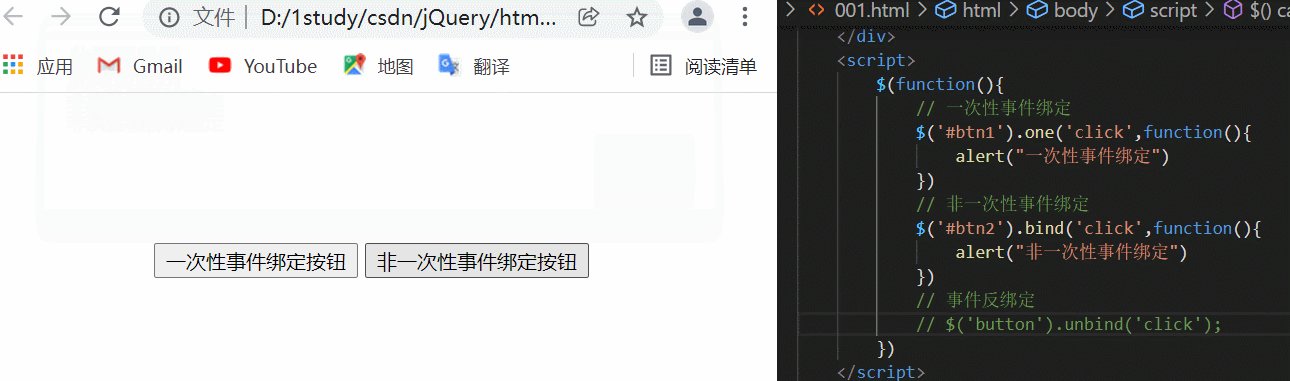
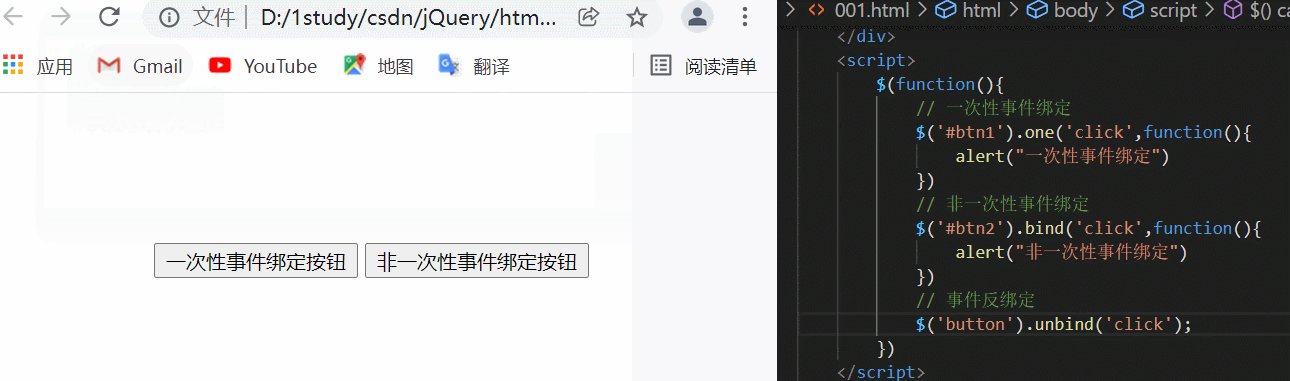
我们可以测试看看事件一次性绑定、非一次性绑定、反绑定实现效果:
<div>
<button id="btn1">一次性事件绑定按钮</button>
<button id="btn2">非一次性事件绑定按钮</button>
</div>
<script>
$(function(){
// 一次性事件绑定
$('#btn1').one('click',function(){
alert("一次性事件绑定")
})
// 非一次性事件绑定
$('#btn2').bind('click',function(){
alert("非一次性事件绑定")
})
// 事件反绑定
$('button').unbind('click');
})
</script>上例中我们分别给两个按钮绑定了一次性事件绑定和非一次性事件绑定,并且给所有按钮都注册了事件单击反绑定,首先我们要将时间反绑定程序注释掉,才能看到一次性绑定和非一次性绑定效果,之后取消反绑定注释,我们就会发现,按钮上绑定的单击效果全部无法实现,因为以及解除了绑定。 效果如下所示:

jQuery效果
隐藏与显示
●隐藏:$(selector).hide(speed,callback)
●显示:$(selector).show(speed,callback)
●交替显示:$(selector).toggle(speed,callback)
参数speed:可选,规定隐藏/显示速度,可以取:'slow','fast',毫秒
参数callback:可选,规定完成后执行的函数名称
演示代码:
<button id="btn1">隐藏</button>
<button id="btn2">显示</button>
<button id="btn3">交替</button>
<br><br>
<img src="../../../pict/p/Diamond.png" alt="">
<script>
$(function(){
$('#btn1').bind('click',function(){
$('img').hide(1000); //设置隐藏时间为1s
})
$('#btn2').bind('click',function(){
$('img').show(1000); //设置显示时间为1s
})
$('#btn3').bind('click',function(){
$('img').toggle(1000); //设置交替显示时间为1s
})
})
</script>网页显示效果:

淡入与淡出
●淡入:$(selector).fadeIn(speed,callback)
●淡出:$(selector).fadeOut(speed,callback)
●交替:$(selector).fadeToggle(speed,callback)
●设置淡入淡出效果透明度:$(selector).fadeTo(speed,opacity,callback)
参数speed:可选,规定速度,可以取:'slow','fast',毫秒
参数opacity:可选,设置淡入淡出效果透明度,值在0-1之间
参数callback:可选,规定完成后执行的函数名称
演示代码:
<button id="btn1">淡出</button>
<button id="btn2">淡入</button>
<button id="btn3">交替</button>
<button id="btn4">设置颜色变淡</button>
<br><br>
<img src="../../../pict/p/Diamond.png" alt="">
<script>
$(function(){
$('#btn1').bind('click',function(){
$('img').fadeOut(1000); //设置淡出时间为1s
})
$('#btn2').bind('click',function(){
$('img').fadeIn(1000); //设置淡入时间为1s
})
$('#btn3').bind('click',function(){
$('img').fadeToggle(1000); //设置交替时间为1s
})
$('#btn4').bind('click',function(){
$('img').fadeTo("slow",0.5); //设置透明度为0.5
})
})
</script>网页实现效果:

收缩与展开
●收缩:$(selector).slideUp(speed,callback)
●展开:$(selector).slideDown(speed,callback)
●交替:$(selector).slideToggle(speed,callback)
参数speed:可选,规定速度,可以取:'slow','fast',毫秒
参数callback:可选,规定完成后执行的函数名称
演示代码:
<button id="btn1">收缩</button>
<button id="btn2">展开</button>
<button id="btn3">交替</button>
<br><br>
<img src="../../../pict/p/Diamond.png" alt="">
<script>
$(function(){
$('#btn1').bind('click',function(){
$('img').slideUp(1000); //设置收缩时间为1s
})
$('#btn2').bind('click',function(){
$('img').slideDown(1000); //设置展开时间为1s
})
$('#btn3').bind('click',function(){
$('img').slideToggle(1000); //设置交替显示时间为1s
})
})
</script>网页显示效果:

这个图片看上去和隐藏显示区别不大,但实际上显示效果还是有不同的,尤其是针对比较方正的图形或者div元素,这里为了控制变量所以选用的还是同一张图片,自己可以用其他图片或者其他标签元素来测试效果。
动画开始与停止
动画开始
●创建动画:$(selector).animate({params},speed,callback)
params:必选,定义形成动画的css属性
speed:可选,设置动画时长,可以取:'slow','fast',毫秒
callback:可选,规定完成后执行的函数名称
如果设置动画效果是位置移动,由于html元素是有一个静态位置且无法移动,所以需要对位置进行操作的话要设置元素的css中的position属性,设置为relative、fixed或者absolute。
<style>
div{
width: 100px;
height: 100px;
background-color: pink;
position: relative;
}
</style>
<body>
<button id="btn1">创建动画</button>
<br><br>
<div></div>
<script>
$(function(){
$('#btn1').bind('click',function(){
$('div').animate({left:'100px'}); //右移100px
})
})
</script>
</body>上例中设置动画效果为右移100px:

我们会发现,点击创建动画按钮,就只能实现一次元素右移效果,如果我们希望实现元素一直右移,也就是点一次右移一次呢?再拓展一下,我们还希望右移后再左移回来呢?这些都可以通过使用相对值实现:
相对值:
+=:正向相对值
-=:反向相对值
我们可以继续拿上面的例子来实现div元素点击按钮持续左右移动效果:
<button id="btn1">右移</button>
<button id="btn2">左移</button>
<br><br>
<div></div>
<script>
$(function(){
$('#btn1').bind('click',function(){
$('div').animate({left:'+=100px'}); //右移100px
})
$('#btn2').bind('click',function(){
$('div').animate({left:'-=100px'}); //左移100px
})
})
</script>网页实现效果:

除此之外,我们还可以使用预定义的值,可以设置为"show","hide","toggle"
<button id="btn1">宽度交替</button>
<button id="btn2">高度隐藏</button>
<button id="btn3">高度显示</button>
<br><br>
<div></div>
<script>
$(function(){
$('#btn1').bind('click',function(){
$('div').animate({width:'toggle'});
})
$('#btn2').bind('click',function(){
$('div').animate({height:'hide'});
})
$('#btn3').bind('click',function(){
$('div').animate({height:'show'});
})
})
</script>网页显示效果:

注意点:
1.属性设置使用驼峰命名法
2.提供动画队列功能,如果对于一个元素编写多个animate()调用,jQuery会创建包含这些方法调用的“内部”队列,会逐一运行这些animate调用
动画停止
●停止动画:$(selector).stop(stopAll,goToEnd)
stopAll:可选,规定是否清除动画队列,默认false
goToEnd:可选,规定是否立即完成当前动画,默认false
测试代码:
<button id="btn1">宽度交替</button>
<button id="btn2">停止</button>
<br><br>
<div></div>
<script>
$(function(){
$('#btn1').bind('click',function(){
$('div').animate({width:'toggle'},3000);
})
$('#btn2').bind('click',function(){
$('div').stop();
})
})
</script>网页实现效果:

























 173
173











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








