一:开发前进行tomcat服务器的配置。
精简为一下三步:
第一在d盘下建一个webdemo文件夹,并将tomcat里c:\apache-tomcat-6.0.16\webapps\ROOT里的WEB-INF文件夹拷贝到d盘下的webdemo文件夹下。
第二在c盘下找到tomcat进行配置,conf是配置文件,配置server.xml输入<Context path="/demo" docBase="D:\webdemo"/>进行映射位置
第三还是在tomcat的conf下进行,将web.xml中的列表功能打开,即改为true
二:开发第一个web项目即jsp网页:hello word!
首先在这里解释一下什么是jsp
JSP(JavaServer Pages)是由Sun Microsystems公司倡导、许多公司参与一起建立的一种动态网页技术标准。JSP技术有点类似ASP技术,它是在传统的网页HTML文件(*.htm,*.html)中插入Java程序段(Scriptlet)和JSP标记(tag),从而形成JSP文件(*.jsp)。
Web服务器在遇到访问JSP网页的请求时,首先执行其中的程序段,然后将执行结果连同JSP文件中的HTML代码一起返回给客户。插入的Java程序段可以操作数据库、重新定向网页等,以实现建立动态网页所需要的功能。
JSP与Java Servlet一样,是在服务器端执行的,通常返回该客户端的就是一个HTML文本,因此客户端只要有浏览器就能浏览。
hello.jsp
<html>
<head>
<title>HELLO JSP WORLD!!!</title>
</head>
<body>
<%
out.println("Hello World!!!");
%>
</body>
</html>
<script language="javaScript">
function validate(f){
if(!(/^\d+$/.test(f.rows.value))){
alert("行数必须是数字!") ;
f.rows.focus() ;
return false ;
}
if(!(/^\d+$/.test(f.cols.value))){
alert("列数必须是数字!") ;
f.cols.focus() ;
return false ;
}
return true ;
}
</script>
<form action="printTable.jsp" method="post" onSubmit="return validate(this)">
<table border="0">
<tr>
<td colspan="2">打印表格</td>
</tr>
<tr>
<td>输入打印表格的行数:</td>
<td><input type="text" name="rows"></td>
</tr>
<tr>
<td>输入打印表格的列数:</td>
<td><input type="text" name="cols"></td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="打印">
<input type="reset" value="重置">
</td>
</tr>
</table>
</form>
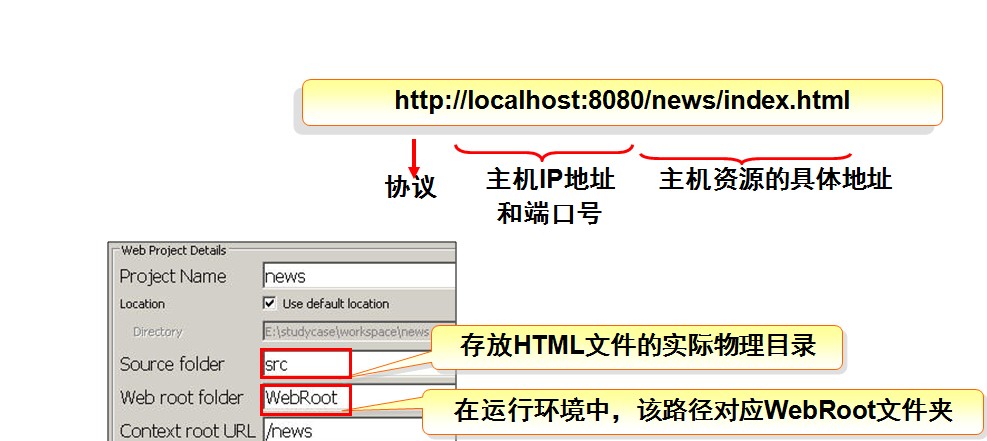
三:什么是url


























 2543
2543

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








