回顾
结构伪类选择器有很多种伪类,列举常用的几种方式:
- first-child 伪类
- hover悬停伪类
- nth-of-type() 伪类
- nth-child()伪类
属性选择器(重要)
为带有属性的 HTML 元素设置样。
顾名思义可以设置带有特定属性或属性值的 HTML 元素的样式。
使用方式
属性选择器:元素类型[属性名=属性值(正则)]
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style>
.demo a{
float: left;
display: block;
height: 50px;
width: 50px;
border-radius: 10px;
background: blue;
text-align: center;
text-decoration: none;
color: red;
margin-right: 10px;
font: bold 50px/50px Arial;
/*line-height: 50px; 行高*/
}
/*存在id属性的元素*/
a[id]{
background: yellow;
}
/*id为second的元素*/
a[id=second]{
background: deeppink;
}
/*class中有links的元素
=是绝对等于
*=是包含这个元素
*/
a[class*=links]{
background: aqua;
}
/*class绝对等于item*/
a[class=item]{
background: darkgreen;
}
/*选中href中以http开头的元素*/
a[href^=https]{
background: black;
}
/*选中href中以last结尾的元素*/
a[href$=last]{
background: tomato;
}
</style>
</head>
<body>
<p class="demo">
<a href="http://www.baidu.com" class="item first" id="first">1</a>  
<a href="" class="item active" target="_blank" title="test" id="second">2</a>  
<a href="" class="links item">3</a>  
<a href="" class="links item">4</a>  
<a href="" class="item">5</a>  
<a href="" class="item">6</a>  
<a href="https://www.hao123.com" class="links item">7</a>  
<a href="abcde//last" class="item last">8</a>  
</p>
</body>
</html>
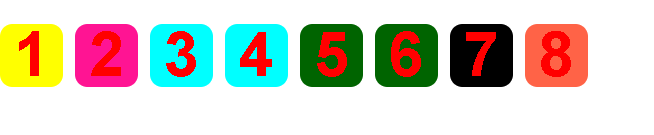
效果
每一个数字都是超链接并且拥有一些不同属性,但是我们能给其渲染不同的样式

小结
属性选择器:元素类型[属性名=属性值(正则)]
=是绝对等于
*=是包含这个元素
作者有话说
博客创作不易,希望看到这里的读者动动你的小手点个赞,如果喜欢的小伙伴可以一键三连,作者大大在这里给大家谢谢了。





















 737
737











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








