目录
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
Vuex可以用来存储数据,组件传参等。
vuex官方文档![]() https://vuex.vuejs.org/zh/
https://vuex.vuejs.org/zh/
一、安装
npm install vuex@next --save二、创建实例
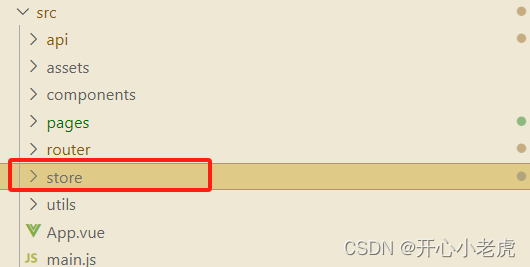
首先在src文件夹下创建一个文件夹名为store

store文件夹下创建两个文件分别是index.js(必须这个名字) 和 data.js(可以自行命名)
index.js:
import { createStore } from 'vuex'
import data from "./data";
export default createStore({
modules: {
data,
}
})
data.js;
//请求用户信息接口
import { reqUser } from "@/api";
const state = {
//你想存储的数据名称
getUser: [],
};
const mutations = {
GETUSER(state, getUser) {
state.getUser = getUser;
},
};
const actions = {
async getUser({ commit }) {
let result = await reqUser();
if (result != undefined) {
if (result.error_code == 0) {
//请求成功
} else {
//请求失败
}
}
},
};
const getters = {};
export default {
state,
mutations,
actions,
getters,
};
vuex核心概念主要有五部分:
① State
Vuex 使用单一状态树——是的,用一个对象就包含了全部的应用层级状态。至此它便作为一个“唯一数据源 (SSOT)”而存在。这也意味着,每个应用将仅仅包含一个 store 实例。单一状态树让我们能够直接地定位任一特定的状态片段,在调试的过程中也能轻易地取得整个当前应用状态的快照。
② Getter
有时候我们需要从 store 中的 state 中派生出一些状态,例如对列表进行过滤并计数。
③ Mutation
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的事件类型 (type)和一个回调函数 (handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数。
④ Action
Action 类似于 mutation,不同在于:
- Action 提交的是 mutation,而不是直接变更状态。
- Action 可以包含任意异步操作。
⑤ Module
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。
为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割。
三、main.js引入
在mian.js里面引入并挂载:
import { createApp } from 'vue'
import App from './App.vue'
//引入
import store from "@/store";
const app = createApp(App);
app.config.errorHandler = (err) => {
console.log(err);
};
// 屏蔽警告信息
app.config.warnHandler = (message) => {
console.log(message);
};
//将store挂载到app上
app.use(store).mount('#app')
四、组件内使用
1.查询vuex里面的数据值
新建一个test.vue:
<template>
<!--dom元素内使用,显示出user内容-->
<div>{{user}}</div>
</template>
<script setup>
import { computed, reactive, toRefs } from "vue";
import { useStore } from "vuex";
const store = useStore();
const state = reactive({
//得到我们在data.js里面定义的数据getUser的当前数值
user: computed(() => store.state.user.getUser),
});
const { user } = toRefs(state);
//控制台输出
console.log(state.user)
</script>
<style lang="less" scoped></style>
2.更改vuex里面的数据值
<script setup>
import { useStore } from "vuex";
const store = useStore();
//GETUSER,是mutations里面你自定义的函数名字
store.commit("GETUSER",'你的新值')
</script>
3.调用vuex里Actions的异步请求方法
<script setup>
import { useStore } from "vuex";
const store = useStore();
//getUser,是actions里面你自定义的异步函数名字
store.dispatch("getUser", '你的参数');
</script>






















 2977
2977

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








