vue项目中使用stylus预处理器写css语法,老是出现
Cannot find module ‘stylus’
的错误,鼓捣了很久,包括webstorm中配置stylus的支持,安装依赖。
终于找到原因:
在webpack 里面用了 stylus-loader,但npm instatll 没有正确安装依赖,才会出现error: Cannot find module ‘stylus’。
解决办法:
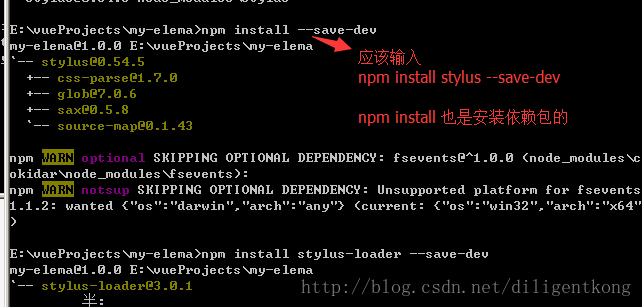
重新npm install stylus 和 stylus-loader
在你所在的项目目录中,输入:
- 1
- 2

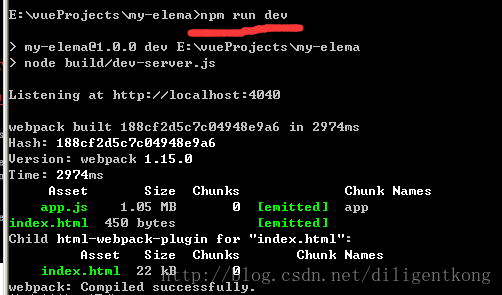
当再次运行项目的时候,就成功执行啦

























 4638
4638

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








