一、bootstrap介绍
当提到响应式布局,我们脑子里会出现bootstrap的概念,它有哪些特点呢?
(1)响应式(@media媒体布局)
(2)移动设备优先(meta name="viewport" content="width=device-width,initial-scale=1.0")
(3)自定义css属性样式(data-*="")
(4)栅栏布局(col-md-3)
1、响应式,什么又是响应式布局呢?
(1)概念:响应式web布局是让用户通过不同尺寸的浏览器都可以获得良好视觉的一种方法。是目前比较流行的一种布局方法。
(2)实现原理:通过CSS3 Media Queries(媒体(设备)查询),媒体查询是让页面内容在不同的媒体环境下运行时可以展示不同的样式(这个样式当然是由我们来书写规定的)。
@media是CSS3中规定的属性,它可以实现针对不同媒体设备来设置不同的样式的目的。而且就算是在同一设备中它也可以在你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。
(3)应用:Bootstrap主要用到min-width、max-width,以及and语法,用于在不同的分辨率下设置不同的CSS样式。
(4)@media的语法
@media mediatype and|not|only (media feature) {
CSS-Code;
}
其中mediatype有print(打印设备)、screen(用于电脑屏幕,平板电脑,智能手机等)、speech(应用于屏幕阅读器等发声设备);media feature则是用来规定如最大宽度或者最小宽度。
我们来看看bootstrap中布局容器的例子:
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。
如下
固定宽度布局
<div class="container">
...
</div>
或者 流式布局
<div class="container-fluid">
...
</div>
在bootstrap的css文档中@media属性
1591~1605行
@media (min-width: 768px) {
.container {
width: 750px;
}
}
@media (min-width: 992px) {
.container {
width: 970px;
}
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}
}
……
以上代码实现了随浏览器宽度的变化container容器的宽度也进行变化。
2、除了响应式这一特点外,另一个特点就是:移动设备优先
在html文件中head区域加入这样的一个meta标签,name=“viewpoint”是指这个标签对移动设备生效,content中width=device-width是指宽度为设备宽度,initial-scale=1意思是初始缩放比例为1.
<meta name="viewport" content="width=device-width, initial-scale=1">
但是在css文档中没有对超小屏幕定义任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的移动设备优先!
/* 超小屏幕(手机,小于 768px) */
/* 没有任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的(还记得 Bootstrap 是移动设备优先的吗?) */
/* 小屏幕(平板,大于等于 768px) */
@media (min-width: @screen-sm-min) { ... }
/* 中等屏幕(桌面显示器,大于等于 992px) */
@media (min-width: @screen-md-min) { ... }
/* 大屏幕(大桌面显示器,大于等于 1200px) */
@media (min-width: @screen-lg-min) { ... }
3、bootstrap自定义“date-*”属性的使用
data属性是HTML5中定义的一个全局属性,它用来存在页面或者应用程序的私有自定义数据。我们可以为所有 HTML 元素上嵌入自定义 data 属性,自定义(存储)的数据可以被CSS或者JS来使用,来提高用户体验。
data-* 属性包括两部分:
属性名不应该包含任何大写字母,并且在前缀 “data-” 之后必须有至少一个字符
属性值可以是任意字符串
data属性是bootstrap中应用很多的一个属性,它可以让开发者仅仅通过data属性API就能使用所有Bootstrap中的插件,而且不用写一行JavaScript代码。
bootstap中封装的data-*属性的API
**css中**
[data-toggle="buttons"] > .btn input[type="radio"],
[data-toggle="buttons"] > .btn-group > .btn input[type="radio"],
[data-toggle="buttons"] > .btn input[type="checkbox"],
[data-toggle="buttons"] > .btn-group > .btn input[type="checkbox"] {
position: absolute;
clip: rect(0, 0, 0, 0);
pointer-events: none;
}
**js中**
[data-toggle="buttons"
[data-toggle="collapse"]
[data-toggle="dropdown"]
[data-toggle="modal"]
[data-toggle="tab"]
[data-toggle="pill"]
4、bootstrap采用栅格系统进行各个区块之间的布局
参考:http://www.jb51.net/css/362199.html
栅格将一个页面可以拆分成多个区块来理解,而正是这些区块共同构成了真个页面的布局。根据不同的屏幕尺寸情况,调整这些区块的排版,就可以实现响应式设计。另外,屏幕宽度较大的时候,区块倾向于水平分布,而屏幕宽度较小的时候,区块倾向于竖直堆叠。
栅格样式库一般是这样做的:将页面划分为若干等宽的列(column),然后推荐你通过等宽列来创建响应式的页面区块。
Bootstrap把它的栅格放在CSS这个分类下,并称它为Gird system。默认分为12列。
要点一:容器、行与列
<div class="container">
<div class="row">
<div class="col-md-6"></div>
<div class="col-md-6"></div>
</div>
</div>
container、row、column必须保持特定的层级关系,栅格系统才可以正常工作。
要点二:断点类型
Bootstrap栅格的column对应的类名形如.col-xx-y。y是数字,表示该元素的宽度占据12列中的多少列。而xx只有特定的几个值可供选择,分别是xs、sm、md、lg,它们就是断点类型。
在Bootstrap栅格的设计中,断点的意义是,当视口(viewport)宽度小于断点时,column将竖直堆叠(display: block的默认表现),而当视口宽度大于或等于断点时,column将水平排列(float的效果)。按照xs、sm、md、lg的顺序,断点像素值依次增大,其中xs表示极小,即认为视口宽度永远不小于xs断点,column将始终水平浮动。
有时候,会需要将多种断点类型组合使用,以实现更细致的响应式设计。此时不同的断点类型之间会有怎样的相互作用呢?
先看看Bootstrap的sass源码是如何定义栅格的:
@include make-grid-columns;
@include make-grid(xs);
@media (min-width: $screen-sm-min) {
@include make-grid(sm);
}
@media (min-width: $screen-md-min) {
@include make-grid(md);
}
@media (min-width: $screen-lg-min) {
@include make-grid(lg);
}
可以看到,用了min-width的写法,而且断点像素值越大的,对应代码越靠后。所以,如果有这样的一些元素:
<div class="container">
<div class="row">
<div class="col-sm-6 col-lg-3">1</div>
<div class="col-sm-6 col-lg-3">2</div>
<div class="col-sm-6 col-lg-3">3</div>
<div class="col-sm-6 col-lg-3">4</div>
</div>
</div>
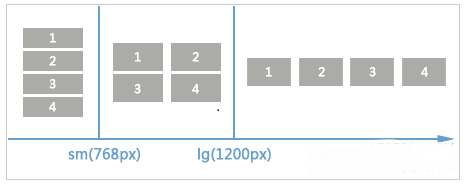
结合前面的源码,可以想到,在上面这样视口宽度由小变大的过程中,首先是保持默认的竖直堆叠,然后超过了sm的断点,sm的样式生效,变为一行两列的排版,再继续超过lg的断点后,lg的样式也生效,由于lg的样式代码定义在sm之后,所以会覆盖掉sm的样式,从而得到一行四列的排版。
所以,结合使用多个断点类型,就可以引入多个断点变化,把响应式做得更加细致。
二、bootstrap面试题
1、为什么使用bootstrap?
答:浏览器支持情况、移动优先、响应式布局、简单易写、统一编码风格的话。
2、什么是bootstrap栅格系统?
答:系统会自动分为最多12列,栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中
3、为什么bootstrap栅格系统是12列?
答:因为12是1,2,3,4,6的最小公倍数,所以12列栅格系统相对较灵活,支持将一行分成1列,2列,3列,4列,6列。若是想要支持5列,那1,2,3,4,5的最小公倍数是60,而60这个数对于栅格系统来说显然太大了。18能均分4列不?24能做的12都能做,所以12是最好的选择。
1、 如果让一个元素在pc端显示而在手机端隐藏,下列选项正确的是(b)。
A、 visible-xs-8 hidden-md
B、 visible-md-8 hidden-xs
C、 visible-md-8 hidden-sm D、 visible-sm-8 hidden-md
详解:
a、 超小屏幕(<768px)显示,中屏(>=992px)隐藏,所以错误
b、 中屏(>=992px)显示,超小屏幕(<768px)隐藏,所以正确
c、 中屏(>=992px)显示,小屏幕(>=768px)隐藏,所以错误
d、 小屏幕(>=768px)显示,中屏(>=992px)隐藏,所以错误
2、 在bootstrap中,下列的类(c)可以使一个元素在打印使隐藏。
A、visible-print-block
B、 visible-print-inline
C、 hidden-print
D、 print-hidden
详解:
a、 浏览器:隐藏。打印机:可见。
b、 浏览器:隐藏。打印机:可见。
c、 浏览器:可见。打印机:隐藏。
d、 Bootstrap的打印类里面没有这个类。
3、 在bootstrap中,栅格系统的标准用法(c)是错误的。
A、<div class=”container”><div class=”row”></div></div>
B、 <div class=”row”><div class=”col-md-1″></div></div>
C、 <div class=”row”><div class=”container”></div></div>
D、 <div class=”col-md-1″><div class=”row”></div></div>
详解:
a、 .row的行必须包含在.container的容器中,所以正确。
b、 在.row的行中可以添加.column的列,所以正确
c、 .row的行必须包含在.container的容器中,所以错误。
d、 在.column的列中可以嵌套.row的行,所以正确。
4、 下列(d)不是正确的辅助类。
A、.text-muted。
B、 .text-danger。
C、 .tex-success。
D、 .text-title。
详解:正确的辅助类有:
a、 text-muted/text-primary/text-success/text-info/text-warning/text-danger
b、 text-muted/text-primary/text-success/text-info/text-warning/text-danger
c、 text-muted/text-primary/text-success/text-info/text-warning/text-danger
d、 text-muted/text-primary/text-success/text-info/text-warning/text-danger
5、 在bootstrap中,关于弹性布局的属性错误的是(d)。
A、flex
B、 flex-direction
C、 justify-content
D、 flex-container
详解:
a、 flex:伸缩性 b、 flex-direction:伸缩流动性
c、 justify-content:主轴对齐
d、 flex-wrap:伸缩换行,不是flex-container,没有这个方法
6、 在bootstrap中,关于flex-direction属性值错误的是(a)。
A、col B、 row C、 row-reverse D、 column-reverse
详解:
a、 应该是:column(元素从上到下排列)。所以错误。
b、 row:默认值,元素从左到右排列。正确。
c、 row-reverse:元素从右到左排列。正确。
d、 column-reverse:元素从下到上排列。正确。
7、 在bootstrap中,关于flex-wrap属性值错误的是(b)。
A、nowrap B、colwrap C、wrap D、wrap-reverse
详解:
a、nowrap:默认值,伸缩容器单行显示,伸缩项目不会换行。所以正确
b、没有这个属性值,所以错误。
c、wrap:伸缩容器多行显示,伸缩项目会换行。所以显示正确。
d、wrap-reverse:伸缩容器多行显示,伸缩项目会换行,且颠倒行顺序。正确。
8、 在bootstrap中,关于justify-content属性值错误的是(c)。
A、flex-start B、flex-end C、middle D、space-between
详解:
a、flex-start:向一行的起始位置靠齐,所以正确。
b、flex-end:向一行的结束位置靠齐,所以正确。
c、应该是center:向一行的中间位置靠齐,所以错误。
d、space-between:平均分布在行内,第一个伸缩项目在一行的最开始。最后一个伸缩项目在一行的最终点,所以正确。
9、 在bootstrap中,关于align-items属性值错误的是(d)。
A、flex-start B、flex-end C、center D、underline
详解:
a、flex-start:在侧轴起点的外边距紧靠该行在侧轴起始边,所以正确。
b、flex-end:在侧轴终点边的外边距紧靠该行在侧轴终点边,所以正确。
c、center:外边距盒在该行的侧轴上居中放置,所以正确。
d、应该是baseline:根据第一行文字的基线对齐,所以错误。
10、 在bootstrap中,(b)不是媒体查询类型的值。
A、all B、speed C、handheld D、print
详解:
a、所有设备,所以正确。 b、不是媒体查询类型的值,所以错误。
c、便携设备,所以正确。 d、打印用纸或打印预览视图,所以正确。
11、 在bootstrap中,(C)不是媒体特性的属性。
A、device-width B、width C、background D、orientation
详解:
a、device-width:设置屏幕的输出宽度,所以正确。
b、width:渲染界面的宽度,所以正确。
c、应该是color:设置每种色彩的字节数,所以错误。
d、orientation:设置是是横屏或者竖屏,所以正确。
12、 在bootstrap中,(c)是错误的媒体查询的写法。
A、@media all and (min-width:1024px) { };
B、@media all and (min-width:640px) and (max-width:1023px) { };
C、@media all and (min-width:320px) or (max-width:639px) { };
D、@media screen and (min-width:320px) and (max-width:639px) { };
详解:
a、屏幕分辨率大于1024px,所以正确。
b、屏幕介于640px和1023px之间,所以正确。
c、Bootstrap的媒体查询中没有or关键词,所以错误。
d、屏幕介于320px和639px之间,所以正确。
13、 在bootstrap中,(b)不属于栅格系统的实现原理。
A、自定义容器的大小。平均分为12份 B、基于JavaScript开发的组件
C、结合媒体查询 D、调整内外边距
详解:
a) 可以自定义,分了12份。俗称12栅格系统,所以正确。
b) 基于jQuery开发的组件,所以错误。
c) 是实现流式布局的关键所在,所以正确。
d) Margin-left/margin-right: 15px;所以正确。
14、 在bootstrap中,关于响应式栅格系统(a)的描述是错误的。
A、.col-sx-:超小屏幕(<768px)。 B、.col-sm-:小屏幕、平板(>=768px)。
C、.col-md-:中等屏幕(>=992px)。 D、.col-lg-:大屏幕(>=1200px)。
详解:
a) col-xs-:超小屏幕,所以错误。
b) small,所以正确。
c) middle,所以正确。
d) large,所以正确。
15、 在bootstrap中,以下的(b)不是文本对其的方式。
A、.text-left B、.text-middle C、.text-right D、text-justify
详解:
a) 左对齐用text-left,所以正确 b) 居中用text-center,所以错误
c) 右对齐用text-right,所以正确 d) 两端对齐用text-justify,所以正确
16、 在bootstrap中,下列(c)不属于验证提示状态的类。
A、.has-warning B、.has-error C、.has-danger D、.has-success
详情:
a) .has-warning:警告(黄色)。所以正确。
b) .has-error:错误(红色)。所以正确。
c) 验证提示状态没有这个类。所以错误。
d) .has-success:成功(绿色)。所以正确。
17、 在bootstrap中,(d)不属于媒体查询的关键词。
A、and B、not C、only D、or
详解:
a) and:同时满足这两者时生效,到达限定范围,所以正确。
b) not:排除某种指定的媒体类型,即排除符合表达式的设备,所以正确。
c) only:指定某种特定的媒体类型,可以用来排除不支持媒体查询的浏览器,所以正确。
d) or:不是媒体查询的关键字,所以正确。
18、 在bootstrap中,下列(b)不属于按钮尺寸。
A、.btn-lg B、.btn- md C、.btn-sm D、.btn-xs
详情:
a) .btn-lg:大按钮,所以正确
b) .btn-default:默认尺寸,所以错误
c) .btn-sm:小按钮,所以正确
d) .btn-xs:超小按钮,所以正确
19、 在bootstrap中,下列(b)类不属于button的预定义样式。
A、.btn-success B、.btn-warp C、.btn-info D、.btn-link
详情:
a) .btn-success:成功信息,所以正确。
b) Bootstrap中的button预定义样式没有这个类,所以错误。
c) .btn-info:一般信息,所以正确。
d) .btn-link:链接信息,所以正确。
20、 在bootstrap中,下列()不属于图片处理的类。
A、.img-rounded B、.img-circle C、.img-thumbnail D、.img-radius
详情:
a) .img-rounded,border-radius:6px;正确
b) .img-circle,border-radius:50%;正确
c) .img-thumbnail,border-radius:4px, border: 1px solid #ddd;正确
d) Bootstrap中的图片没有这个类。错误

























 9795
9795

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








