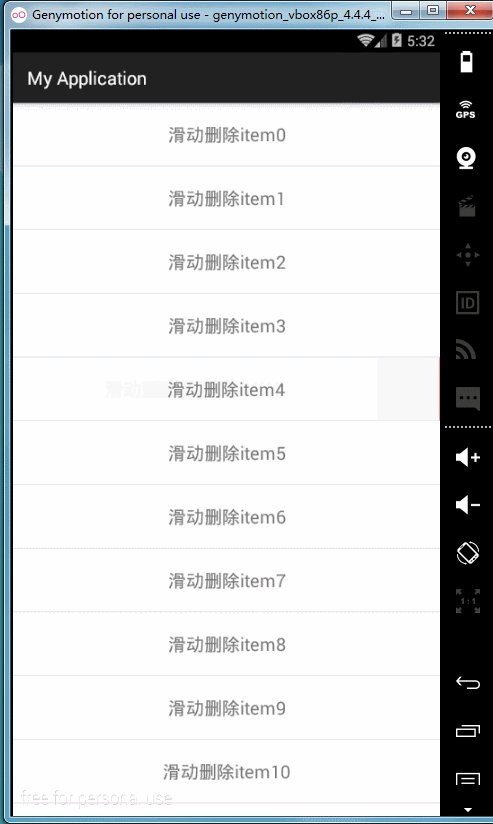
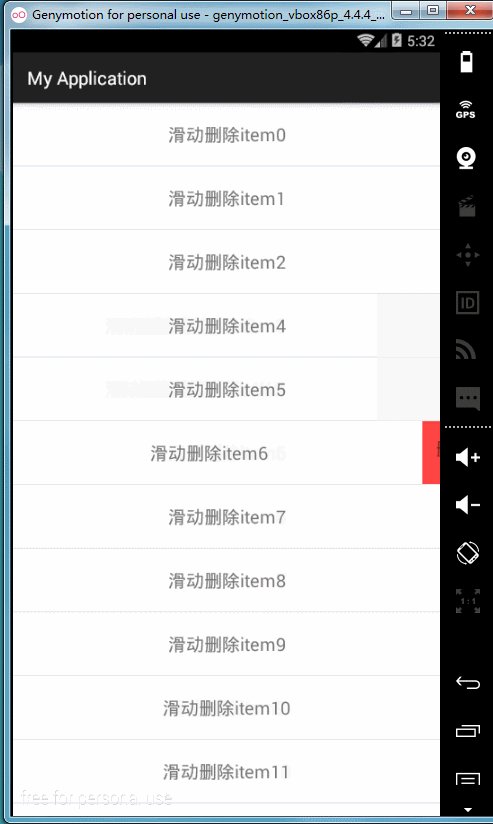
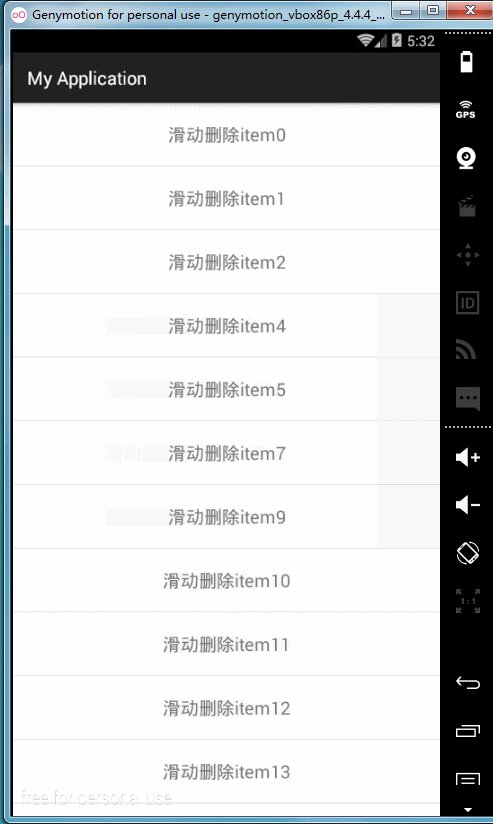
效果图:整体效果还不错,欢迎拍砖:
下面上代码:
MainActivity代码:
public class MainActivity extends AppCompatActivity implements View.OnClickListener, SwipeLayout.OnSwipeChangedListener {
private ListView listView;
private List<String> mDatas = new ArrayList<>();
private MyAdapter adapter;
private SwipeLayout mSwipLayout;
@Override
public void onOpen(SwipeLayout swipeLayout) {
mSwipLayout = swipeLayout;
}
@Override
public void onClose(SwipeLayout swipeLayout) {
mSwipLayout = null;
}
@Override
public void onDown(SwipeLayout swipeLayout) {
if (mSwipLayout != null && mSwipLayout != swipeLayout) {
mSwipLayout.close();
}
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
getDatas();
}
private void initView() {
listView = (ListView) findViewById(R.id.listview);
adapter = new MyAdapter();
listView.setAdapter(adapter);
}
private void getDatas() {
for (int i = 0; i < 50; i++) {
mDatas.add("滑动删除item" + i);
}
}
class MyAdapter extends BaseAdapter {
@Override
public int getCount() {
return mDatas.size();
}
@Override
public Object getItem(int position) {
return mDatas.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
MyViewHolder holder = null;
if (convertView == null) {
holder = new MyViewHolder();
convertView = getLayoutInflater().inflate(R.layout.item_swipe, null);
holder.content = (TextView) convertView.findViewById(R.id.tv_item_content);
holder.content.setOnClickListener(MainActivity.this);
holder.delete = (TextView) convertView.findViewById(R.id.tv_item_menu);
holder.delete.setOnClickListener(MainActivity.this);
convertView.setTag(holder);
SwipeLayout swipeLayout = (SwipeLayout) convertView;
swipeLayout.setOnSwipeChangeListener(MainActivity.this);
} else {
holder = (MyViewHolder) convertView.getTag();
}
holder.content.setText(mDatas.get(position));
holder.content.setTag(position);
holder.delete.setTag(position);
return convertView;
}
class MyViewHolder {
TextView content;
TextView delete;
}
}
@Override
public void onClick(View v) {
int position = (Integer) v.getTag();
switch (v.getId()) {
case R.id.tv_item_content:
Toast.makeText(this, "点了第" + (position + 1) + "个条目", Toast.LENGTH_SHORT).show();
break;
case R.id.tv_item_menu:
mDatas.remove(position);
adapter.notifyDataSetChanged();
mSwipLayout.close();
break;
default:
break;
}
}
}自定义控件SwipeLayout(就是listview中的每一个item)代码:
public class SwipeLayout extends FrameLayout {
private View contentView, menuView;
private int contentWidth, menuWidth, viewHeight;
private Scroller scroller;
private OnSwipeChangedListener mOnSwipeChangedListener;
public SwipeLayout(Context context) {
super(context);
scroller = new Scroller(context);
}
public SwipeLayout(Context context, AttributeSet attrs) {
super(context, attrs);
scroller = new Scroller(context);
}
public SwipeLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
public interface OnSwipeChangedListener{
public void onOpen(SwipeLayout swipeLayout);//当swipLayout打开时调用
public void onClose(SwipeLayout swipeLayout);//当swipLayout关闭时调用
public void onDown(SwipeLayout swipeLayout); //当条目被点击的时候调用
}
public void setOnSwipeChangeListener(OnSwipeChangedListener mOnSwipeChangedListener) {
this.mOnSwipeChangedListener = mOnSwipeChangedListener;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
contentView = getChildAt(0);
menuView = getChildAt(1);
menuWidth = menuView.getMeasuredWidth();
contentWidth = contentView.getMeasuredWidth();
viewHeight = contentView.getMeasuredHeight();
}
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
super.onLayout(changed, left, top, right, bottom);
menuView.layout(contentWidth, 0, contentWidth + menuWidth, viewHeight);
}
int mLastX;
int mLastY;
@Override
public boolean onTouchEvent(MotionEvent event) {
int x=(int)event.getX();
int y=(int)event.getY();
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
if(! scroller.isFinished()){
scroller.abortAnimation();
}
break;
case MotionEvent.ACTION_MOVE:
int deltaX=x-mLastX;
int deltaY=y-mLastY;
//移动view
int toScrollX = getScrollX()-deltaX;
//toScrollX范围[0,menuWidth]
if(toScrollX<0) {
toScrollX = 0;
} else if(toScrollX>menuWidth) {
toScrollX = menuWidth;
}
scrollTo(toScrollX, getScrollY());
//比较totalDx与totalDy的大小, 如果totalDx>totalDy反拦截
int totalDx = Math.abs(deltaX);
int totalDy = Math.abs(deltaY);
//不需要判断totalDx>5
if(totalDx>totalDy) {//反拦截
getParent().requestDisallowInterceptTouchEvent(true);
}else{
close();
}
break;
case MotionEvent.ACTION_UP:
int scrollX = getScrollX();
if(scrollX>menuWidth/2) {
open();//打开
} else {
close();//关闭
}
break;
}
mLastX=x;
mLastY=y;
return true;
}
int mLastXIntercepted;
int mLastYIntercepted;
@Override
public boolean onInterceptTouchEvent(MotionEvent event) {
boolean intercepted = false;
int x = (int) event.getX();
int y = (int) event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
if(! scroller.isFinished()){
scroller.abortAnimation();
intercepted=true;
}
//通知监听器
if(mOnSwipeChangedListener!=null) {
mOnSwipeChangedListener.onDown(this);
}
break;
case MotionEvent.ACTION_MOVE:
int deltaX=x-mLastXIntercepted;
int deltaY=y-mLastYIntercepted;
if(Math.abs(deltaX)>10){
intercepted=true;
}else {
intercepted=false;
}
break;
case MotionEvent.ACTION_UP:
break;
default:
break;
}
mLastXIntercepted=x;
mLastYIntercepted=y;
return intercepted;
}
private void smoothScrollBy(int dx,int dy){
scroller.startScroll(getScrollX(),getScrollY(),dx,dy);
invalidate();
}
@Override
public void computeScroll() {
if(scroller.computeScrollOffset()){
scrollTo(scroller.getCurrX(),scroller.getCurrY());
postInvalidate();
}
}
/**
* 平滑关闭
*/
public void close() {
//通知监听器
if(mOnSwipeChangedListener!=null) {
mOnSwipeChangedListener.onClose(this);
}
scroller.startScroll(getScrollX(), getScrollY(), -getScrollX(), 0);
invalidate();
}
/**
* 平滑打开
*/
public void open() {
//通知监听器
if(mOnSwipeChangedListener!=null) {
mOnSwipeChangedListener.onOpen(this);
}
scroller.startScroll(getScrollX(), getScrollY(), menuWidth-getScrollX(), 0);
invalidate();
}
}下面是布局的代码:
activity_main的代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="user.example.com.myapplication.MainActivity">
<ListView
android:id="@+id/listview"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>item_content布局:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tv_item_content"
android:layout_width="match_parent"
android:layout_height="70dp"
android:text="滑动删除"
android:textSize="20sp"
android:padding="5dp"
android:gravity="center"
android:background="#ffffff"
>
</TextView>
item_menu布局:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tv_item_menu"
android:layout_width="wrap_content"
android:layout_height="60dp"
android:text="删除"
android:textSize="20sp"
android:padding="15dp"
android:gravity="center"
android:background="@android:color/holo_red_light"
>
</TextView>
item_swipelayout布局:
<?xml version="1.0" encoding="utf-8"?>
<user.example.com.myapplication.SwipeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/sl_item"
android:layout_width="match_parent"
android:layout_height="70dp"
android:orientation="vertical" >
<include layout="@layout/item_content" />
<include layout="@layout/item_menu" />
</user.example.com.myapplication.SwipeLayout>这里使用到自定义控件,自定义控件的难点就在于事件的分发,滑动冲突的解决,Scroller解决了平滑滑动的问题,滑动的拦截根据的是上下滑动的绝对值和左右滑动的绝对值的比较,从而决定是执行哪一个,拦截哪一个,代码都已经贴出来了,有问题欢迎拍砖….
最后为了防止多个手指同时滑动控件,需要处理多点触控的这个问题,处理起来也很简单,只需要给activity的style加上两条属性:
在Manifests的activity下添加:
android:theme="@style/Swipe_layout"在values的styles下添加
<style name="Swipe_layout" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="android:windowEnableSplitTouch" >false </item>
<item name="android:splitMotionEvents" >false </item>
</style>





















 1938
1938

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








