1、列表
作用:布局内容排列整齐的区域。
列表分类:无序列表、有序列表、定义列表
1.1无序列表
作用:布局排列整齐的不需要规定顺序的区域。
标签:ul 嵌套 li,ul 是无序列表,li 是列表条目。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<ul>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
……
</ul>
</body>
</html>效果图:

注意事项:1、ul 标签里面只能包裹 li 标签
2、 li 标签里面可以包裹任何内容
1.2有序列表
作用:布局排列整齐的需要规定顺序的区域。
标签:ol 嵌套 li,ol 是有序列表,li 是列表条目。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<ol>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
……
</ol>
</body>
</html>
效果图:

注意事项:1、ol 标签里面只能包裹 li 标签
2、li 标签里面可以包裹任何内容
1.3定义列表
标签:dl 嵌套 dt 和 dd,dl 是定义列表,dt 是定义列表的标题,dd 是定义列表的描述 / 详情。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<dl>
<dt>列表标题</dt>
<dd>列表描述 / 详情</dd>
……
</dl>
</body>
</html>
效果图:

注意事项:1、常用于页面底部
2、dl 里面只能包含dt 和 dd
3、dt 和 dd 里面可以包含任何内容
2、表格
| 标签名 | 说明 |
| table | 表格 |
| tr | 行 |
| th | 表头单元格 |
| td | 内容单元格 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<table border="1">
<tr>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>总分</th>
</tr>
<tr>
<td>张三</td>
<td>99</td>
<td>100</td>
<td>199</td>
</tr>
<tr>
<td>李四</td>
<td>98</td>
<td>100</td>
<td>198</td>
</tr>
<tr>
<td>总结</td>
<td>全市第一</td>
<td>全市第一</td>
<td>全市第一</td>
</tr>
</table>
</body>
</html>效果图:

表格结构标签(了解即可)
| 标签名 | 含义 | 特殊含义 |
| thead | 表格头部 | 表格头部内容 |
| tbody | 表格主体 | 主要内容区域 |
| tfoot | 表格底部 | 汇总信息区域 |
2.1合并单元格
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<table border="1">
<tr>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>总分</th>
</tr>
<tr>
<td>张三</td>
<td>99</td>
<td rowspan="2">100</td>
<td>199</td>
</tr>
<tr>
<td>李四</td>
<td>98</td>
<!-- <td>100</td> -->
<td>198</td>
</tr>
<tr>
<td>总结</td>
<td colspan="3">全市第一</td>
<!-- <td>全市第一</td> -->
<!-- <td>全市第一</td> -->
</tr>
</table>
</body>
</html>效果图:

注意:不能跨表格结构标签合并单元格(thead、tbody、tfoot)。
3、表单
3.1input标签
input 标签 type 属性值不同,则功能不同。
语法:input type="type属性值"
| type属性值 | 说明 |
| text | 文本框,用于输入单行文本 |
| password | 密码框 |
| radio | 单选框 |
| checkbox | 多选框 |
| file | 上传 文件 |
input标签占位文本 语法:placeholder="提示信息"
3.2单选框
| 属性名 | 作用 | 特殊说明 |
| name | 控件名称 | 控件分组,同组中只能选中一个(单选功能) |
| checked | 默认选中 | 属性名和属性值相同,简写为一个单词 |
补充:属性maxlength(规定输入字段中字符的最大长度)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<input type="radio" name="gender" checked> 男
<input type="radio" name="gender"> 女
</body>
</html>效果显示:
![]()
3.3上传文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<input type="file" multiple>
</body>
</html>
效果图:
![]()
3.4多选框
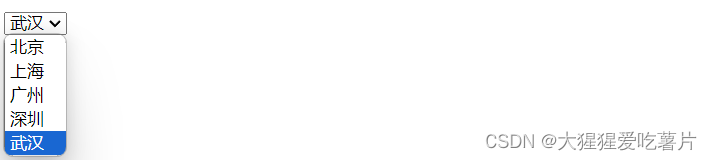
3.5下拉菜单
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<select>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
<option selected>武汉</option>
</select>
</body>
</html>
3.6文本域(textsrea)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<textarea>默认提示文字</textarea>
</body>
</html>效果图:

3.7label标签
作用:网页中,某个标签的说明文本。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<!--写法一:1、label 标签只包裹内容,不包裹表单控件
2、设置 label 标签的 for 属性值 和表单控件的 id 属性值相同-->
<input type="radio" id="man">
<label for="man">男</label>
<!-- 写法二:使用 label 标签包裹文字和表单控件,不需要属性 -->
<label><input type="radio"> 女</label>
</body>
</html>
提示:支持 label 标签增大点击范围的表单控件:文本框、密码框、上传文件、单选框、多选框、下拉菜单、文本域等等。
3.8按钮
语法:type="type属性值"
| type属性 | 说明 |
| submit | 提交按钮,点击后可以提交数据到后台(默认功能) |
| reset | 重置按钮,点击后将表单控件恢复默认值 |
| button | 普通按钮,默认没有功能,一般配合js使用 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<!-- form 表单区域 -->
<!-- action="" 发送数据的地址 -->
<form action="">
用户名:<input type="text">
<br><br>
密码:<input type="password">
<br><br>
<!-- 如果省略 type 属性,功能是 提交 -->
<button type="submit">提交</button>
<button type="reset">重置</button>
<button type="button">普通按钮</button>
</form>
</body>
</html>
效果图:

4、语义化
4.1无语义化的布局标签
作用:布局网页(划分网页区域,摆放内容)
div:独占一行 span:不换行
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div>div 标签,独占一行</div>
<span>span 标签,不换行</span>
<span>span 标签,不换行</span>
</body>
</html>效果图:

4.2有语义化的布局标签gy
| 标签名 | 语义 |
| header | 网页头部 |
| nav | 网页导航 |
| footer | 网页底部 |
| aside | 网页侧边栏 |
| section | 网页区块 |
| article | 网页文章 |
5、字符实体
| 显示结果 | 描述 | 实体名称 |
| 空格 |  ; | |
| < | 小于号 | <; |
| > | 大于号 | >; |





















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








