一.css简介
1.定义:CSS 是 Cascading Style Sheets 的缩写,即:层叠样式表单。
2.作用:
(1). 定义 Web 页面布局以及页面中元素的显示方式。
(2). 利用 CSS 样式实现 HTML 内容(结构)与表现(格式)的分离。
二、CSS与HTML的关系

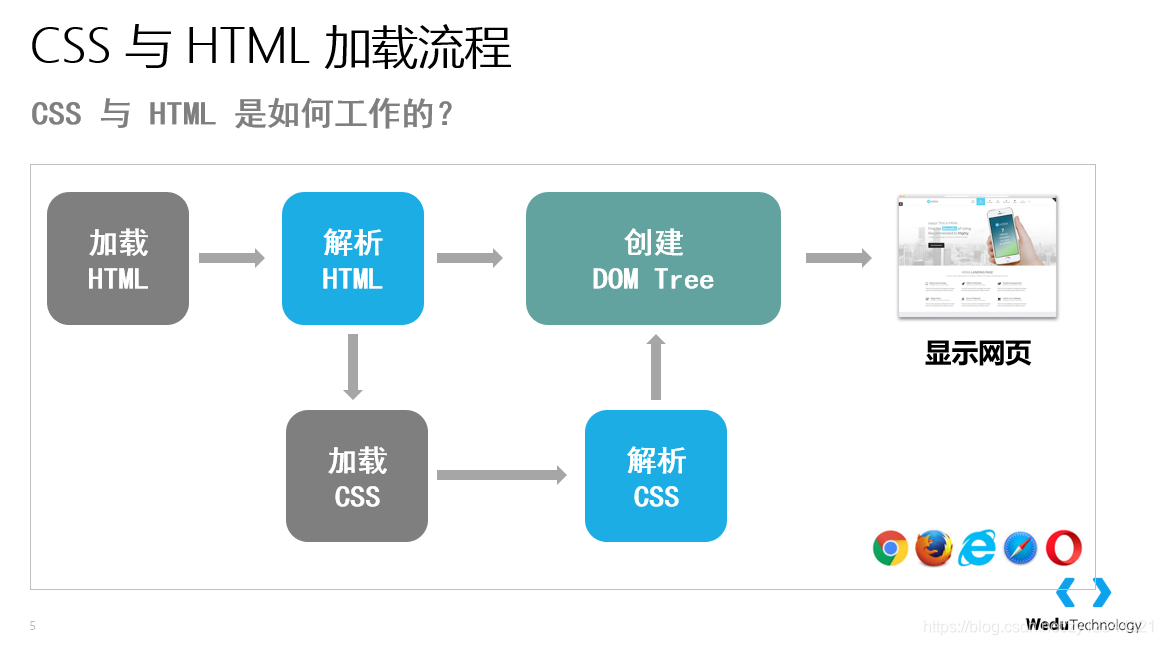
三、CSS与HTML加载流程

四、CSS语法
1.CSS语法结构:

2.CSS注释
(1)注释方式:/*xxx*/
(2)注释语法,示例:
<html>
<meta charset="UTF-8">
<title>CSS</title>
<style type="text/css">
/* 这是一个注释说明 */
p {
color: blue; /* 蓝色字体 */
font-size: 30px;
}
</style>
<body>
<p>Hello CSS!</p>
</body>
</html>
3.CSS引入方式
(1)内嵌式:又称行内式,在HTML标签上编写样式,如:<p style="color:red">

(2)内部式:包含在HTML的<head></head>中,只对当前页面有效,如:<style>...</style>

(3)外部式:链接引入外部样式表文件,如:<link href="style.css" ...>

4.CSS选择器
(1)标签选择器

(2)类选择器

(3)ID选择器

(4)通配选择器

(5)包含选择器

(6)选择器分组

























 747
747











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








