1. 代码中写debugger
如果是简单的代码调试,想看到的值很少,就直接使用原生的debugger语句调试或使用console.log打印在控制台,这个适用于比较简单的调试。
2. Vue.js devtools
在浏览器安装扩展 Vue Devtools,然后F12控制台会多出一个tab,CSDN文章编辑页面就是Vue写的,点击选择组件就可以查看组件的data属性值、vuex等信息:

3. VScode + Chrome
- 1.vscode 安装
Debugger for Chrome插件

- 2.配置
vue.config.js
这个主要是在调试的时候能看到源码,而不是被// configureWebpack 里添加 devtool: 'source-map'webpack打包后的代码。 - 3.配置vscode
点击vscode左侧工具栏的debug按钮,点击这个小齿轮显示配置文件:

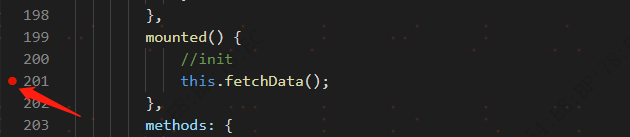
配置url,url为npm run serve后的地址【注意端口号】:{ "version": "0.2.0", "configurations": [ { "type": "chrome", "request": "launch", "name": "vuejs: chrome", "url": "http://localhost:8080", "webRoot": "${workspaceFolder}/src", "sourceMapPathOverrides": { "webpack:///src/*": "${webRoot}/*" } } ] } - 4.在vscode编辑器打断点

在文件行号左边点一下,出现红点就表示打上断点了,接下来点击debug的【run】按钮会自动打开浏览器,并且在你打断点的地方停下来,此时浏览器和vscode是同步进入debug状态的,都可以调试。

Tips: 调试方法有很多,适合的才是最好的。
























 4646
4646











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










