1.准备环境
- Java SDK 下载及安装
- Flutter SDK 安装及配置环境变量 下载地址
- 将flutter sdk解压目录下的bin目录放到系统环境变量中
检查环境,在系统终端中输入:
# 打印flutter sdk版本号
flutter --version
# 检查flutter运行环境
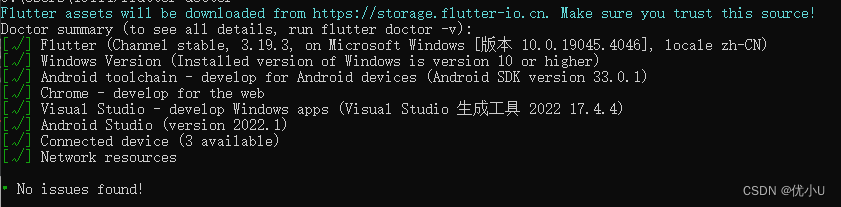
flutter doctor

第一次运行可能会出现部分工具没有安装。
- Android Studio安装
- Dart 和 Flutter插件安装(Flutter会自动安装Dart插件)
2.Android Studio 开发环境搭建
2.1 Android Studio新建Flutter
在Plugins中安装了Flutter插件后,新建项目选择新建 Flutter project,再次选择Flutter Application,等待一会即可生成项目。
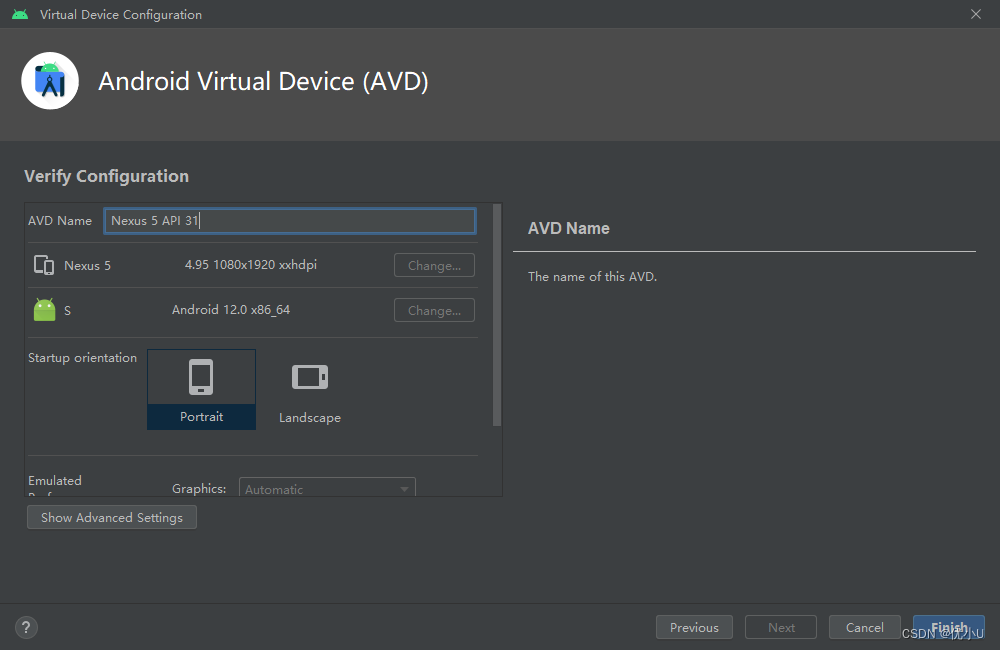
2.2 安装AVD虚拟机
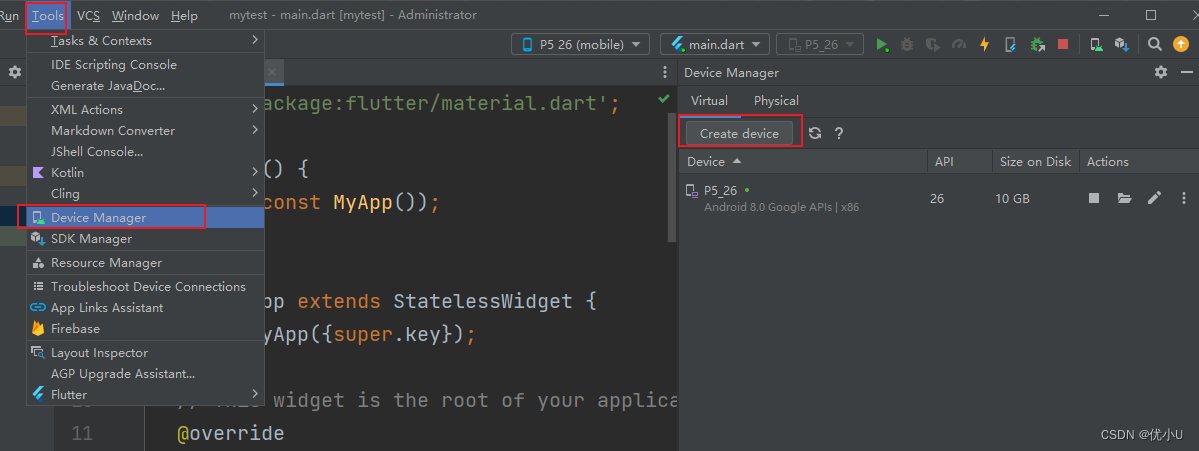
项目生成后需要安装AVD虚拟机,用于测试我们的应用程序,先安装虚拟机:

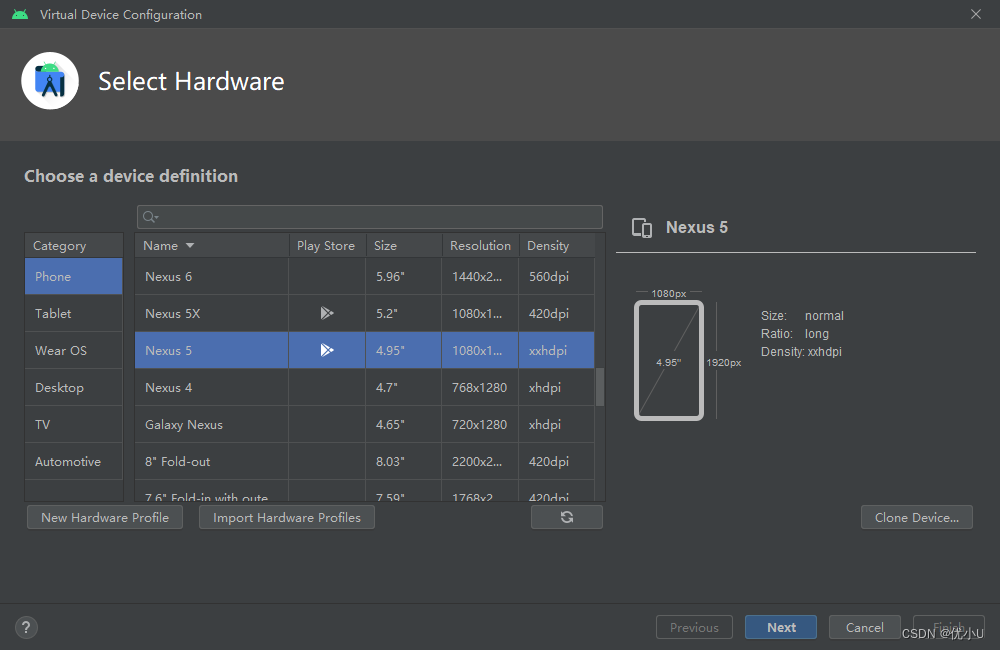
选择设备型号:

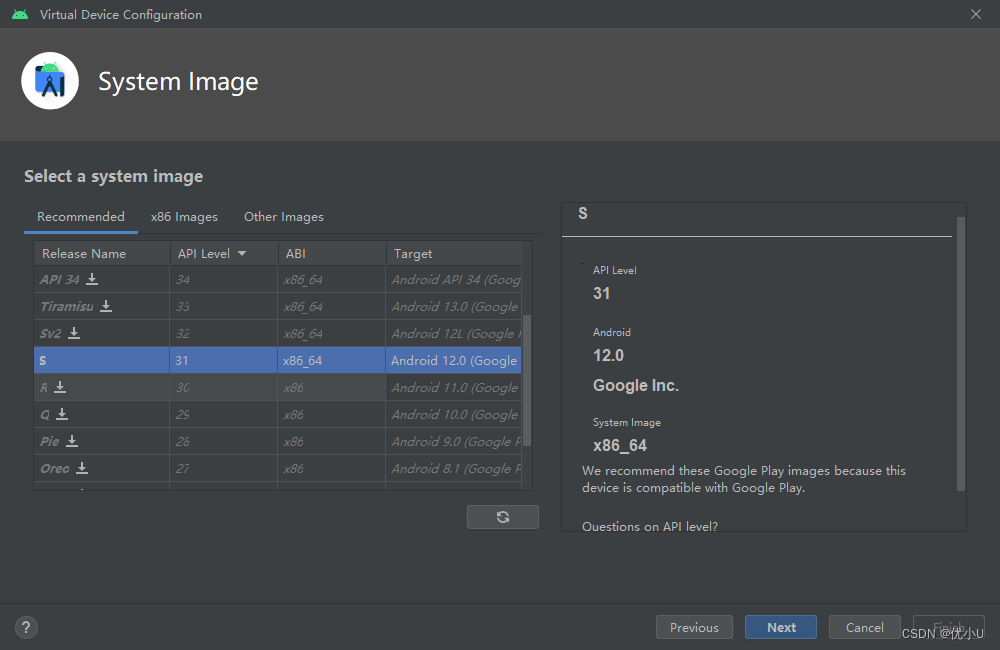
选择Android 版本,可以选择相对高的版本或指定版本:

设置虚拟机名称方便区分多个虚拟机:


3. VSCode中搭建开发环境
对于前端开发来讲 Android Studio可能用不习惯,可以使用VSCode来开发。
3.1 VSCode安装Flutter和Dart插件
安装Flutter一般会自动安装Dart插件。


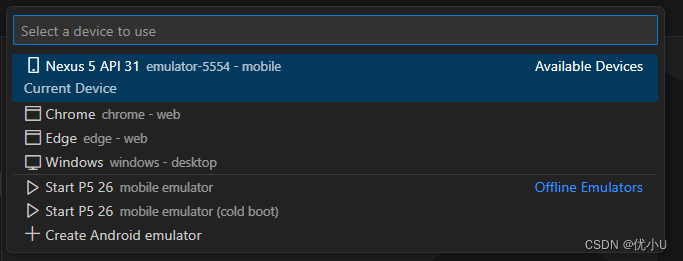
3.2 VSCode安装和启用虚拟机
状态栏下面选择设备:


3.3 VSCode新建Flutter项目并运行
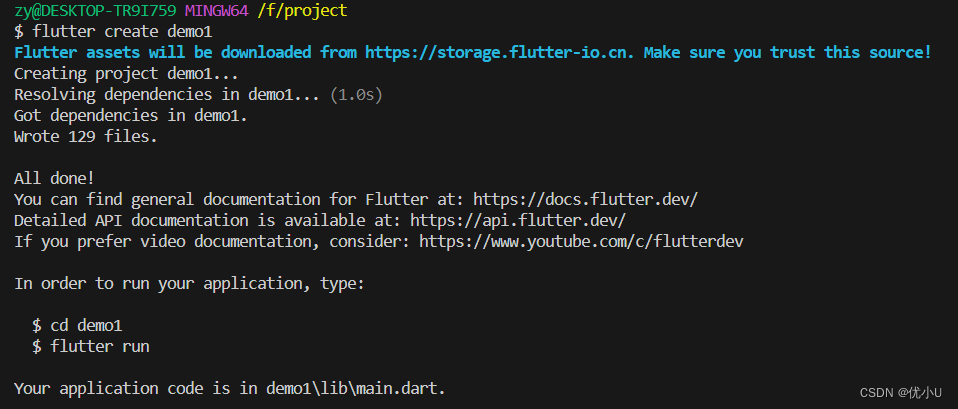
在终端中使用命令行可以创建flutter项目:
flutter create [项目名]

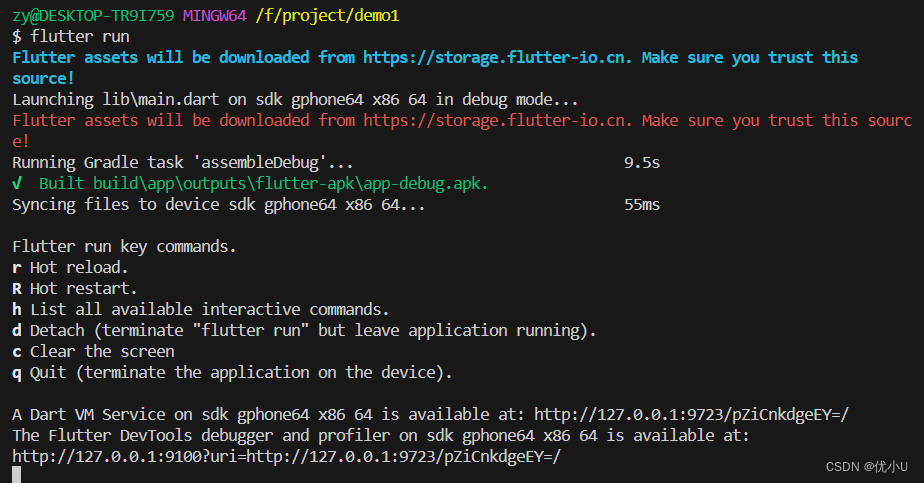
在项目根目录执行命令:
# flutter运行到虚拟机
flutter run

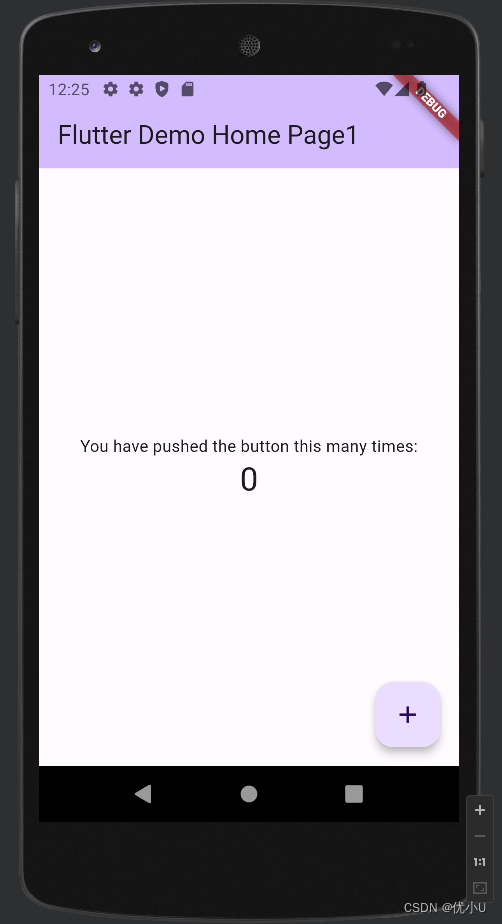
虚拟机运行效果:























 1012
1012











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










