基础知识
根据网站:w3school 学习基础知识,如下图红箭头所示:
学习要点
1. 不要强记,读的时候理解即可。
2. 一定要使用教程中的练习,试着修改并观察结果
3. 学有余力还可以看看导航栏中的:html5、css3、json。
练习1 判断是否输入正确的邮箱地址
题干:
制作一张网页,一个登录名输入,一个密码输入,类似于下图。当在登录名的输入不是邮箱的时候,提示用户,请输入正确的邮箱地址。
基本思路:
用html把这几个元素画出来,要用jquery写一段代码。jqury里面的代码要在点击submit的时候执行。
练习2 使用ajax
准备工作:
- 不了解http则请阅读:http的基础知识,初学者阅读链接中的引言、一、二、三部分即可。
- 请阅读:jquery api中的ajax部分。
- 请阅读:w3cschool中的json部分
题干:
使用html画出一个输入框和一个确定按钮,向输入框内输入歌手名(如:刘德华),再点击确定,则以列表的形式展示出由服务器返回的输入歌手演唱的歌曲。
注意:
- 由于服务器只能在校内网访问,所以请在连接校内网的情况完成此项工作。验证方式:浏览器地址栏输入 222.31.76.240 会显示音乐网站首页。
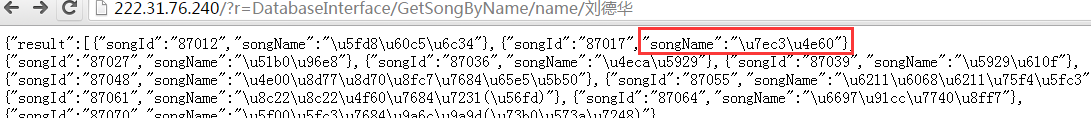
- 提供接口url:http://222.31.76.240/?r=DatabaseInterface/GetSongByName/name/%E5%88%98%E5%BE%B7%E5%8D%8E。直接在浏览器打开此url,此url返回由刘德华演唱的歌曲的集合(json数据格式)。请试着分析此url,比如你可以将”刘德华”换成其他歌手名。
- 2中url返回的歌曲集合在浏览器开有一些乱码,如下图红框,这是因为没有解析json的原因。所以在完成时请解析json,以获得正确的中文。
- 因为使用ajax技术,页面只会局部”刷新”,所以不会整个页面都”刷新”。
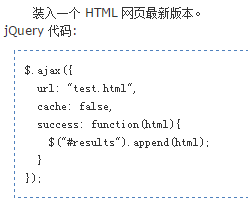
- 由于ajax的使用方式有很多,为了本项目代码的统一,也是为了方便程序员彼此阅读代码,请使用如下图所示使用ajax:
- 内容涉及较多,略微复杂,请耐心地逐步完成。
基本思路:
- 编写html代码画出两个控件:输入框和确定按钮
- 编写jquery代码获得输入框内容,拼出需要访问的url。
- 编写ajax代码,填写相关参数。特别注意ajax访问返回成功后需要解析json数据,参考json解析api。
- 将解析后的json数据用jquery代码画在当前页面上:参考api
练习3 使用bootstrap
准备工作:
- 请阅读学习:git,掌握基本使用。
- 请下载metronic.bootstrap.rar(邮件里也会发给大家),这是一个基于bootstrap的控件合集,大家点着玩玩试试,然后做项目直接用这里面的控件即可。
- 可选读基础知识:起步、css、组件、javascript插件。基本了解即可,里面的控件比较少,不再使用。
题干:
第一题:
使用chrome/firefox分析网页以及修改网页内容。
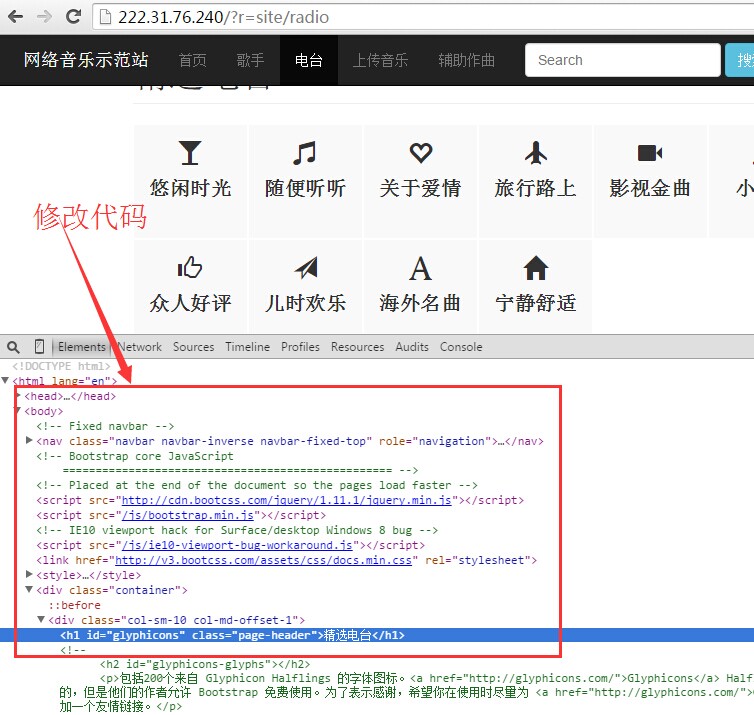
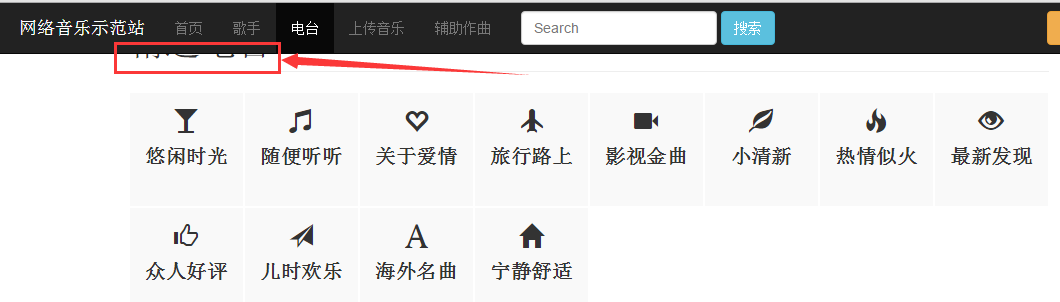
目前音乐网站的电台部分有一个bug。如下图所示:
可以看到,导航栏遮住了几个字。这几个字本该在导航栏下面。请修改源代码,以正确显示。修改方式如下图:

点击F12,调出”开发者工具”,然后修改里面的源代码。修改正确后,发送截图到我的邮件。
第二题
1. 申请 bitbucket的账号(作为新账号,网站有很机智的新人导航)
2. 建立第一个私人仓库
3. 建立一个文件夹专门用于音乐网站的网页开发(虽然可以用一个私人仓库专门用于音乐网站的开发,但是我觉得几张网页还不足以需要一个私人仓库,私人仓库的个数不超过5个,值得珍惜)。
4. 新建文本,随便写点内容,上传你的第一文本到bitbucket的远程仓库。
5. 修改你的4中的文本
6. 与head对比一下,将展示的对比内容截图
7. 将6中截图发送邮件给我
(完)


























 332
332

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








