
在父组件中使用:
<template>
<div id="app">
<TipText maxLength="2">第一个按照文字数截取</TipText>
<TipText>第二个不截取</TipText>
</div>
</template>
<script>
import TipText from '@/components/TipText.vue'
export default {
components: {
TipText
}
}
</script>
封装子组件:
<template>
<div>
<div :title="title">{{ formatText }}</div>
</div>
</template>
<script>
export default {
name: "TipText",
data() {
return {};
},
props: {
maxLength: "",
},
computed: {
textProp() {
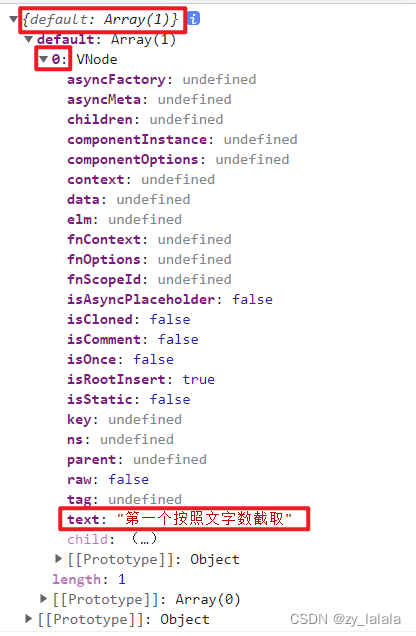
// 父组件指定的slot节点,default属性包括了所有没有被包含在具名插槽中的节点,是一个数组
const d = this.$slots.default;
if(d){
return d[0].text
}
return ''
},
formatText(){
if(!this.textProp){
return ''
}
if(this.maxLength){
const tLength=this.textProp.length
if(this.maxLength >= tLength){
return this.textProp
}else{
const fText=this.textProp.slice(0,this.maxLength)
return `${fText}...`
}
}else{
return this.textProp
}
},
title(){
if(this.maxLength&&this.textProp){
if(this.maxLength<this.textProp.length){
return this.textProp
}else{
return ''
}
}else{
return ''
}
}
},
};
</script>
<style scoped lang="less">
</style>
重点:
vue 中的 $slot
在子组件中,可以通过this.$slots获取到父组件使用时分发到插槽中的内容,是一个对象,可以通过this.$slots.default[0].text拿到具体文本























 1133
1133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








