安装
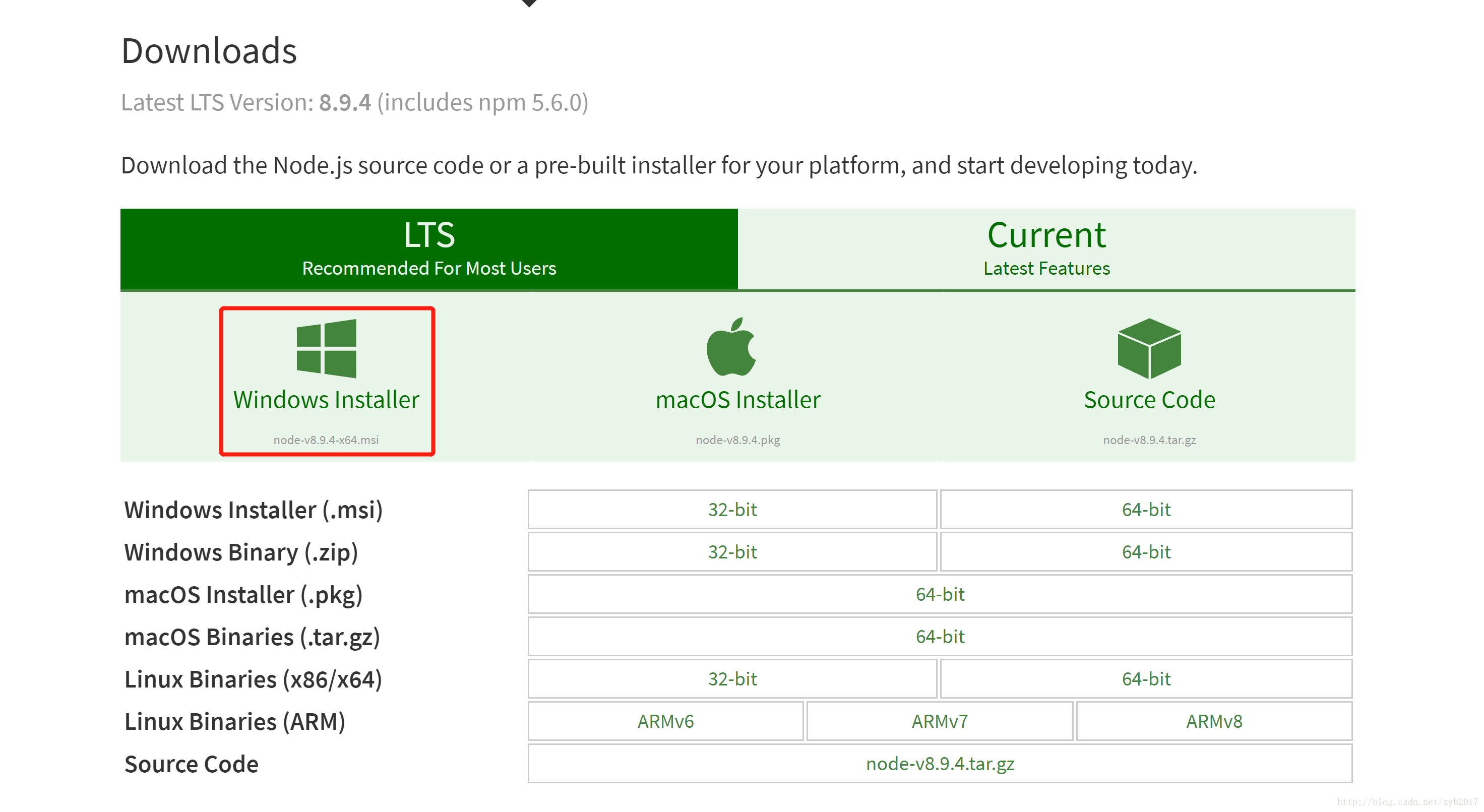
1.Node.js下载地址:https://nodejs.org/en/download/
2.点击安装包,除了安装位置,其他保持默认即可
3.检查环境变量path中是否有Node的变量配置(默认安装完成后会自动写入,无需手动配置)
4.检查Node版本、npm版本
cmd -> node –version
在目前的版本中,node会将npm管理一起安装
cdm -> npm -v
在安装检查过程中,可能会出现类似下面的情况:
npm WARN engine hawk@6.0.2: wanted: {"node":">=4.5.0"} (current: {"node":"4.4.3","npm":"2.15.1"})这是因为你的Node版本过低,去官网下一个新的即可
使用vue-cli创建模板项目
使用cli的要求是装了4.x、6.x或以上的Node.js
1.下载依赖包
在编译时可使用cnpm来加速下载
npm install -g cnpm --registry=https://registry.npm.taobao.org2.安装vue-cli
npm install -g vue-cli
//全局cli
npm install --global vue-cli3.创建项目
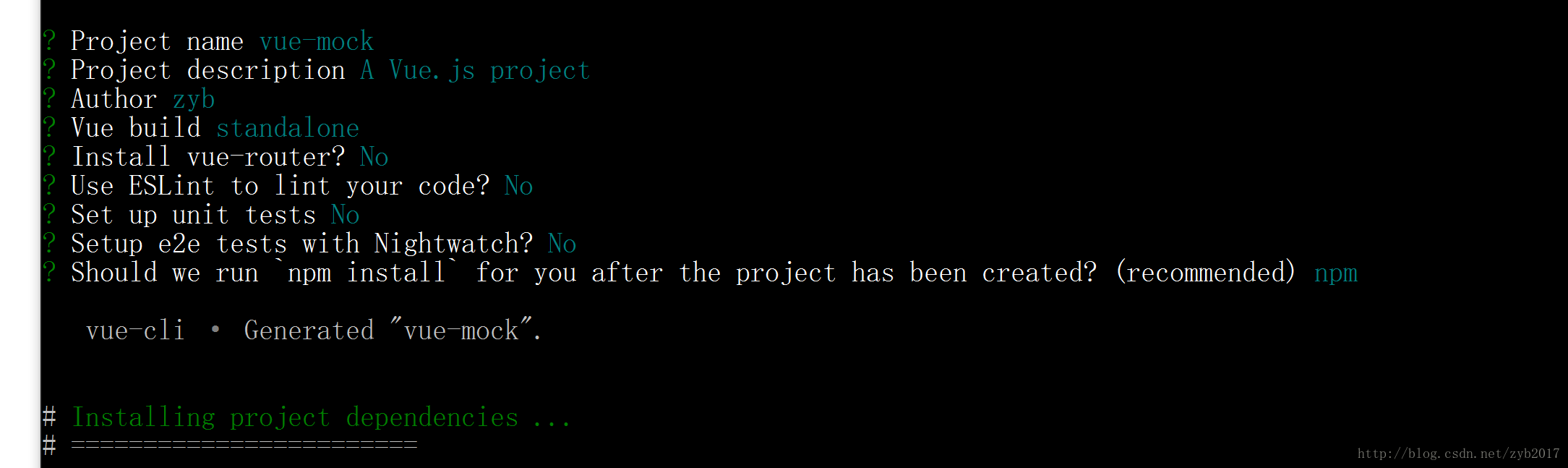
vue init webpack vue-pname
执行上面的命令后,会提示设置你项目名,文件夹,作者等信息
值得注意的是Use ESLint to lint your code?推荐No,如果使用eslint语法校验,项目中代码空行,空格等报错问题频现。
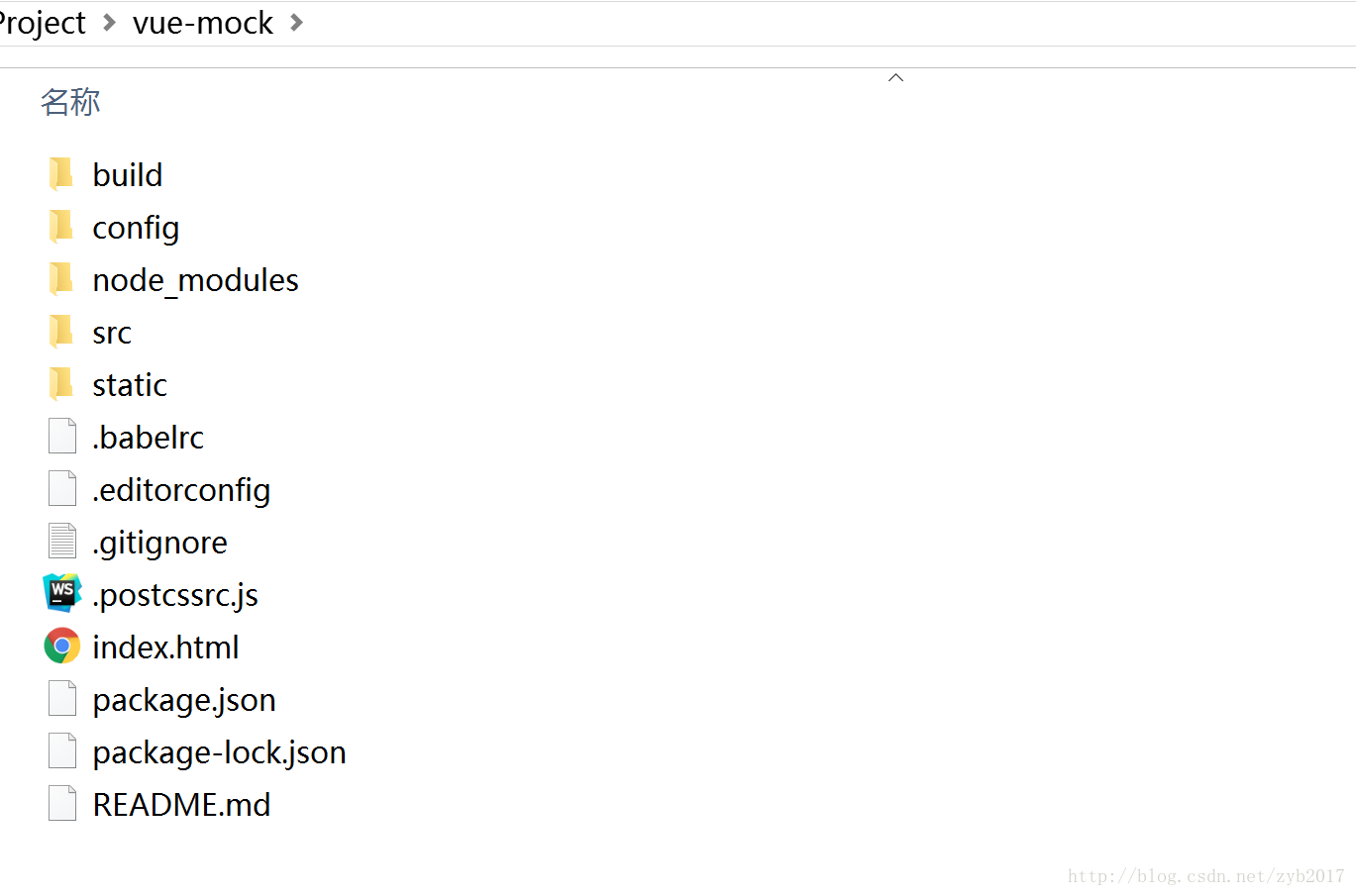
4.创建完成
当窗口中的命令跑完时,标识其创建完成



























 523
523











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








