1、先上网搜索vant4组件库

2、 通过createApp函数创建一个新的 应用实例
![]()
3、引入需要的组件和组件样式
![]()
![]()
4、在main.js里面引入全局app.vue
![]()
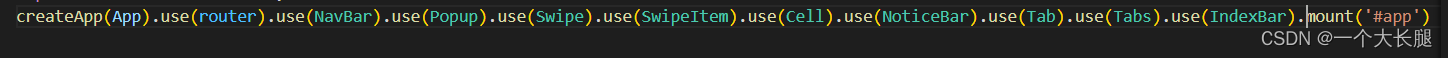
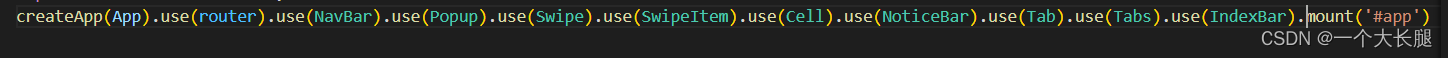
5、把组件挂载到全局上
 6、把需要用的组件内容写到对应的代码里面:比如:顶部导航
6、把需要用的组件内容写到对应的代码里面:比如:顶部导航

7、在setup()里引入
![]()
8、return里面输出 onClickLeft
9、效果

1、先上网搜索vant4组件库

2、 通过createApp函数创建一个新的 应用实例
![]()
3、引入需要的组件和组件样式
![]()
![]()
4、在main.js里面引入全局app.vue
![]()
5、把组件挂载到全局上
 6、把需要用的组件内容写到对应的代码里面:比如:顶部导航
6、把需要用的组件内容写到对应的代码里面:比如:顶部导航

7、在setup()里引入
![]()
8、return里面输出 onClickLeft
9、效果

 1057
1057











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


