首先,我们看下上传的2张图片的差异.
图1是在有问题的机器上面IE访问的效果.
我们清楚的看到table的标题的宽度和下面的数据的宽度完全不对齐,甚至在我们拖拽过标题(如会议室名称)后,导致上下不对齐的程度越来越大.
图2是在有问题的机器上面360访问的效果.
即使在同一台机器上,360依然可以正常显示adf的table.
因为造成table错位还有其他的原因,记得邓德昭-49大神跟我说过一个例子,好像是在facet标签下引用一个table,会导致类似的问题.类似这样的情况我就不仔细描述了,我现在只说我遇到的这种情况错误产生的原因:客户在IE8的的工具栏,设置了兼容性视图来访问当前的table.
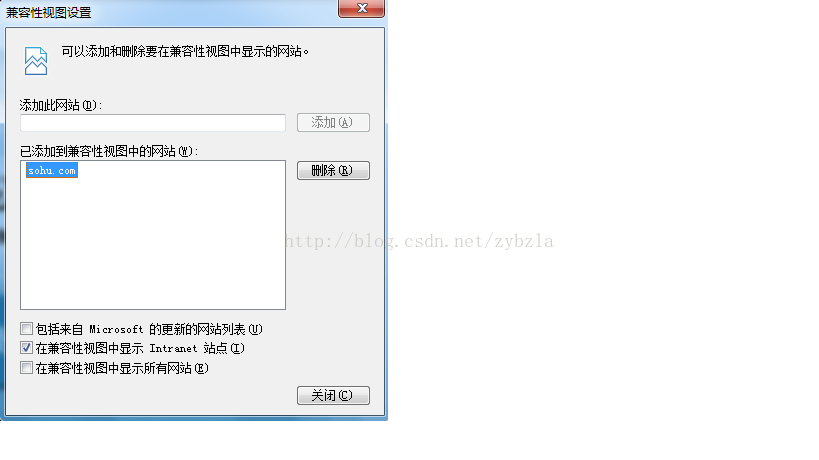
解决办法:参考图3,图4.找到兼容性视图,删掉之前设置的已添加到兼容性视图的网站,设置完成后,关闭所有IE浏览器,然后重新访问之前有问题的table,
再次访问后,问题解决.很开心.
ps:这个问题是我领导解决的,非常感谢.也非常感谢之前49大神的答疑


























 1340
1340

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








