总览
demo预览地址 https://pre.d8dcloud.com/play/594
在前台添加了以下组件
UI组件:
间距组件,按钮组件,输入框组件
前端逻辑组件:
JS函数组件
预览运行效果:
点击按钮时,会在控制台打印出 ”点击了事件处理函数“

教程步骤
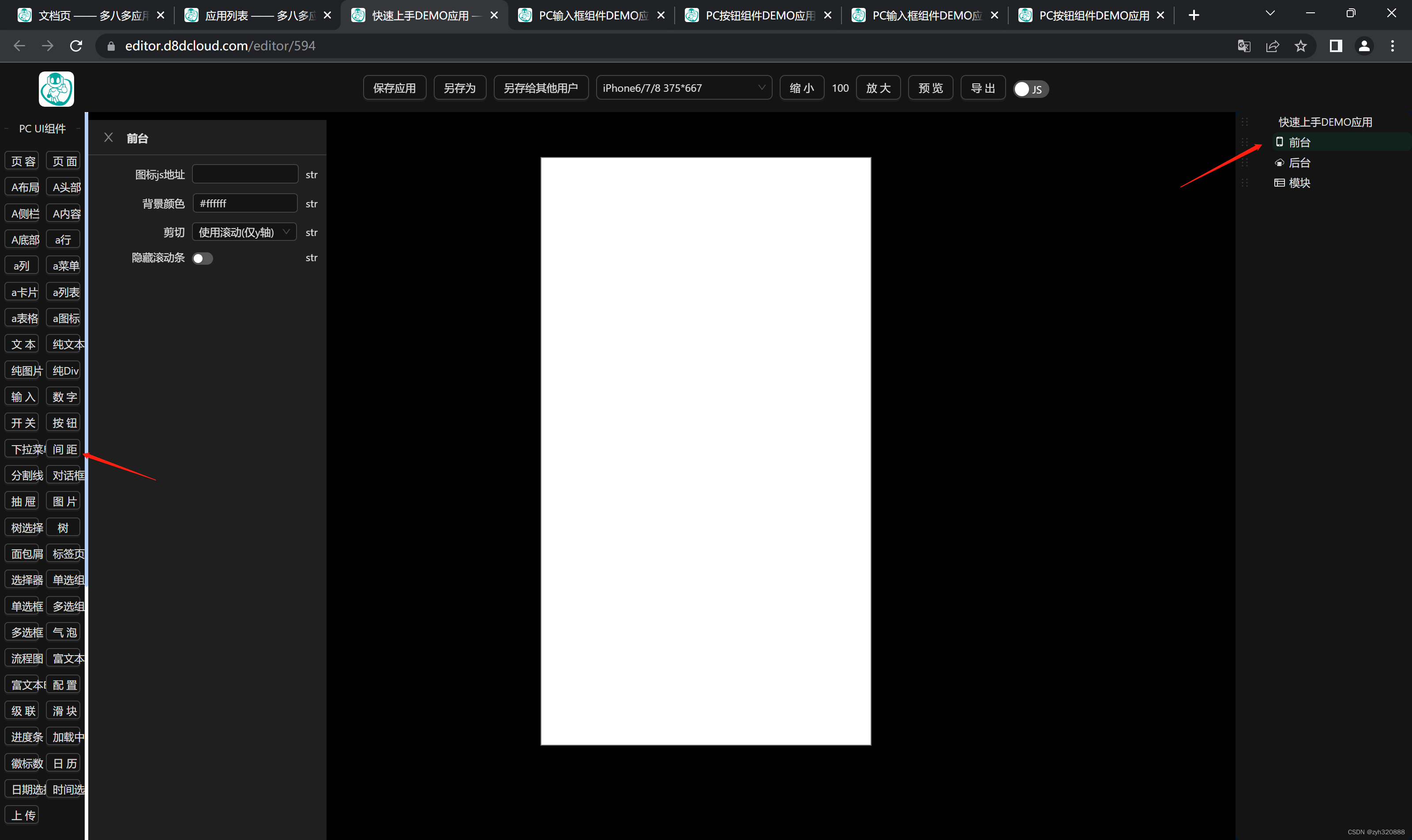
点击前台,添加一个间距组件

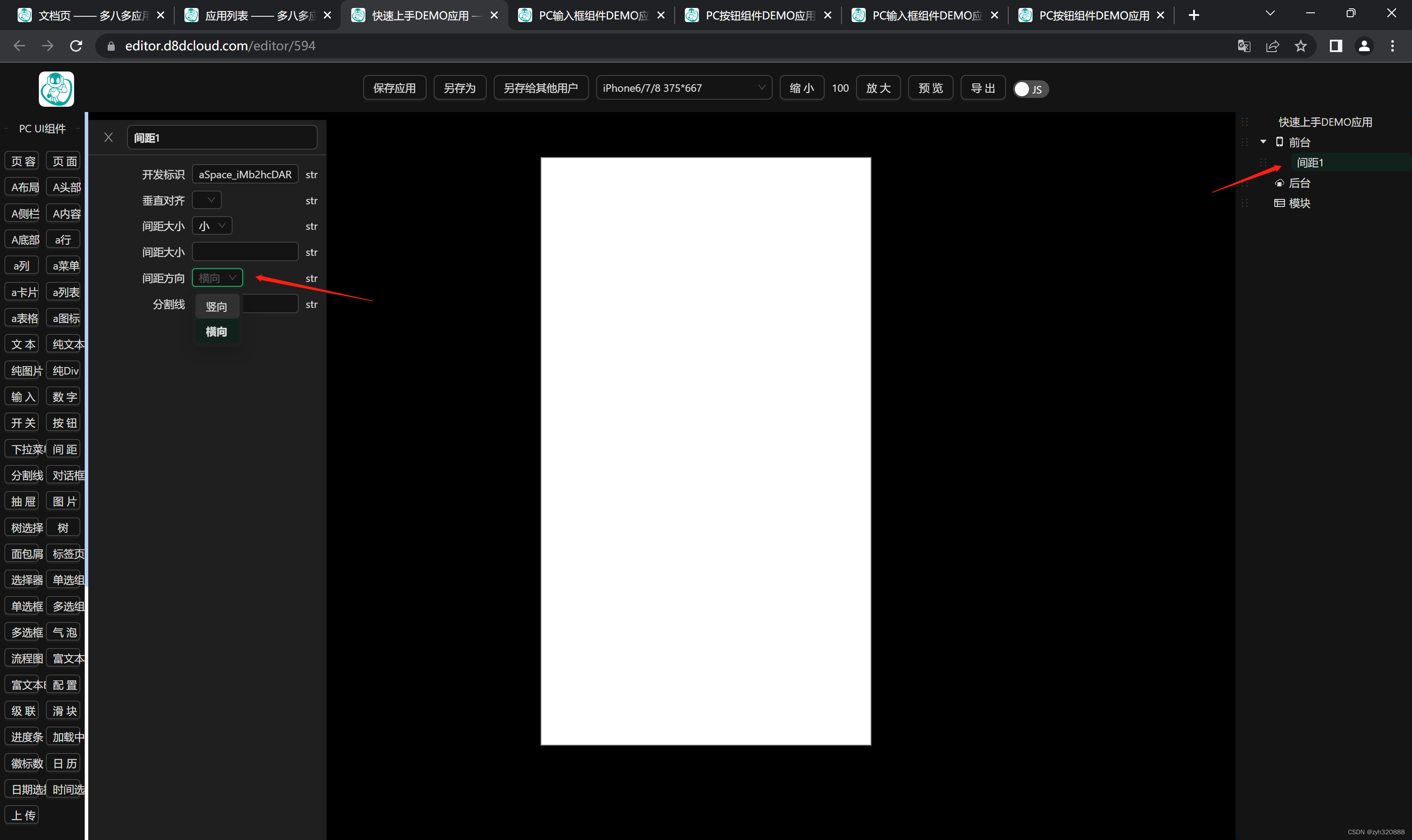
点击间距组件,切换间距方向为竖向
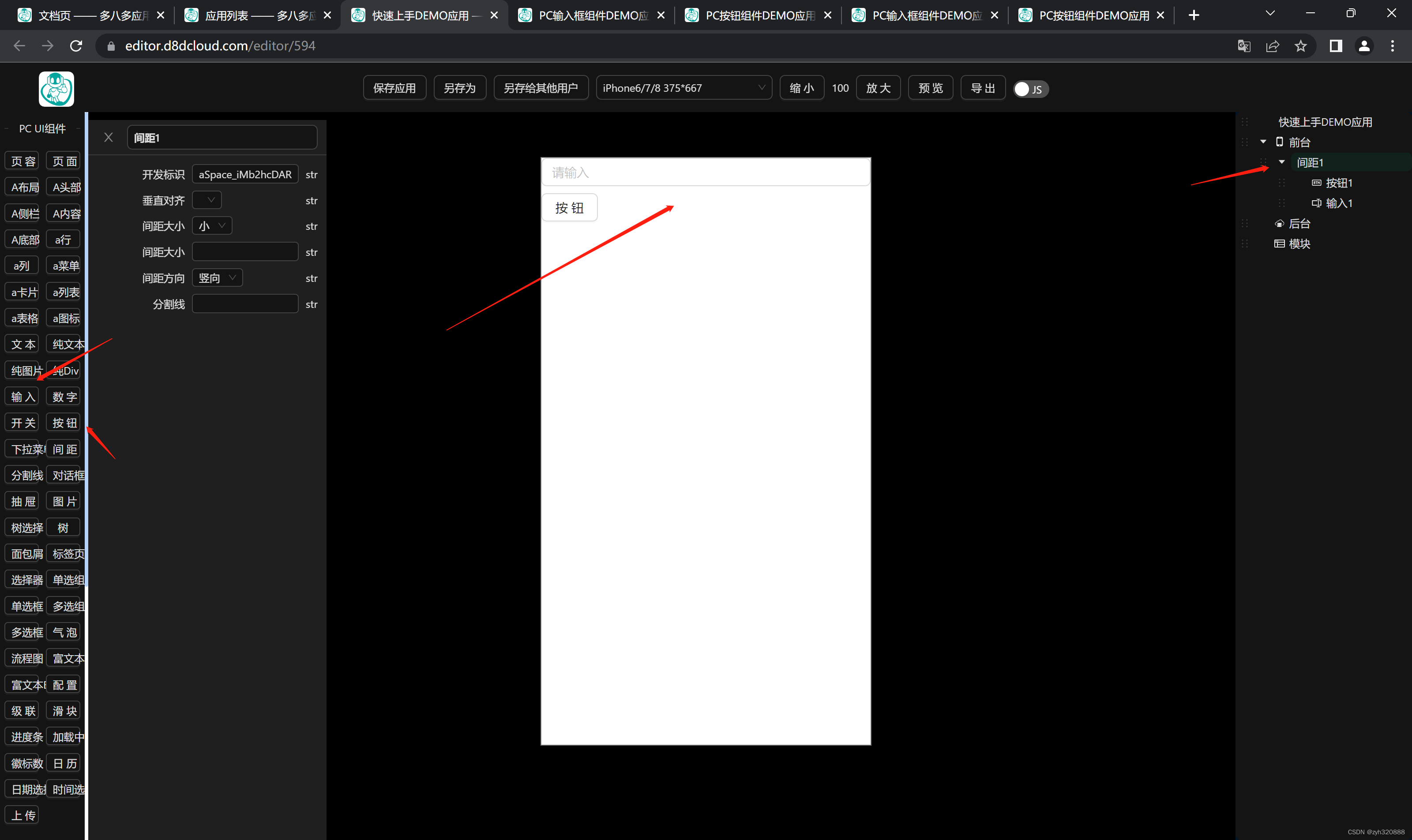
点击间距组件,添加 输入组件,按钮组件

UI组件搭建完成,接下来是添加按钮事件,请看下一篇
demo下载地址 https://www.d8dcloud.com/#/app

多八多IDE注册使用地址























 1844
1844

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








