教程目标
掌握Input输入框值的设置、获取
demo预览地址 https://pre.d8dcloud.com/play/622
预览效果

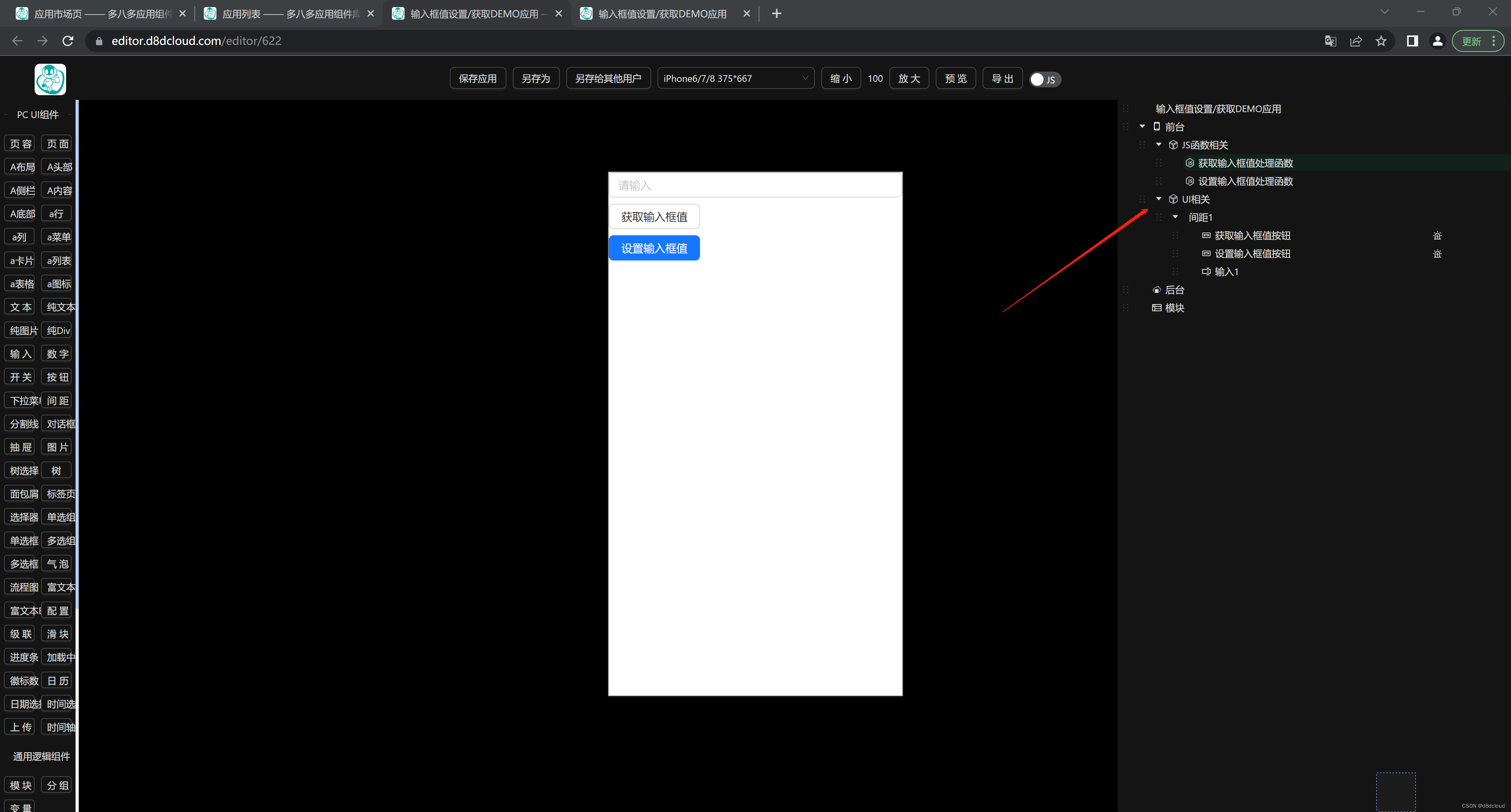
组件清单如下图

提示:
从本节起,关于组件添加,事件绑定,AI代码预览、生成的基础操作,请看前面章节,不再赘述了
教程步骤
在前台添加以下组件

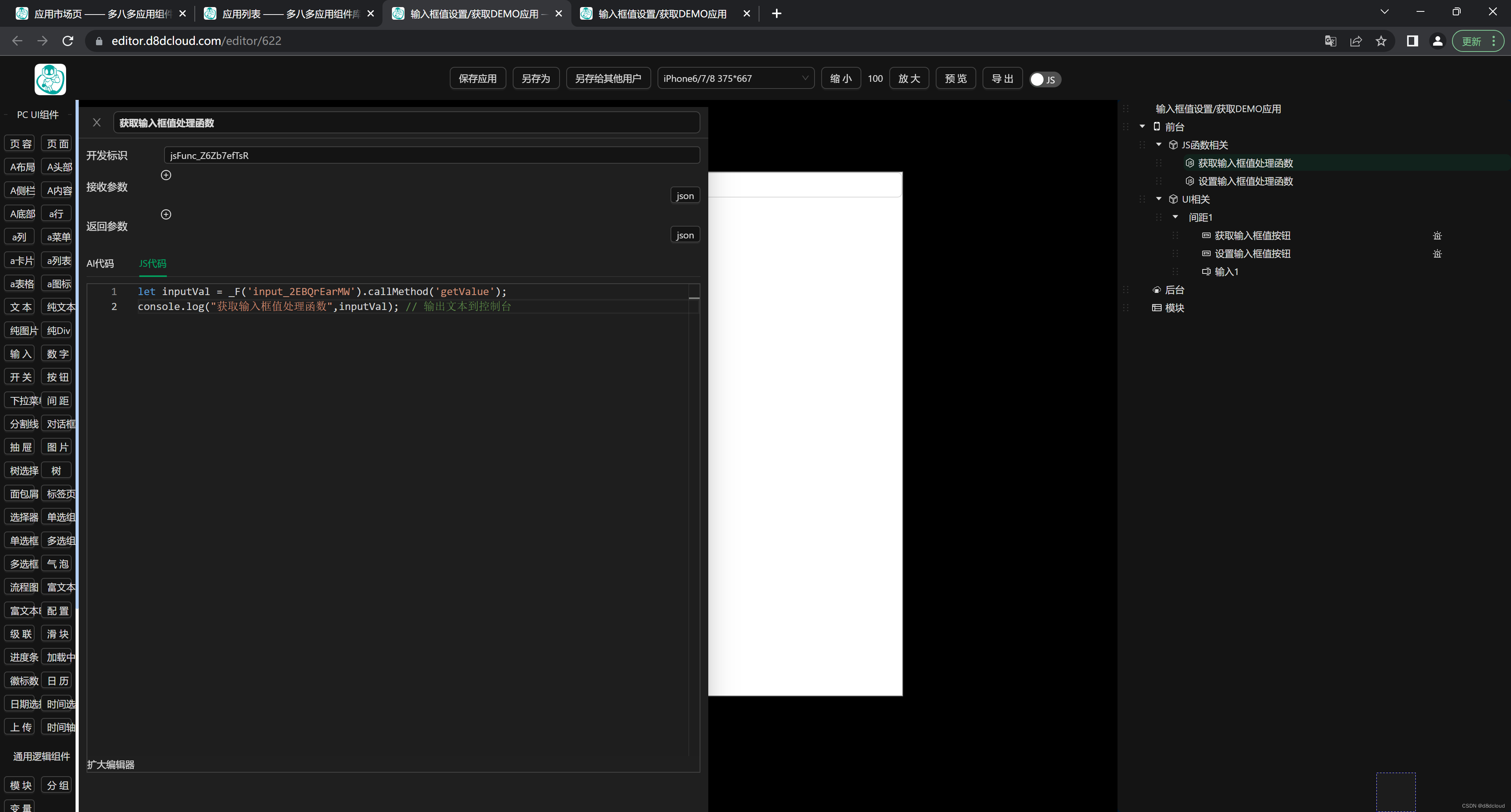
获取输入框值处理函数
let inputVal = _F('input_2EBQrEarMW').callMethod('getValue');
console.log("获取输入框值处理函数",inputVal); // 输出文本到控制台
设置输入框值处理函数
let inputVal = '这是设置值';
console.log("设置输入框值处理函数",inputVal); // 输出文本到控制台
_F('input_2EBQrEarMW').callMethod('setValue',inputVal);
获取输入框值按钮 绑定 获取输入框值处理函数
设置输入框值按钮 绑定 设置输入框值处理函数

保存,预览运行,
输入值,点击获取
点击设置

完成
demo 下载地址 https://www.d8dcloud.com/#/app

多八多IDE注册使用地址























 3488
3488











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








