demo 预览地址 https://pre.d8dcloud.com/play/594
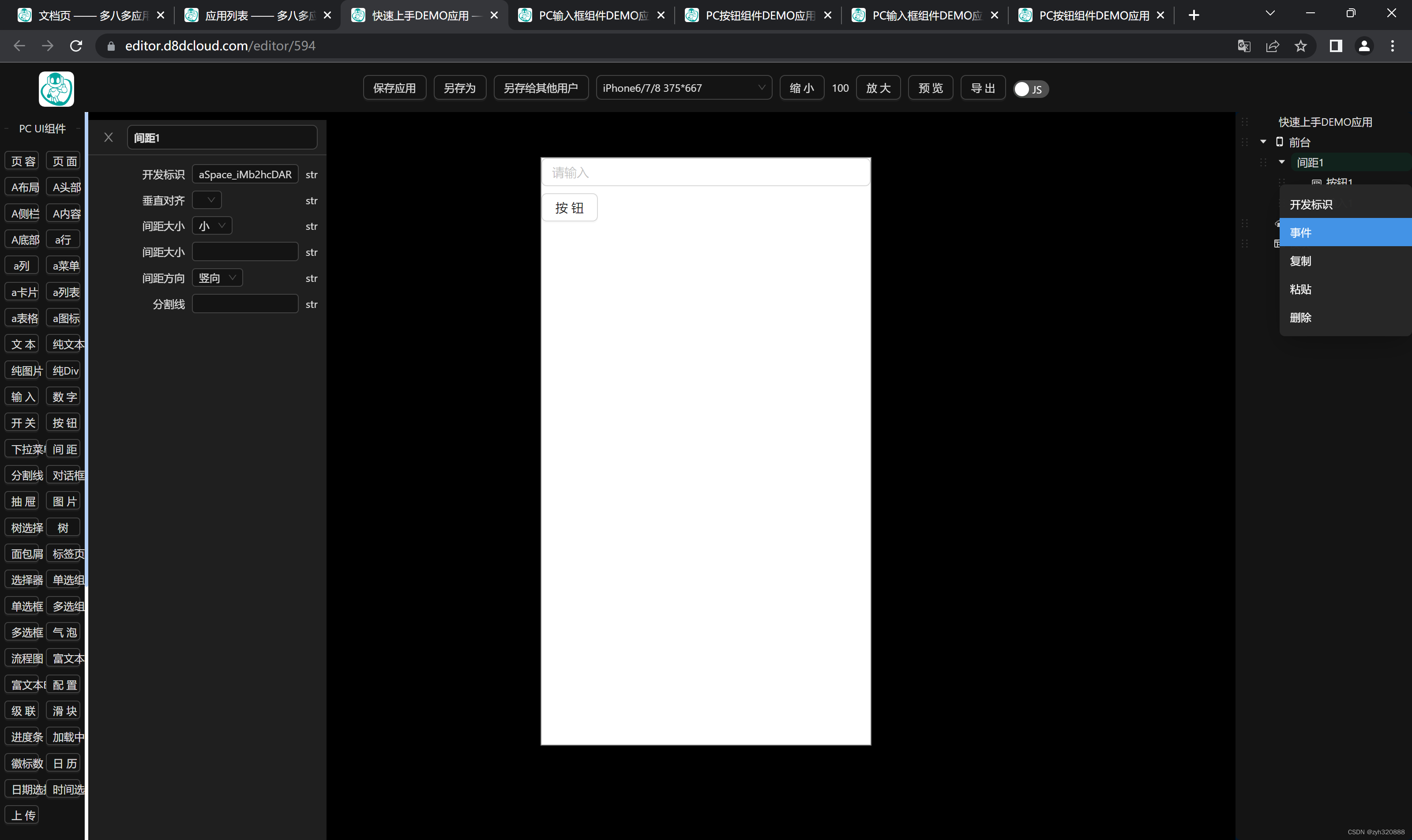
右键点击按钮,点击事件

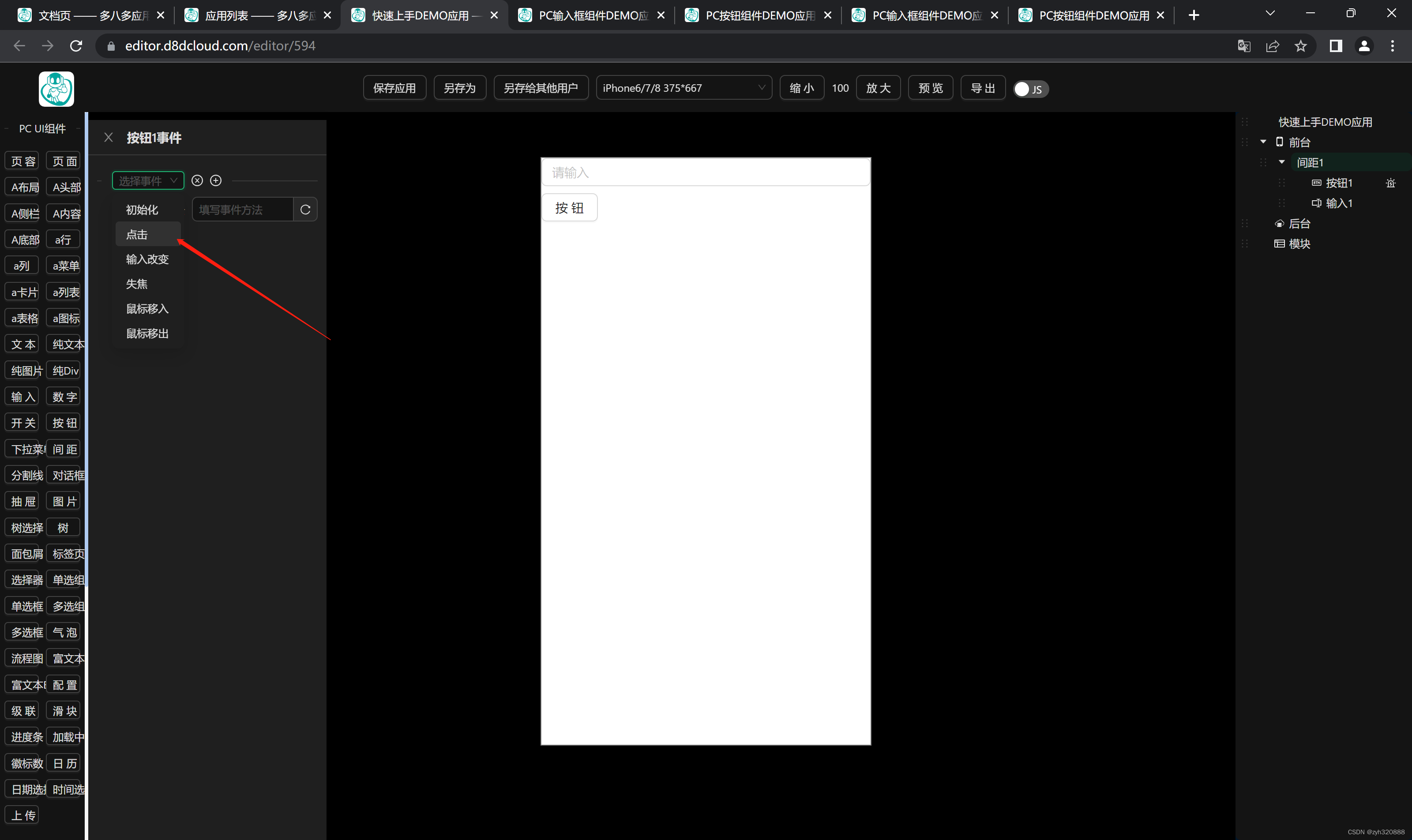
点击按钮事件上的+号

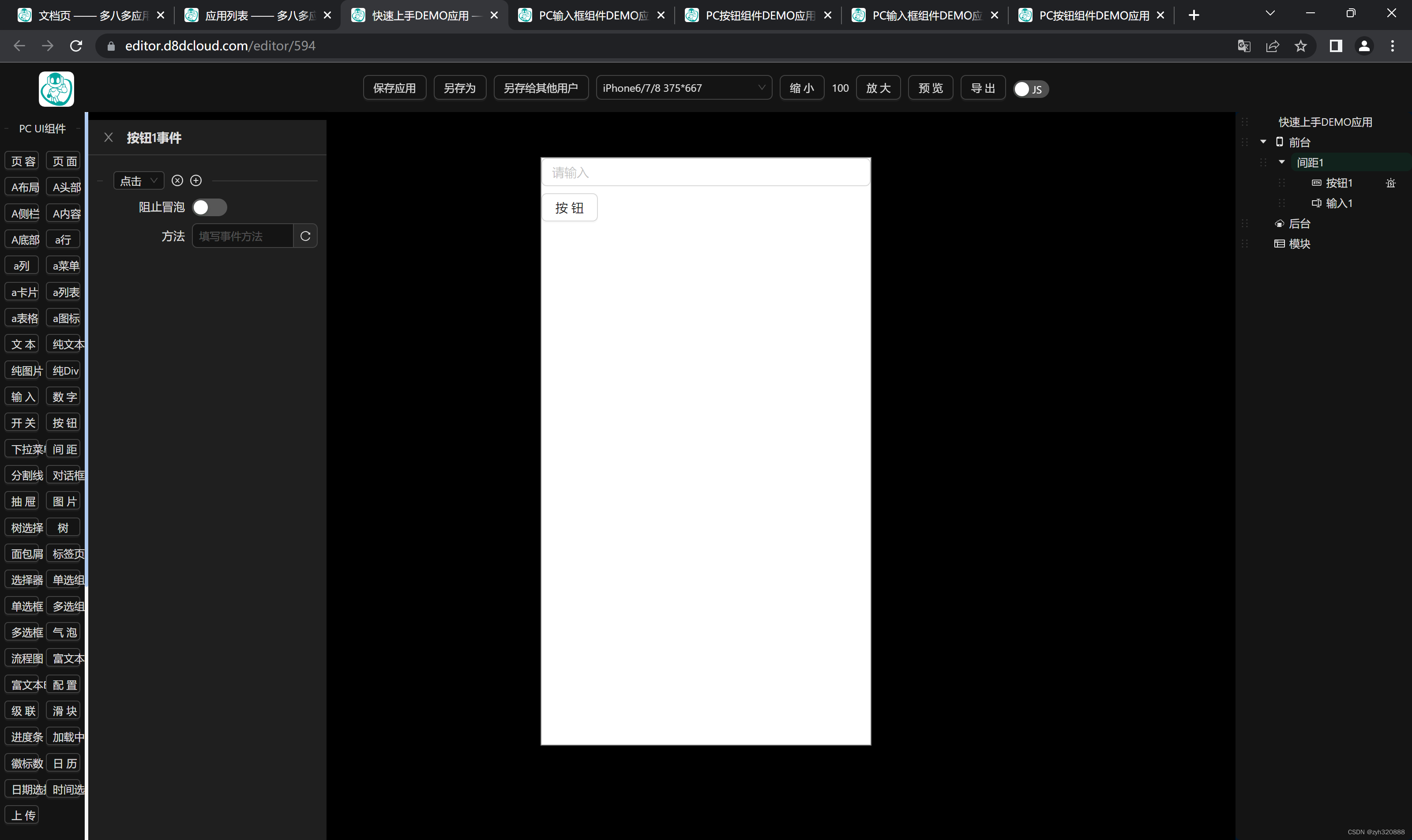
选择事件,这里选点击

接下来,需要创建一个JS函数来作为点击事件处理函数
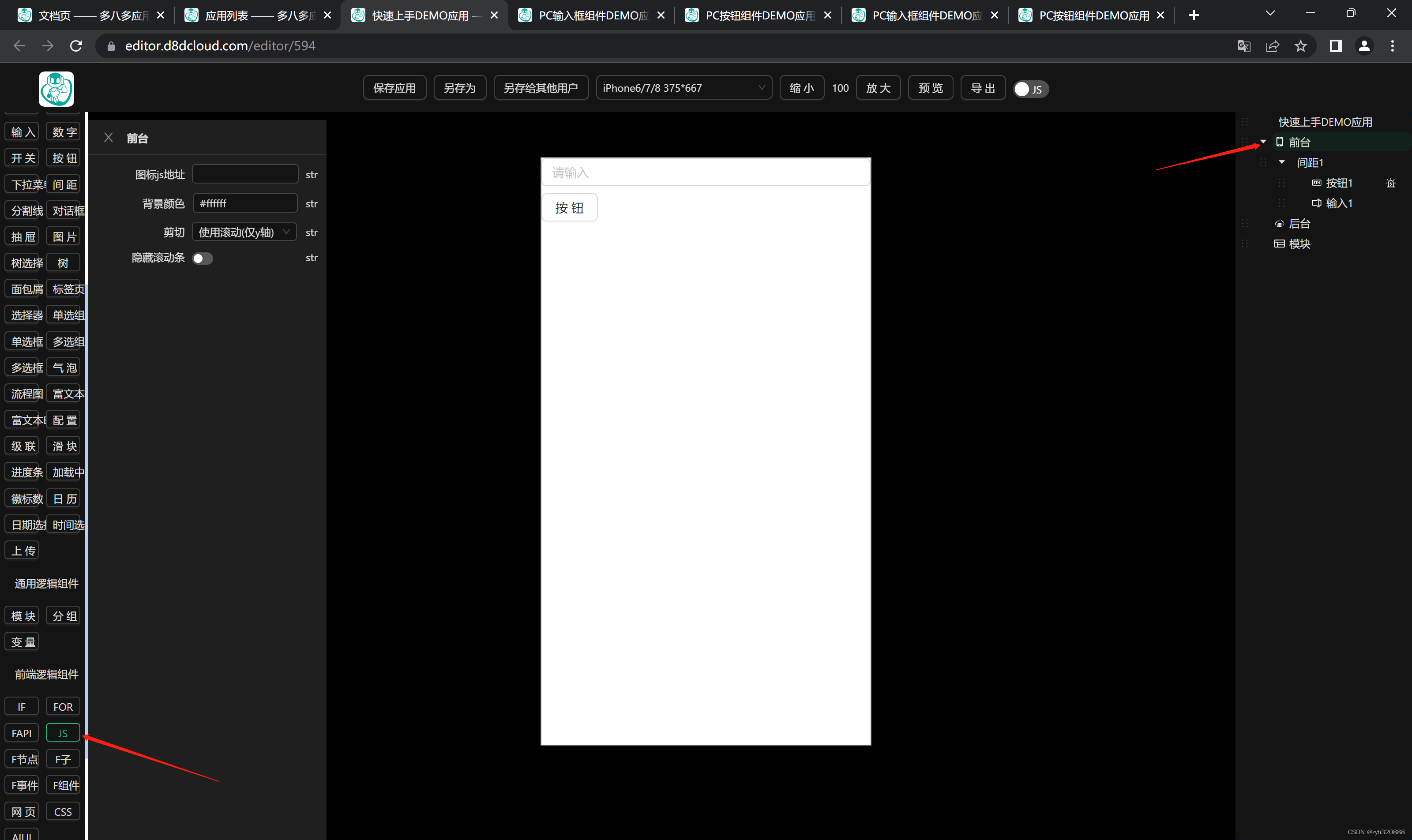
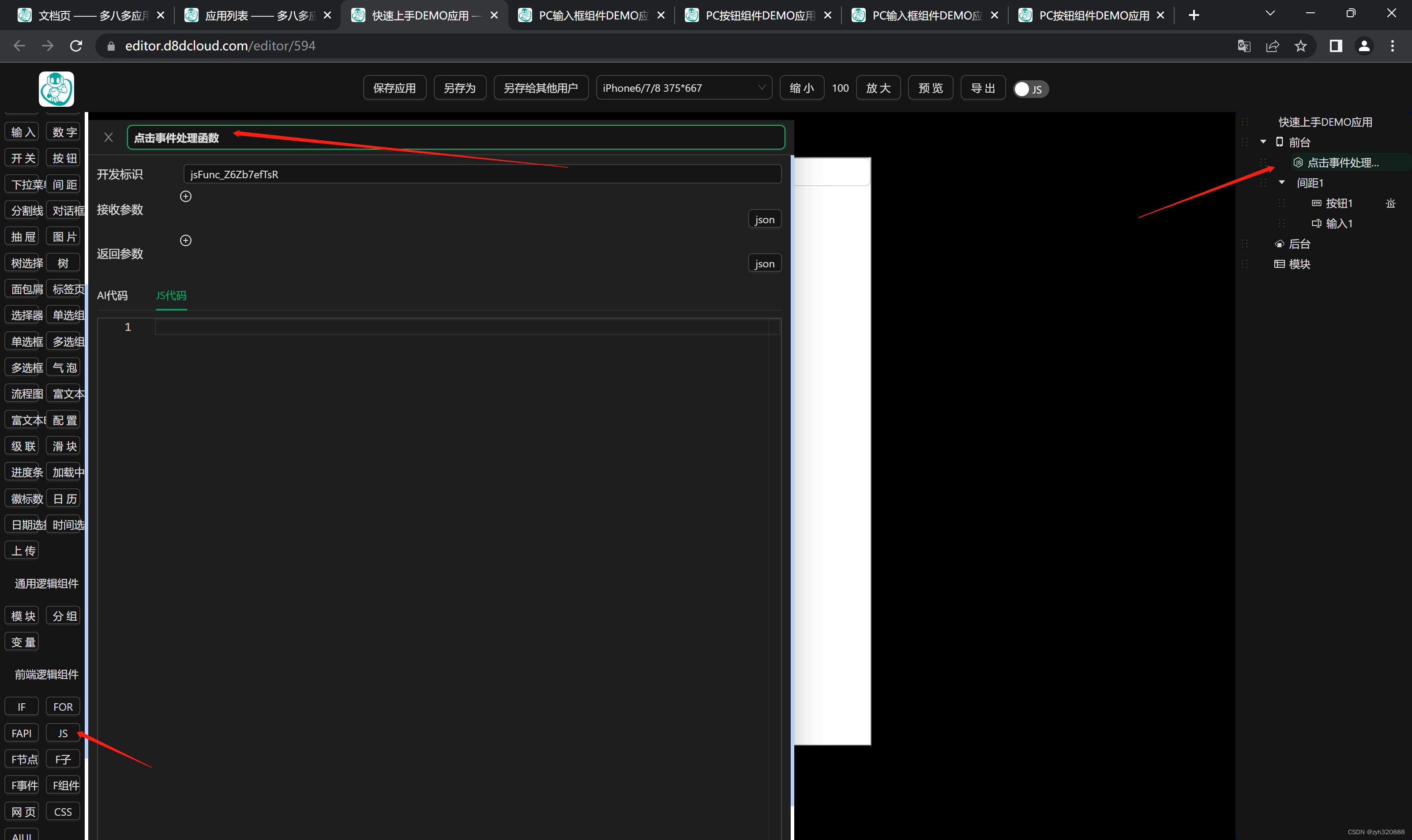
点击前台,添加一个JS函数
添加JS函数后,更名为 点击事件处理函数
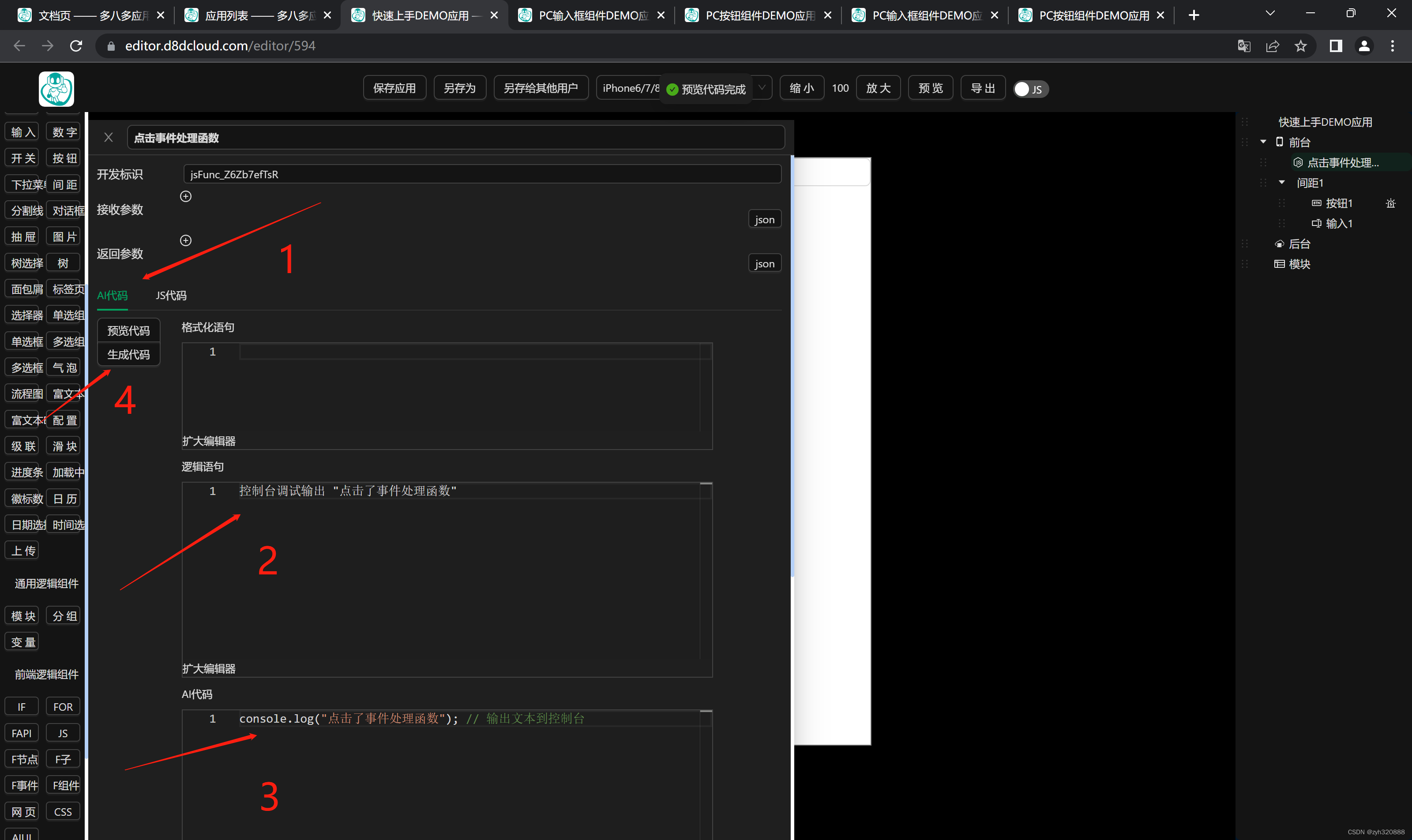
切换到AI代码标签页,
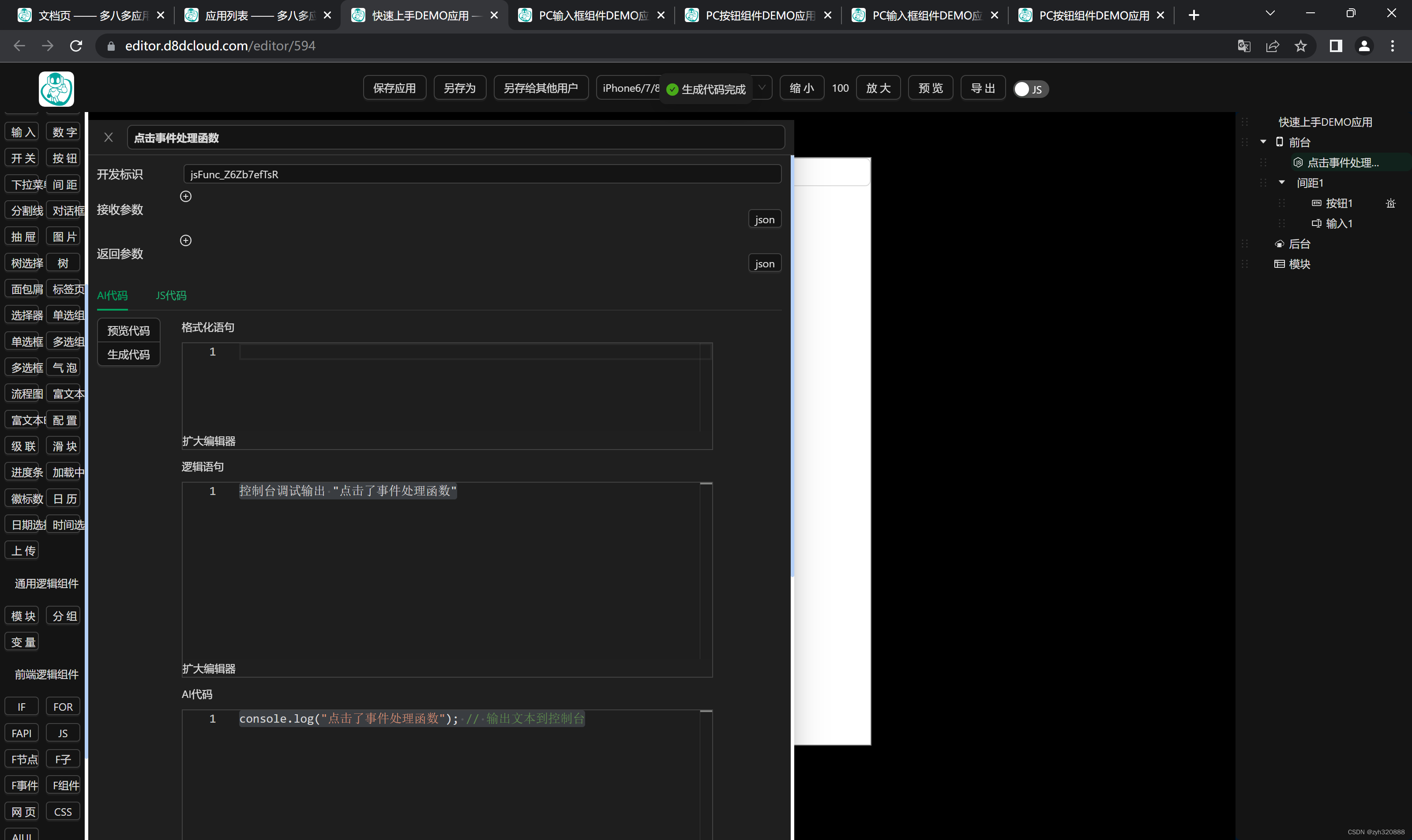
在逻辑语句中输入 控制台调试输出 "点击了事件处理函数"
AI生成出代码
console.log("点击了事件处理函数"); // 输出文本到控制台点击生成代码,然后 AI生成出的代码将会自动添加到JS代码中



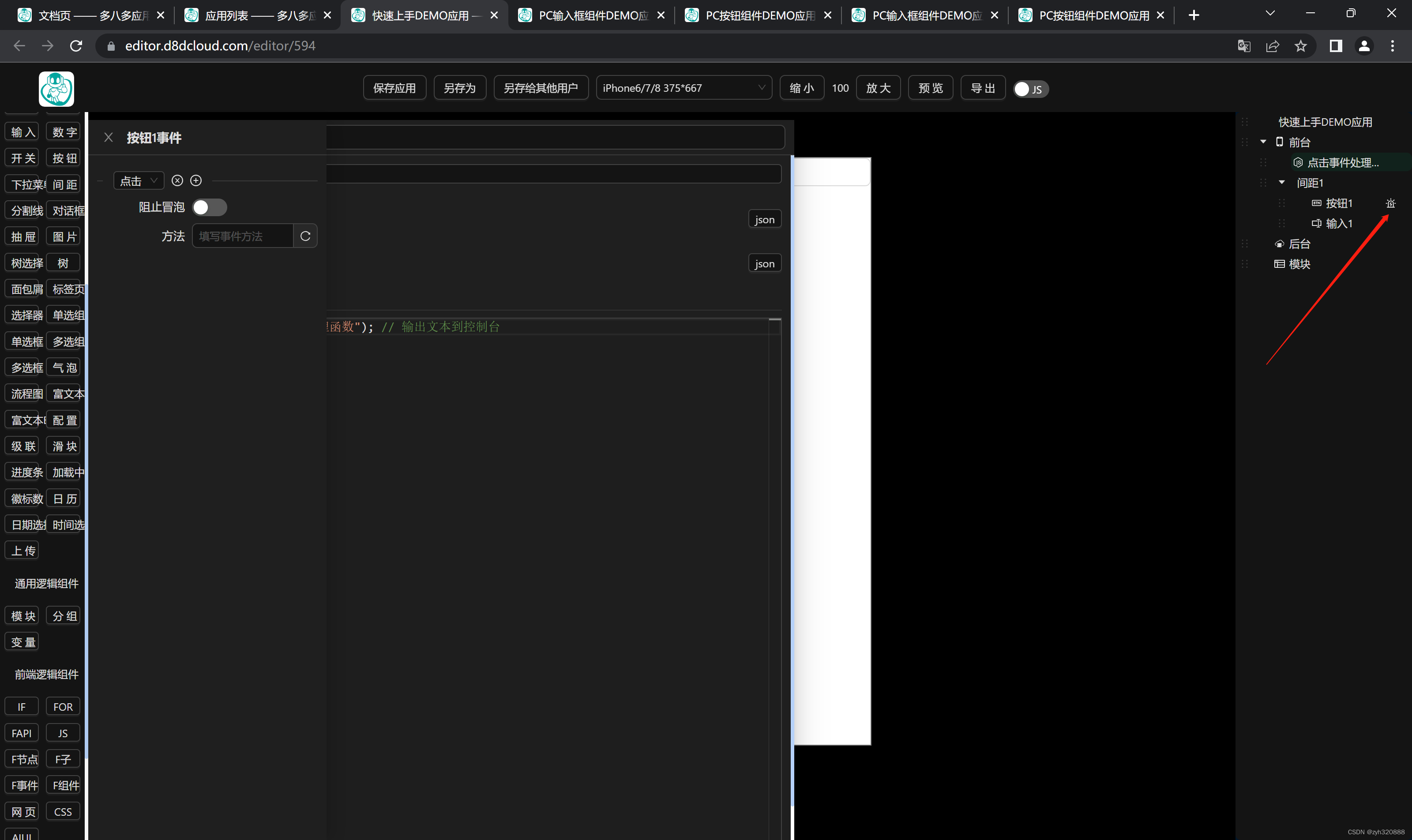
点击按钮 右侧 的 事件 图标,弹出按钮事件面板

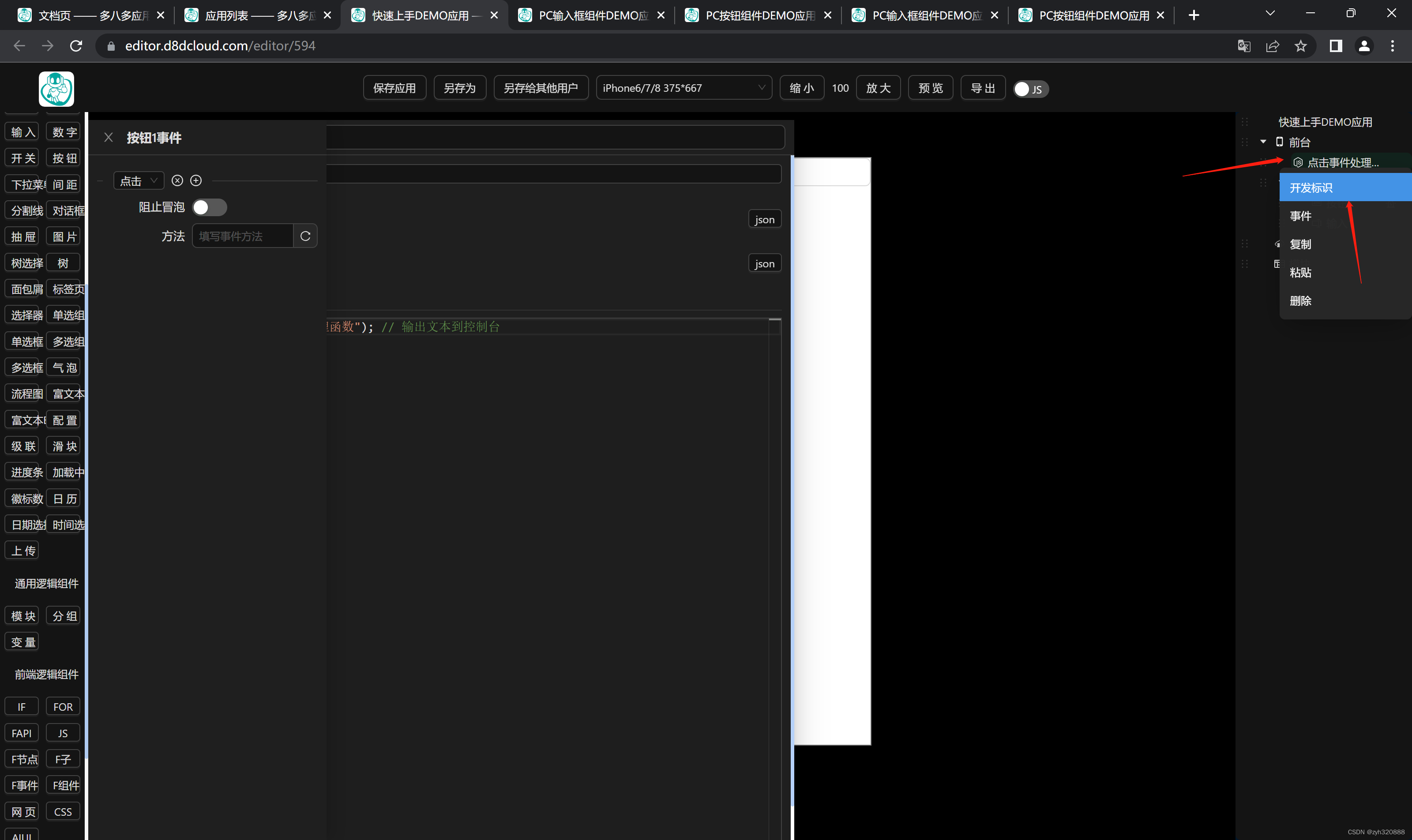
右键点击 JS函数 ”点击事件处理函数“,点击菜单中的 开发标识,自动将开发标识复制到剪贴版

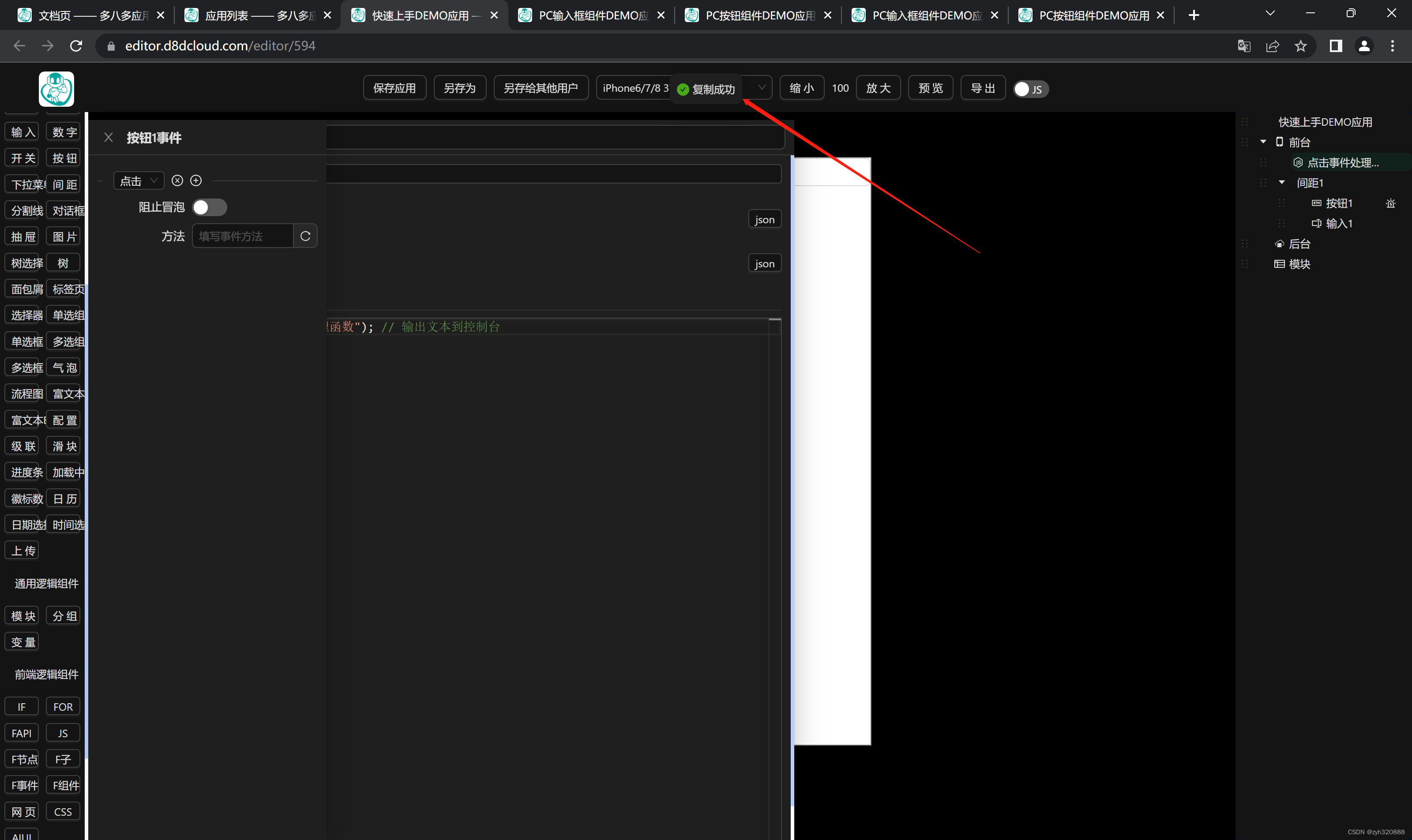
在按钮事件面板,方法 输入框中,粘贴入刚才复制的开发标识,将 点击事件处理函数 绑定到 按钮点击事件中

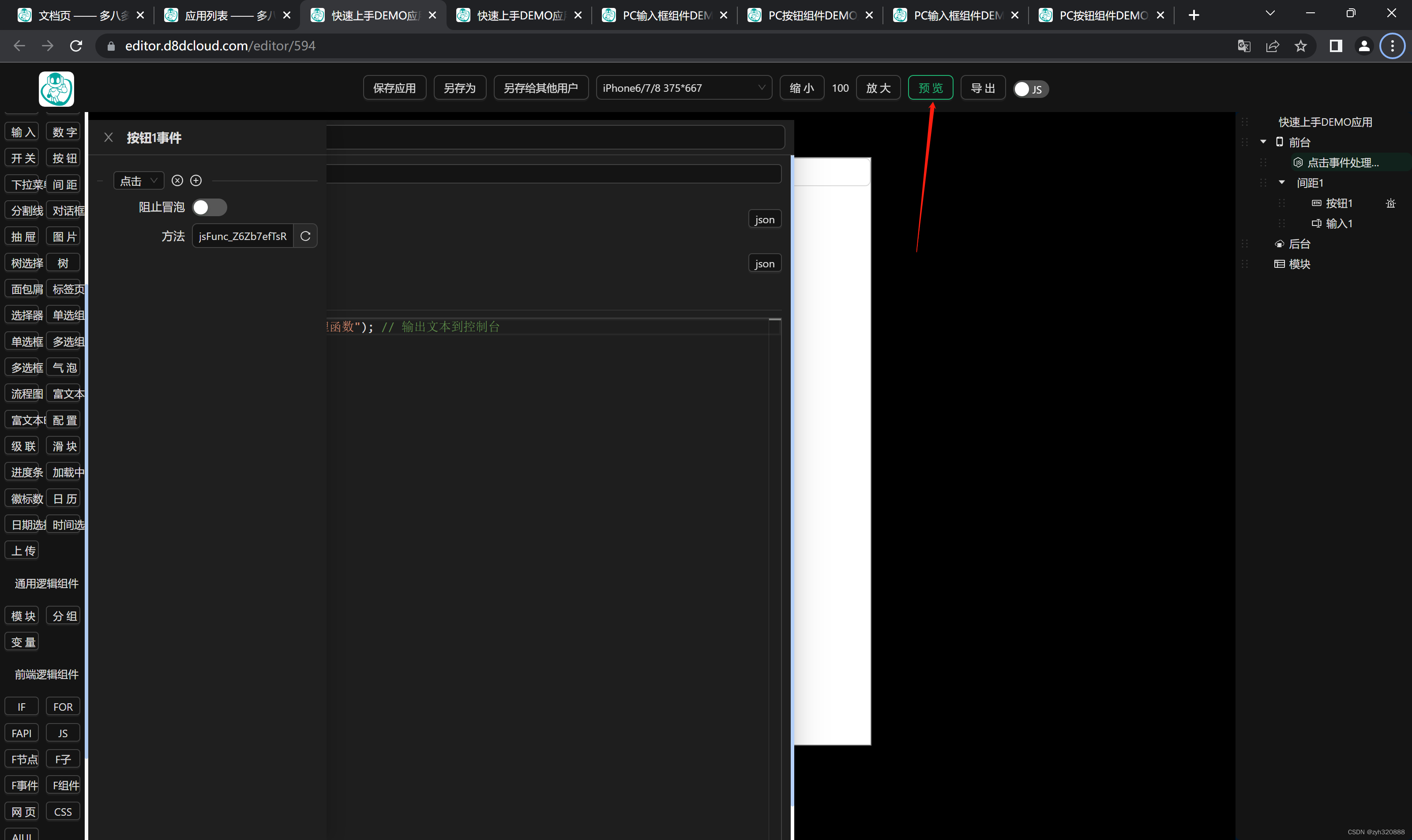
点击保存应用

点击预览

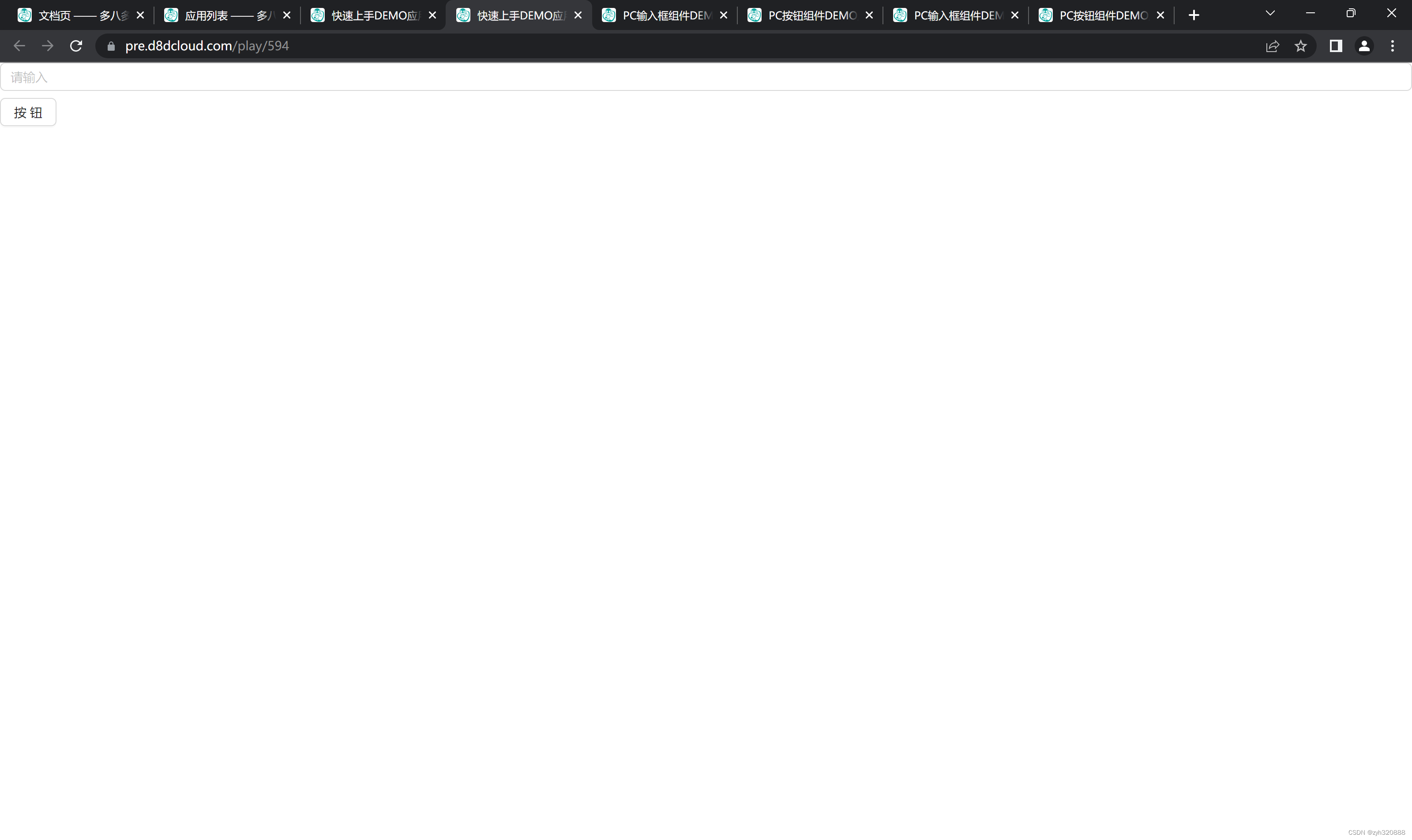
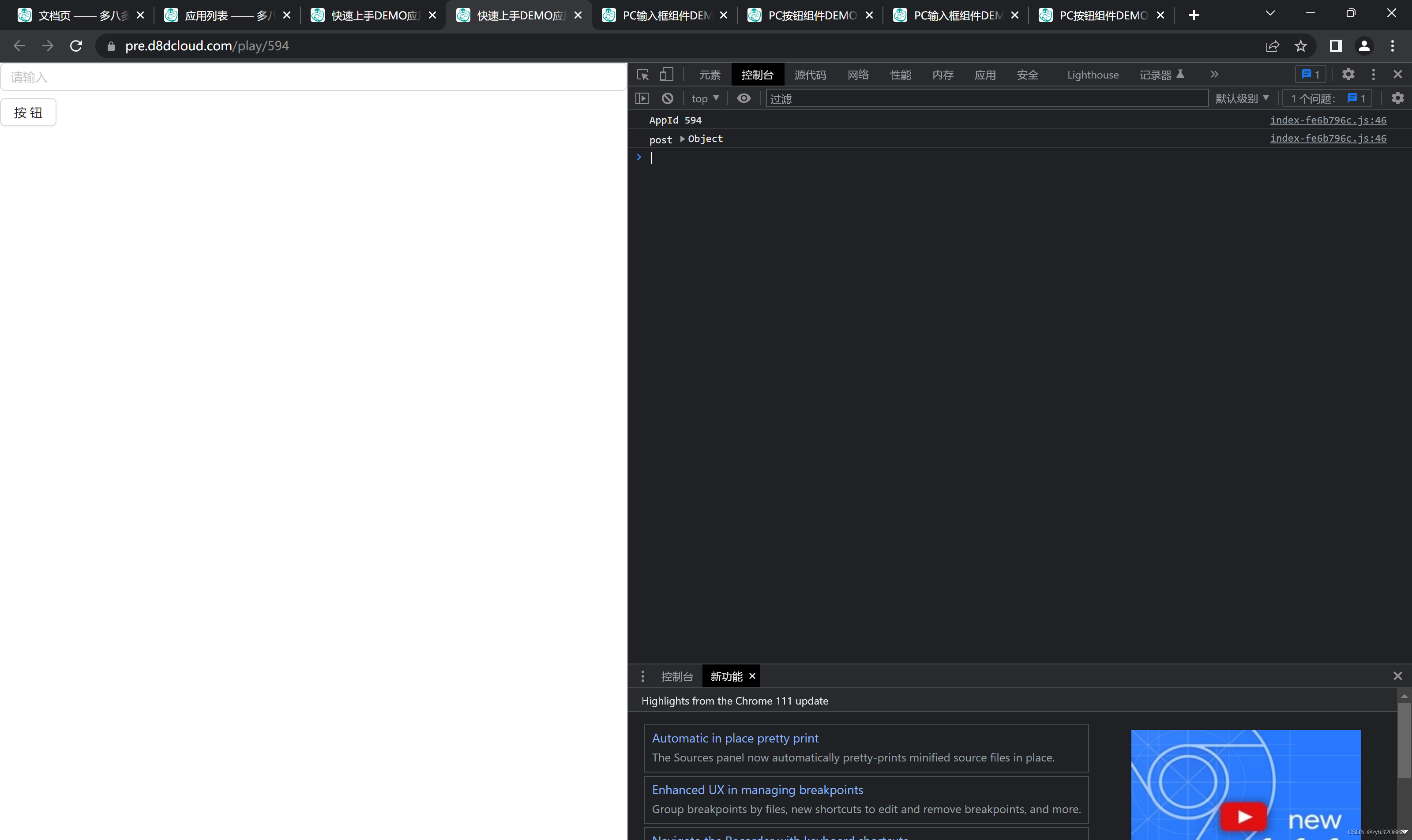
这是预览界面

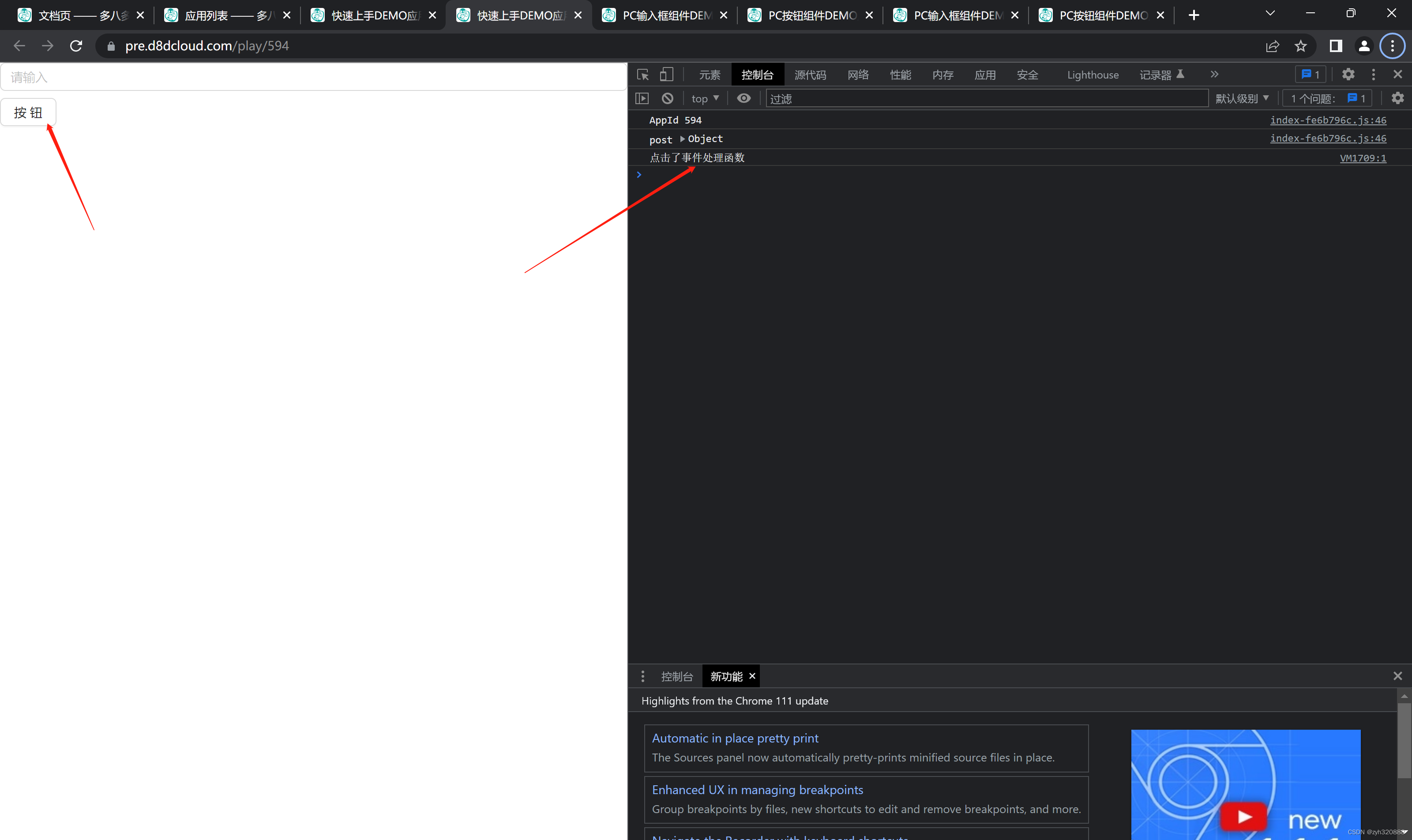
按钮 ctrl+shift+i 打开浏览器,开发者工具,控制台

点击按钮,就能看到 控制台中,出现了 ”点击了事件处理函数“
绑定按钮事件完成,接下来是绑定 输入框 输入改变事件,请看下一篇
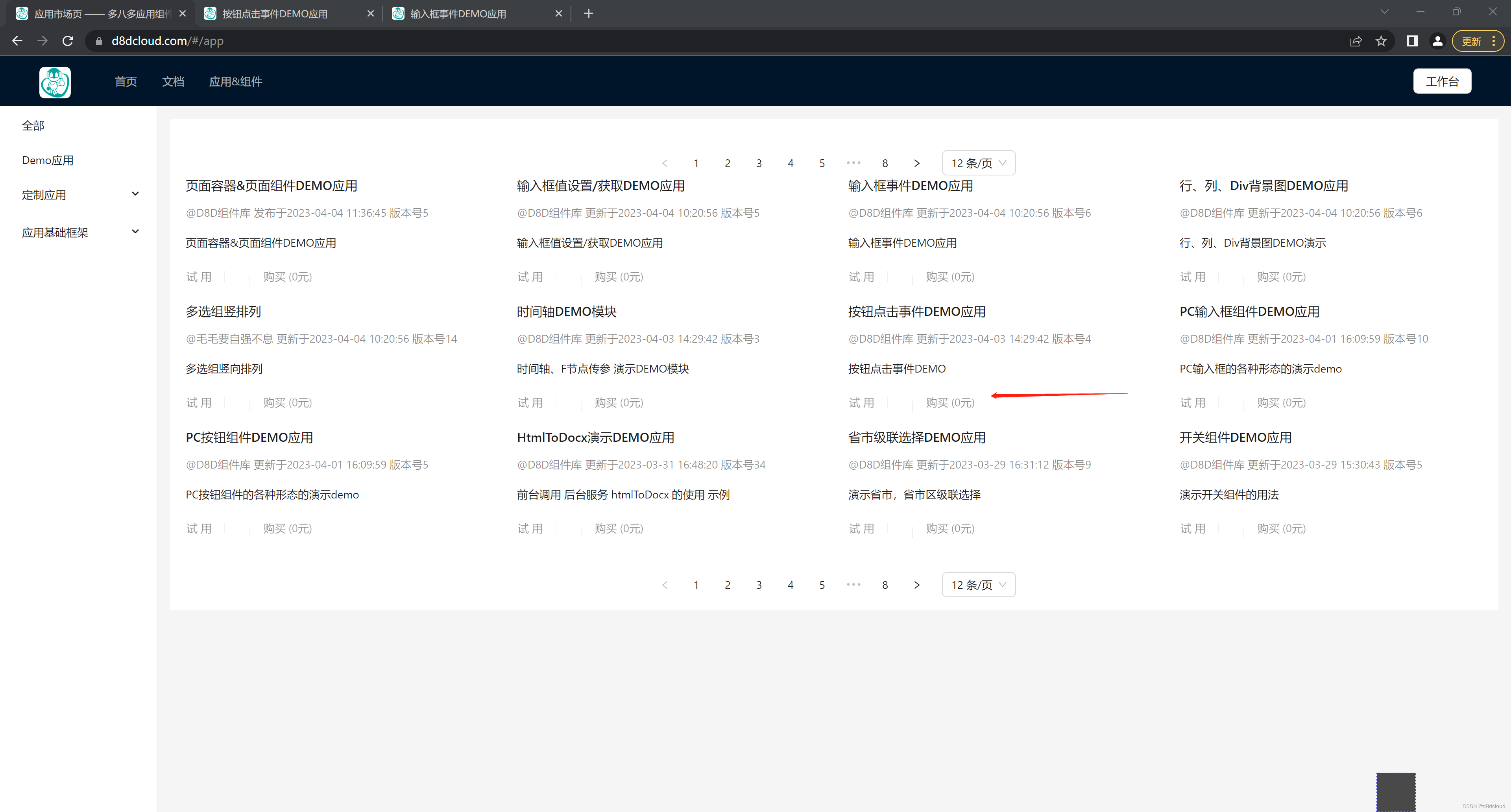
demo下载地址 https://www.d8dcloud.com/#/app

多八多IDE注册使用地址























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








