由于手头工作需要判断input中的值,所有想了一些办法才获取到,这里只判断是否是空,后期还可以去后台判断目录是否合法,然后在上传文件,废话不多说,上代码
import React, {useState} from 'react';
import { Upload,Form, Row, Col, Button, Input , message, DatePicker } from 'antd';
const AppVersionFilePage: React.FC = (props) => {
const [pathIsNull, setPathIsNull] = useState<boolean>(true);
const onChange = (values: any) => {
if(values && values.target){
let value = values.target.value;
if(value=="")
{
console.log("null");
setPathIsNull(true);
}
else
{
console.log(value);
setPathIsNull(false);
}
}
};
return (
<Upload
disabled={pathIsNull}
name={"file"}
action = {"/api/services/app/AppUpdateTaskService/UpdateAppUpdateTasksFile"}
>
<Button disabled={pathIsNull} type="primary" icon={<UploadOutlined/>}>Click to Upload</Button>
</Upload>
)
};
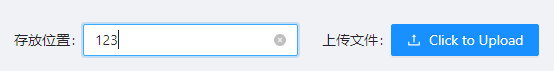
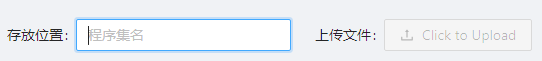
export default AppVersionFilePage;这段代码不全,关键代码都有,效果就是input有值,上传按钮可用,input空,上传按钮不可用

























 1280
1280











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










