教程目标
掌握页面模块组件的创建,引用,更新
demo预览地址 https://pre.d8dcloud.com/play/629
组件清单如下图
教程步骤
在工作台,模块列表,新建模块,选择PC/移动,这里选择PC

新建模块的默认结构,模块分为前台,后台 两部分,本节先讲解前台部分

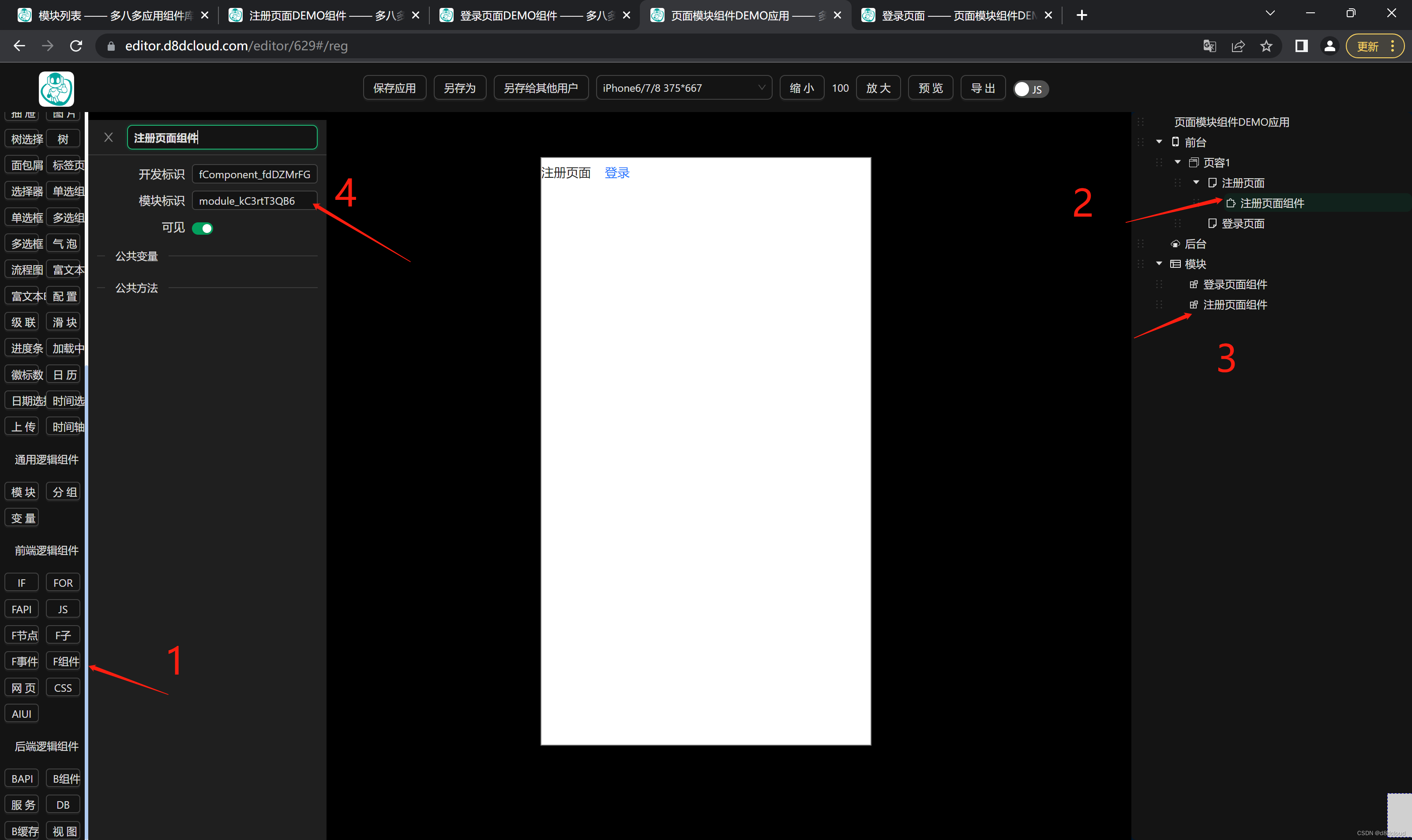
修改模块组件名称为 注册页面DEMO组件
在前台添加
UI分组
纯文本组件,文本内容为 注册页面
按钮组件,文本内容为 登录
JS函数,名称为 页面切换处理

//使用 param 对象来获取 入参
_F('page_func').callMethod('navigate',{path:param.页面路径})
注册页面建好后,可以点击另存为按钮,复制出一个登录页面

这是另存为复制出来的模块,名称后会多了 副本两字
将模块内容 修改为 登录页面的配置, 注册按钮点击事件的页面路径入参 ,也改为 /reg
此时在工作台,模块列表页的根目录,将会见到 刚才新建的 两个组件,记下这两个组件的ID值
在页面模块组件DEMO应用中,在模块节点下,
新建两个模块
在注册页面模块中填入,注册页面组件的ID,点击更新,引入组件代码
在登录页面模块中填入,登录页面组件的ID,点击更新,引入组件代码


这时,可以将原来注册页面,登录页面 节点下的 组件删除掉
在注册页面,登录页面 节点下,添加F组件
点击刚添加的F组件,修改名称为 注册页面组件、登录页面组件
右键点击 登录页面组件模块,注册页面组件模块,开发标识,将开发标识分别复制到相应注册页面组件、登录页面组件的 模块标识里

保存,预览最终效果 https://pre.d8dcloud.com/play/629#/

完成
DEMO模块下载地址 https://www.d8dcloud.com/#/app

多八多在线IDE介绍
多八多在线IDE是一个基于Web自带可视化IDE+编译器的开发平台,它为用户提供了一个可视化UI布局来实现前后业务逻辑的开发。多八多在线IDE使用了Node驱动的编译器和一个强大的组件化系统来支持多层组件嵌套。
UI组件库
多八多在线IDE支持Antd UI组件库和移动端的Nut UI组件库,从而可以满足不同设备和平台的需求。
在线CSS编辑器
多八多在线IDE支持组件CSS的在线编辑,让开发者能更方便快捷地实现样式的修改。
状态管理
全站的store状态管理让各组件之间的数据交互更加方便,从而让开发者能更好地控制应用程序的行为。
主题和多语言配置
多八多在线IDE支持全站主题和多语言配置,从而使得不同用户在使用平台时能更方便地切换应用程序的界面风格和语言。
免费注册
多八多在线IDE提供了免费的注册和开发平台,不限制应用数量和使用人数。此外,平台还提供免费下载前后台基础框架,让开发者可以快速上手开发。
应用导出和私有部署
应用程序的免费导出和私有部署让用户可以更好地对应用程序的使用和安全性进行控制。
微服务容器化部署和内网开发
多八多在线IDE支持微服务容器化部署,并且支持内网开发。这使得开发者能够更好地掌控整个应用程序的部署和安全性。
全场景应用支持
多八多在线IDE支持全场景应用开发,可以开发各种应用程序、小程序、APP等。移动端 H5、原生小程序、APP 可以使用同一套代码开发,从而减少重复的工作量和运营成本。
应用组件市场
多八多在线IDE还提供了应用组件市场,开发者可以在市场中寻找和选用已经实现的应用组件和代码,快速实现应用程序的开发。
多八多IDE注册使用地址























 5489
5489











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








