首先声明:
本方法适合webpack项目,不适合vite项目。
WebStrom配置
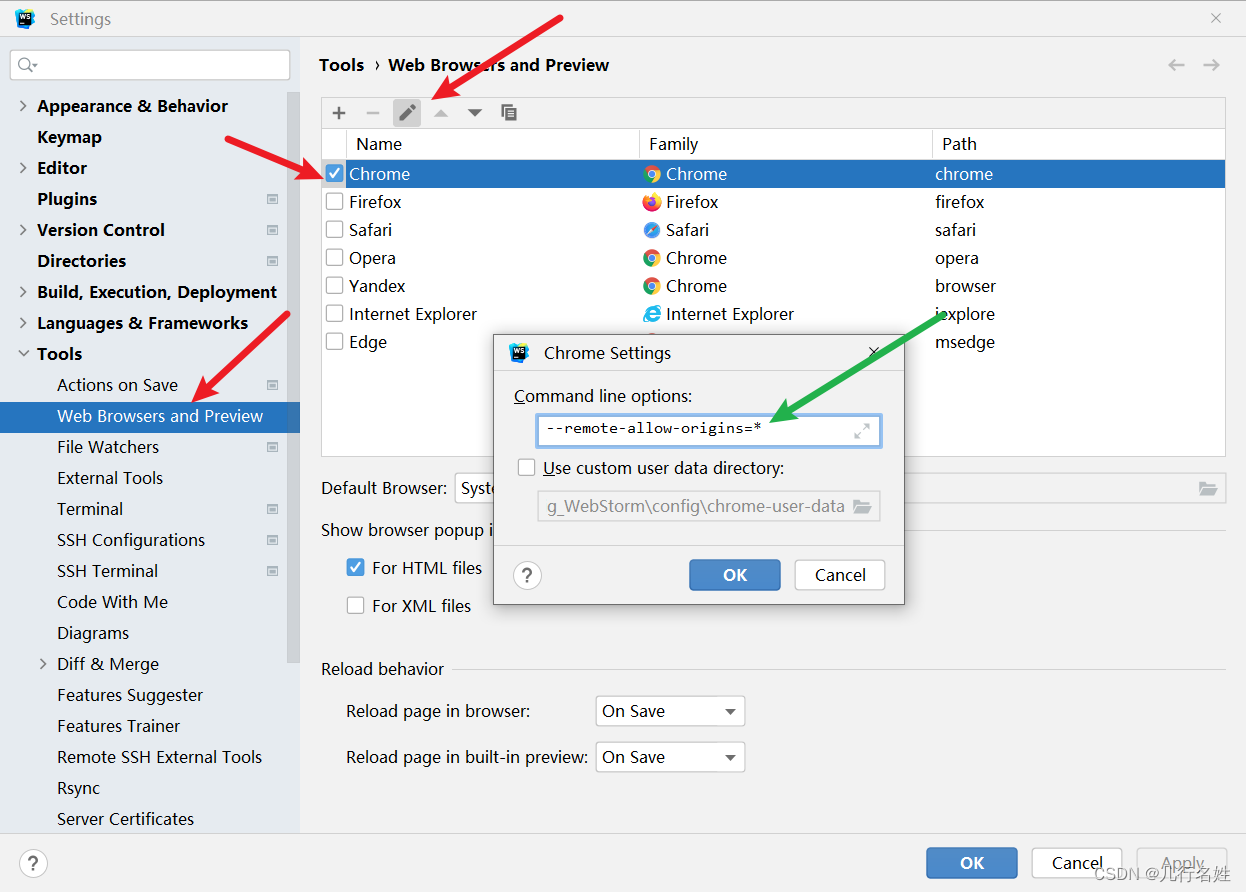
1.修改默认浏览器配置
必须添加此配置,才能自动打开谷歌浏览器进行调试。
另外,绿色箭头所指的选项必须要添加,否则调试时自动打开的页面是about:blank。选项是:
--remote-allow-origins=*
2.修改webpack配置
修改vue.config.js,一定要有devtool: 'source-map'这个配置。
configureWebpack: {
devtool: 'source-map',
}
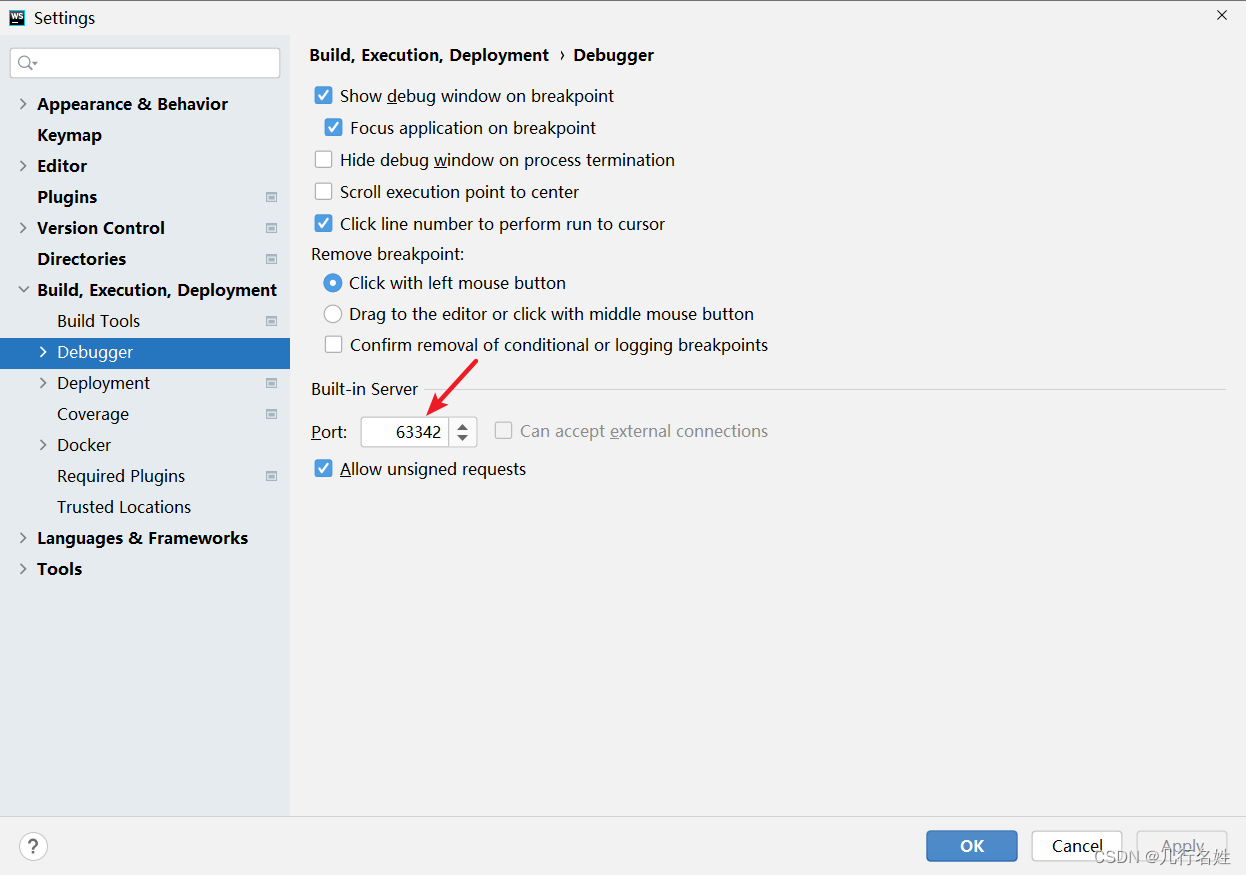
3.设置调试端口
File=> Settings=> Build,Execution,Deployment=> Debugger=> Build-in Server=> Port
默认是:63342
非必要无需修改它。若非要修改,不要改为8080等影响正常业务的端口。
如果启动时指定的这个端口被占用,则会自动将端口号加1再启动

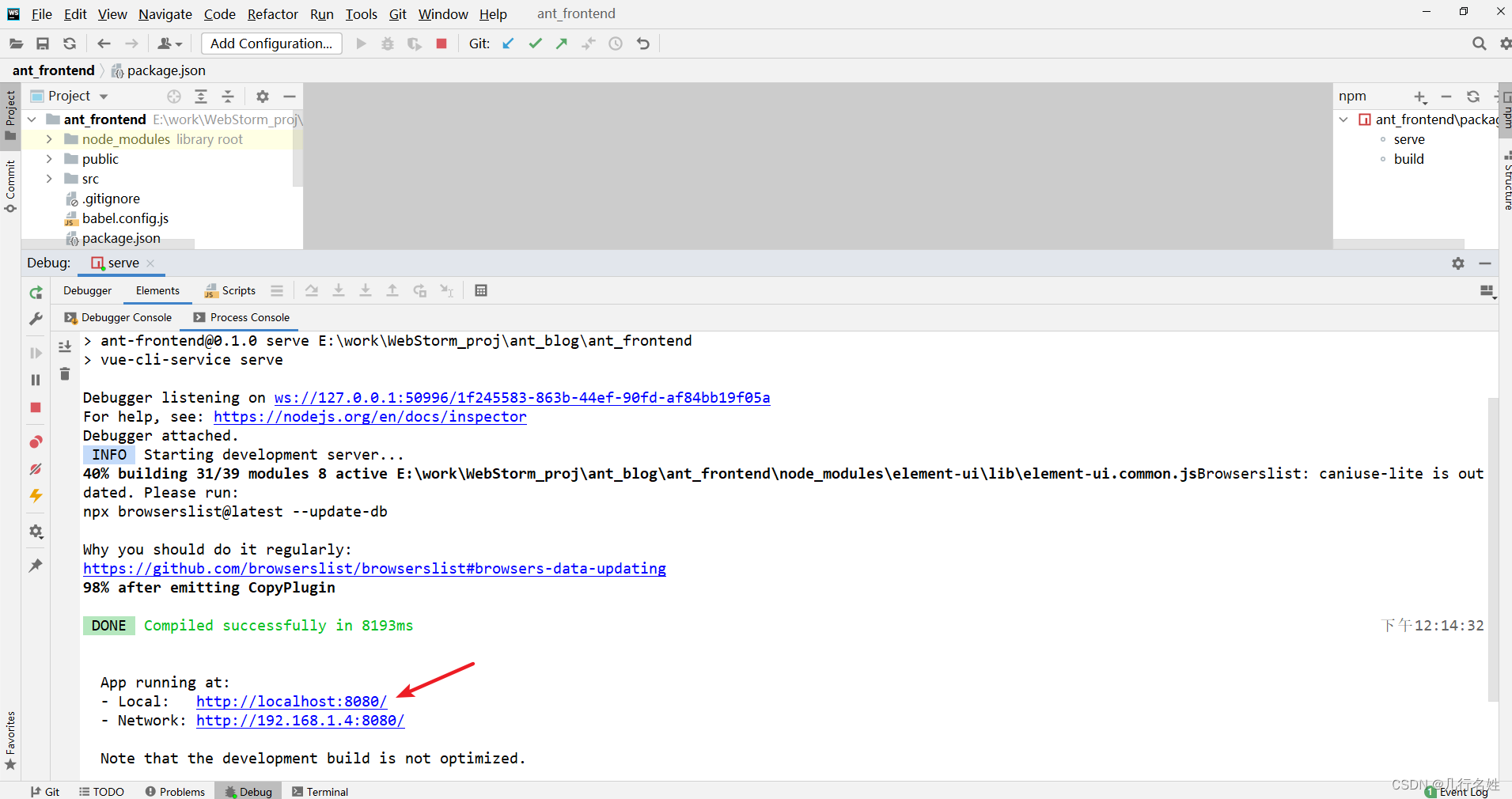
4.设置debug
法1:快速配置
使用npm启动项目
切换为英文输入法
按住Shift+Ctrl,鼠标点击项目的url。
此时会自动启动调试























 7029
7029

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










