初次学习ligerui,谈谈收获。
了解ligerui
ligerui是基于jquery的前端框架,包括表单、布局、表格等等常用控件,使用LigerUI可以快速创建风格统一的界面效果。
ligerui的使用
(一)、使用ligerui呢,要先去官网下载最新版本的ligerui并放在项目中的WebContent中。还要准备好jquery的js文件。
(二)、创建jsp,引入需要的jquery文件,ligerui中需要的css和js文件。
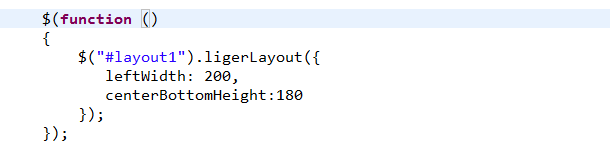
(三)、现在就可以使用ligerui的控件了。首先使用ligerui布局。

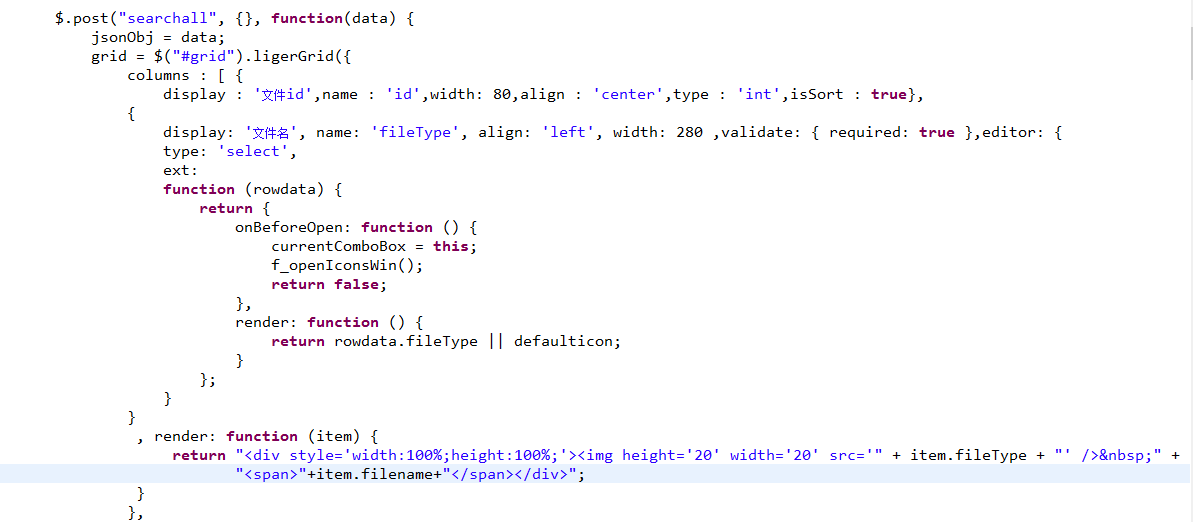
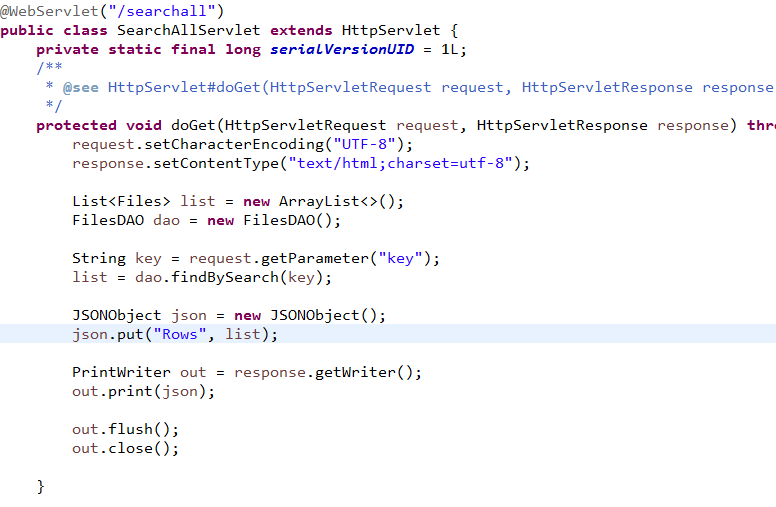
(四)、在页面的右侧创建一个Grid,与Java后台交互获得显示数据。


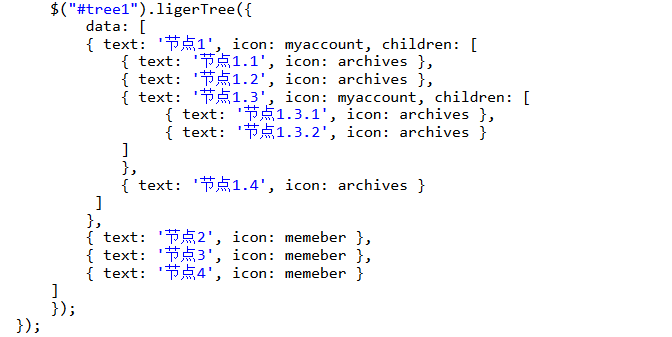
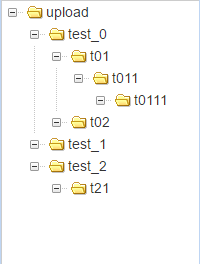
(五)、在页面的左侧创建一个tree用于显示文件夹。在我使用tree的过程中走了许多弯路,一开始没有理清父节点与子节点之间的数据结构,只是想着如何在页面把这个文件夹按照tree的风格显示出来。后来在网上找到以父节点的id作为子节点的pid来搭建他们之间的关系。并以这种格式来返回json数据:
理清了这一关系,就可以正确的显示了,树形效果:
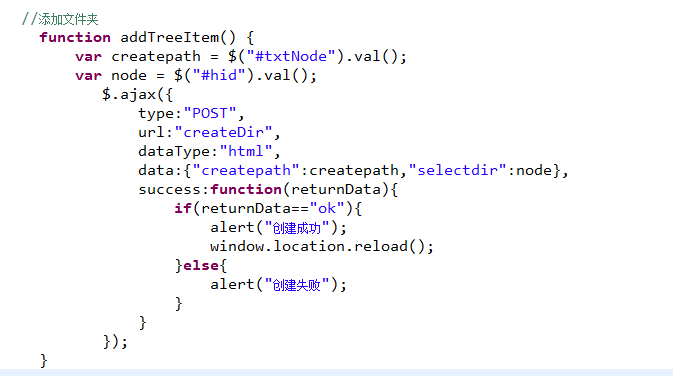
(六)、前后台的数据交互,使用的是ajax
总结
通过这一练习,最大的收获应该是认知到自己对于数据之间的结构没有清晰的思维理解,之后会多看些书籍以及在工作中不断学习理解。























 7570
7570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








