这篇文章是关于新工作之后自学的flex技术,用flex结合Java分别实现了网络硬盘这一练习来巩固。
初次接触,理解不够深入,只是说一下自己的收获吧。
了解flex
flex是一个高效、免费的开源框架。Adobe Flex是支持RIA(rich internet applications)的开发和部署的一系列技术组合。在练习过程中用到如下工具:Eclipes + Tomcat6.0 + Flex Builder3 + BlazeDS。
flex与html的相同
在我使用flex的过程中,发现一些与之前使用html相似的地方。比如flex的标签也是有id属性来唯一标识,flex标签与html标签中的事件也有很多相同,flex的ActionScript和JavaScript类似,也可以使用标准的CSS样式表来为Flex组件添加样式。
flex布局
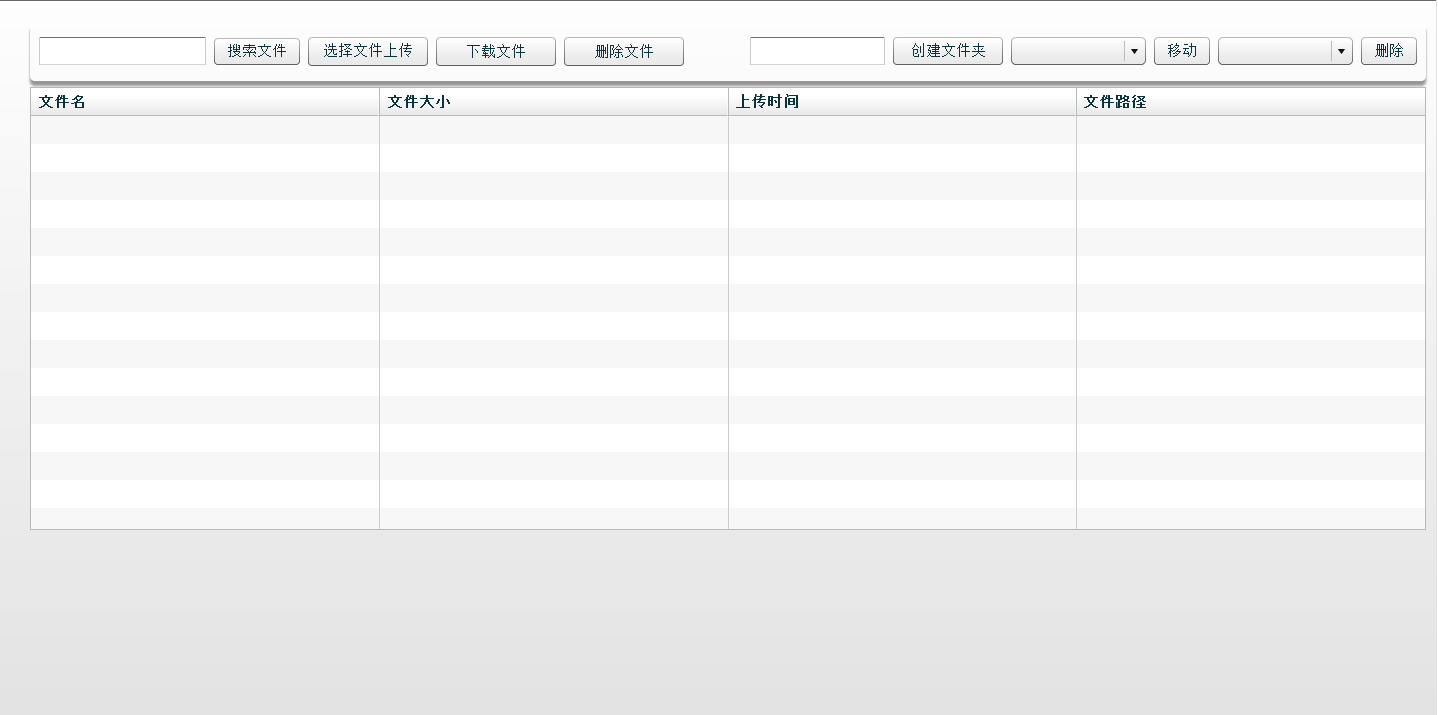
(一)、首先选择一个VBox组件,VBox组件是一个布局组件,宽高都设置为100%。
(二)、选择一个ApplicationControlBar组件到VBox组件上,设置width为100%。
(三)、选择DataGrid组件到ApplicationControlBar组件下面,设置width和height为100%。
效果图:
flex与Java数据交互
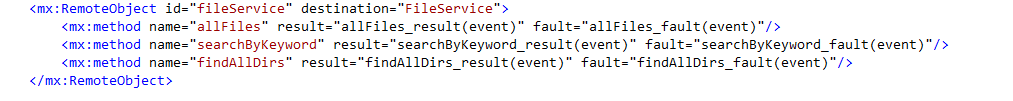
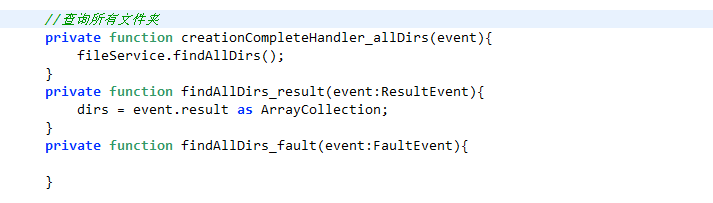
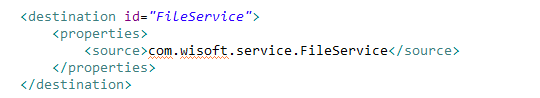
(一)、了解了两种flex与Java的数据交互。分别是RemoteObject和HttpService。在这个练习中我使用的是RemoteObject与Java进行交互。但是后来发现RemoteObject有一些弊端,需要添加remoting-config.xml等配置文件,而且如果一个项目的实体类过多,用RemoteObject就麻烦很多,但是由于这个练习也较为简单所以体现不是很明显。


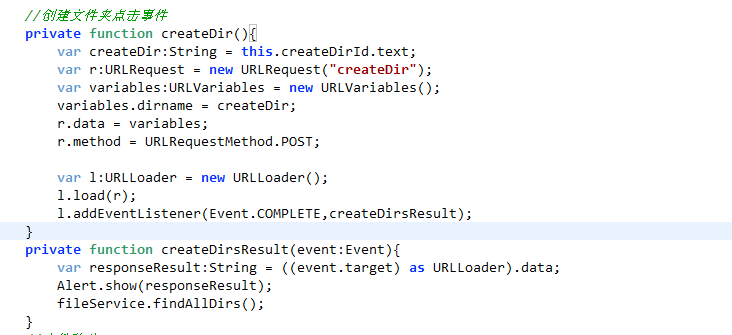
(二)、flex里我使用的是在ActionScript用URLLoader来与Java后台进行数据交互。
小结
总结下来对flex的使用大概只有那么多,可能做的不是很周全,以后还要继续学习深挖。

























 597
597

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








