在一个form表单里面实现文件上传。
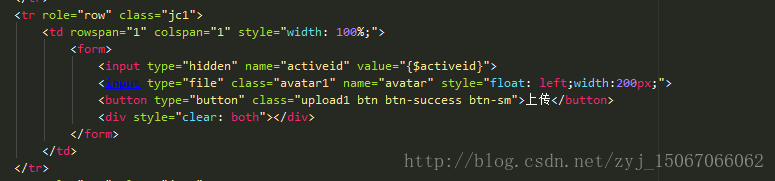
首先布局:当然这一行外面还有有一个form标签哦。
html代码:
jq代码:
$('.upload1').click(function(){
var $input = $('.avatar1');
// 相当于: $input[0].files, $input.get(0).files
var files = $input.prop('files');
console.log(files);
var data = new FormData();
data.append('avatar1', files[0]);
var activeid = $("input[name='activeid']").val();
data.append('activeid',activeid);
data.append('con','la1');
console.log(data);
$.ajax({
url: "{:U('Lawsuit/upload')}",
type: 'POST',
data: data,
cache: false,
processData: false,
contentType: false,
success:function(data){
console.log(data);
if(data['status'] == 1){
alert("上传成功!");
var str = "";
str += "<tr><input type='hidden' name='wjid' value='"+data['info'].id+"'><td style='width:70%'>" +
"<a href='__ROOT__"+data['info'].url+"'>"+data['info'].name+"</a></td>"+
"<td style='width:30%;text-align: center;'><a rel='del1' href='javascript:void(0)'>删除</a></td></tr>";
$(".wj1").append(str);
//点击删除
$("a[rel='del1']").click(function () {
var id = $(this).parent().parent().find("input[name='wjid']").val();
alert(id);
var tis = $(this);
$.ajax({
type: 'post',
data: {id: id},
url: "{:U('Lawsuit/wjdel')}",
dataType: 'json',
success: function (data) {
if(data == 0){
tis.parent().parent().remove();
}
}
})
})
}
}
});
});
php代码:
public function upload(){
$upload = new \Think\Upload();// 实例化上传类
$upload->maxSize = 3145728 ;// 设置附件上传大小
$upload->rootPath = './Uploads/lawsuit/'; // 设置附件上传根目录
$upload->savePath = ''; // 设置附件上传(子)目录
// 上传文件
$info = $upload->upload();
if(!$info) {// 上传错误提示错误信息
$this->error($upload->getError());
}else{// 上传成功
foreach($info as $file) {
$filename ='/Uploads/lawsuit/' . $file['savepath'] . $file['savename'];
$arr['url']=$filename;
$arr['name'] = $file['name'];
$arr['activeid'] = $_POST['activeid'];
$arr['flowid']=28;
$arr['userid'] = $_SESSION['auth_id'];
$arr['createdate'] = date('Y-m-d h:i:m',time());
$arr['size'] = $file['size'];
$arr['type'] = $_POST['con'];
$att = M('fc_attach');
$re = $att->add($arr);
$arr['id'] = $re;
if($re){
$this->success($arr);
}
}
}
}这样就能实现在先文件上传再提交表单了,菜鸟随笔,有什么不对的地方敬请谅解哦!

























 209
209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








