背景需求
在 github 或者博客中插入图片会无法显示,这令人很苦恼。一般上传的图片直接是二进制数据,比较复杂。但如果我们给定一个 url, 从而能够获得到图片内容,便可以解决此问题。
整体架构
核心就是一个 HTTP 服务器, 提供对图片的增删改查能力.
同时搭配简单的页面辅助完成图片上传/展示.
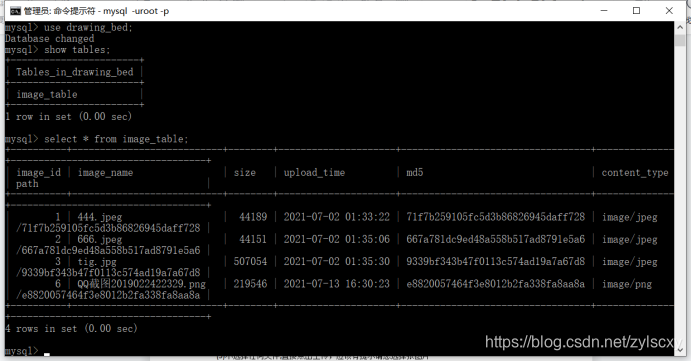
数据库设计
drop database if exists drawing_bed;
create database drawing_bed character set utf8mb4;
use drawing_bed;
drop table if exists image_table;
create table image_table(image_id int not null primary key auto_increment,
image_name varchar(50),
size bigint,
upload_time varchar(50),
md5 varchar(128),
content_type varchar(50) comment ‘图片类型’,
path varchar(1024) comment ‘图片所在路径’);
服务器 API 设计
新增图片
写一个简单的 html 来上传图片,因为需要上传的是图片,而不是简单地数据,所以不使用浏览器默认的application/x-www-form-urlencoded格式和常见的application/json,而使用multipart/form-data。
我们使用表单上传文件时,必须让 表单的 enctype 等于 multipart/form-data。
| 文件上传: | |
设定接口如下.
请求
POST /image
Content-Type: application/x-www-form-urlencoded
------WebKitFormBoundary5muoelvEmAAVUyQB
Content-Disposition: form-data;
name=“uploadImage”; uploadImage=“图标.jpg” Content-Type: image/jpg
…[图片正文]…
响应:
HTTP/1.1 200 OK
{
“ok”: true,
}
查看所有图片元信息
请求:
GET /image
HTTP/1.1 200 OK
[
{
“imageId”: 1,
“imageName”: “1.png”,
“contentType”: “image/png”,
“md5”: “[md5值]”
}
]
删除图片
请求:
DELETE /image?imageId=1
响应:
HTTP/1.1 200 OK
{
“ok”: true
}
查看图片内容
请求:
GET /imageShow?imageId=1
响应:
HTTP/1.1 200 OK
content-type: image/png
[响应 body 中为 图片内容 数据]
前端
前端使用了一点Vue.js的知识
整体流程
第一步:输入index.html,页面进行初始化调用getImages()函数,去请求后端全部图片的信息
第二步:调用后端image路径下的doGet()方法,将相应的结果返回给前端
第三步:上传图片,调用后端image里的doPost()方法,将图片保存在服务器的本地文件中,添加后前端重新调用getImages()函数,显示所有图片
第四步:删除图片,调用后端image路径下的doDelete()方法,删除后前端重新调用getImages()函数,显示所有图片
基于白名单方式的防盗链
通过 HTTP 中的 refer 字段判定是否是指定网站请求图片.
修改 ImageShowServlet.doGet 方法
基于 MD5 实现相同内容图片只存一份
使用的是DigestUtils.md5Hex(inputStream)这个函数
整体思路
先获取到上传文件的输入流(二进制数据)
再根据输入流计算mid字符串(不同的数据mid不同)
在将图片保存到数据库和服务器本地文件之前先判断数据库中是已经 有相同的MD5了,如果有则禁止插入,如果没有才进行下面的代码
然后将图片保存到服务器本地(使用MD5 + 相对路径)
最后将图片保存到数据库当中
基于Filter的过滤器
LoginFilter有三个方法,我们只需要重写doFilter()即可
琐碎的知识点
保证当照片名称相同,但内容不同时,在服务器保存的文件名也是唯一的 而不能用前端传来的name(所以使用了路径+MD5的方式)
保存在数据库中的路径建议写成第二种要是在本地将文件名移动或者改名了要是在本地将文件名移动或者改名了,直接修改后端代码的IMAGE_PATH
不过在取图片的时候要补全路径
将文件写到服务器本地时,需要先从part中获取输入流,在直接用函数part.write将文件写入到服务器本地
要想取图片的话,并显示到网页上。先从服务端本地取得输入流,在将输出流输出到resp里(servlet的相应可以是任意格式的(html、文件)) 可能一次没读满(所以int len = fileInputStream.read(bytes) != -1)
结束完一定要关闭io流,防止被占用而在服务端本地删不掉
删除数据库当中的文件后,需要删除服务器的本地文件,本地的文件,在Java中的一个对象,可以操作这个文件
但在删除文件的时候,有可能数据库中删除文件了,但是服务器本地删除文件出错,所以需要将两个删除用事务绑定在一起,保证事务的四大特性
基于防盗链的方式过滤器----Filter,实现Filter接口,重写init,doFilter,destory方法
先获取到,应用上下文的服务路径
先获取到,应用上下文的服务路径,String url = req.getServletPath()
拦截敏感资源,前端的话,重定向到login.html,后端敏感资源的话返回401状态码,并返回相应的json数据,如果访问开放的资源,或者已登录访问敏感资源,则运行执行chain.doFilter()方法
使用Referce防盗链的方式,来防止别人下载,但是可以使用postman来设置header来时模拟登陆,不安全需要使用其他方法
单元测试
这里只对imageDAO层进行了单元测试
public class ImageDAOTest {
@Test
public void queryCountByMd5() {
ImageDAO imageDAO = new ImageDAO();
int n = imageDAO.queryCountByMd5("123123");
assertEquals(1,n);
}
@Test
public void insert() {
ImageDAO imageDAO = new ImageDAO();
Image image = new Image();
image.setImageName("");
image.setSize((long)44189);
image.setUploadTime("2021-07-01 12:42:10");
image.setMd5("71f7b259105fc5d3b86826945daff728");
image.setContentType("image/jpeg");
image.setPath("/71f7b259105fc5d3b86826945daff728");
imageDAO.insert(image);
}
@Test
public void queryAllImage() {
ImageDAO imageDAO = new ImageDAO();
List<Image> list = new ArrayList<>();
list = imageDAO.queryAllImage();
System.out.println(list.size());
for(Image image : list) {
System.out.println(image.getImageName());
}
}
@Test
public void queryOneImage() {
ImageDAO imageDAO = new ImageDAO();
Image image = imageDAO.queryOneImage(0);
System.out.println(image);
}
@Test
public void delete() {
ImageDAO imageDAO = new ImageDAO();
int n = imageDAO.delete(24);
System.out.println(n);
}
}
集成测试
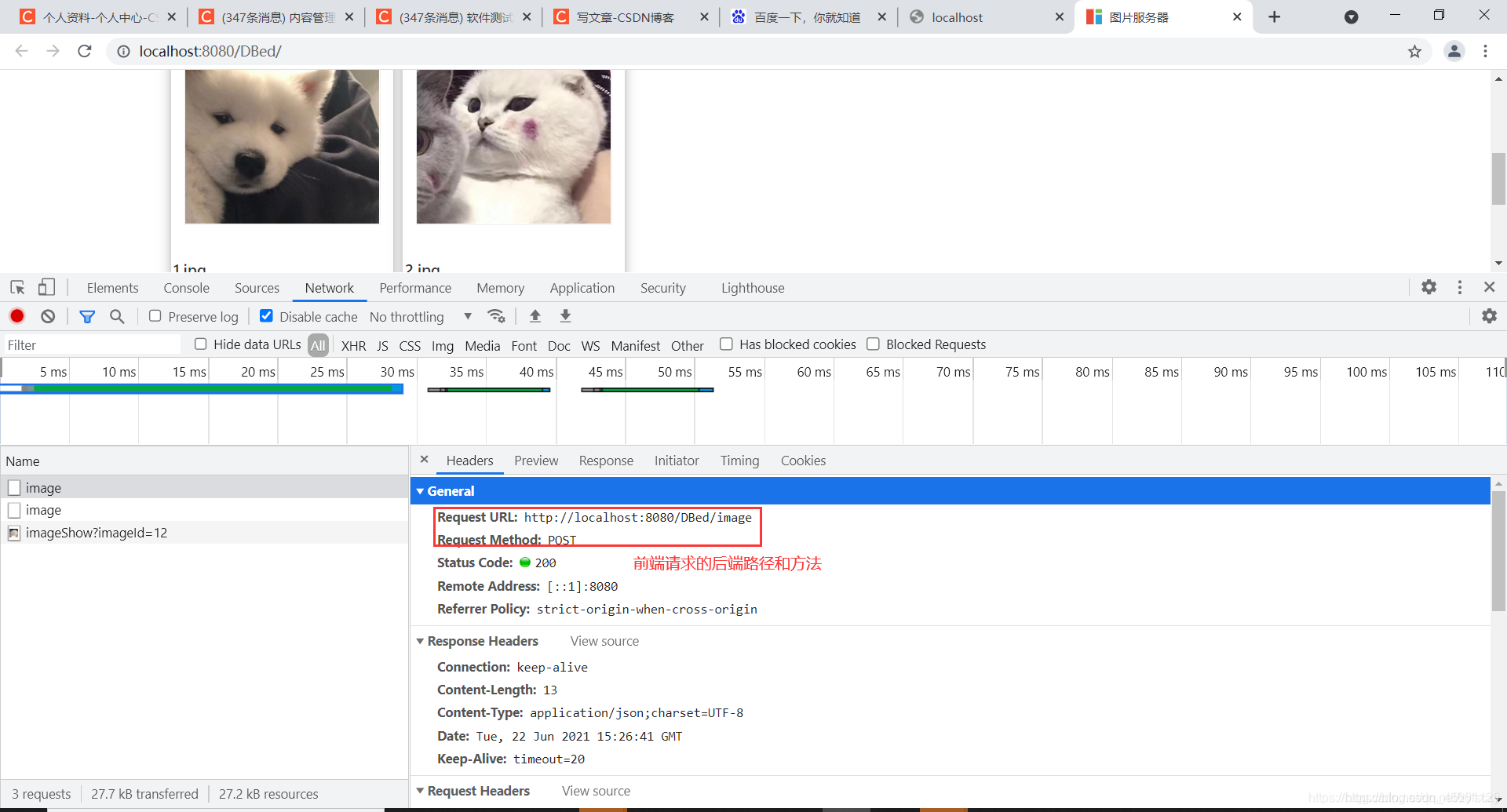
根据chrome的开发者工具结合后端进行集成测试

自动化测试
这里采用了selenium和unittest完成了自动化测试。编写简单地上传和删除图片的脚本。
import HTMLTestRunner
from selenium import webdriver
import time
import unittest
import os
import sys
from selenium.common.exceptions import NoAlertPresentException
from ddt import ddt, file_data, unpack, data
@ddt
class testCase1(unittest.TestCase):
def setUp(self):
self.driver = webdriver.Chrome()
self.url = "http://localhost:8080/DrawingBed_war/"
self.driver.get(self.url)
self.driver.maximize_window()
time.sleep(3)
def tearDown(self):
self.driver.quit()
#删除图片脚本
def test_delete(self):
driver = self.driver
driver.get(self.url)
time.sleep(3)
driver.find_element_by_xpath("//*[@id='container']/div[1]/button").click()
time.sleep(3)
driver.switch_to.alert.accept()
time.sleep(3)
driver.switch_to.alert.accept()
#上传图片脚本
def test_upload(self):
driver = self.driver
driver.get(self.url)
time.sleep(3)
driver.find_element_by_xpath("//*[@id='blog-collapse']/form/div[1]/input").send_keys(r"C:\Users\PC\Desktop\666.jpeg")
time.sleep(3)
driver.find_element_by_xpath("//*[@id='blog-collapse']/form/div[2]/input").click()
time.sleep(3)
#查看图片脚本
def test_select(self):
driver = self.driver
driver.get(self.url)
time.sleep(3)
driver.find_element_by_xpath("//*[@id='container']/div[1]/img").click()
time.sleep(3)
if __name__ == '__main__':
unittest.main(verbosity=0)
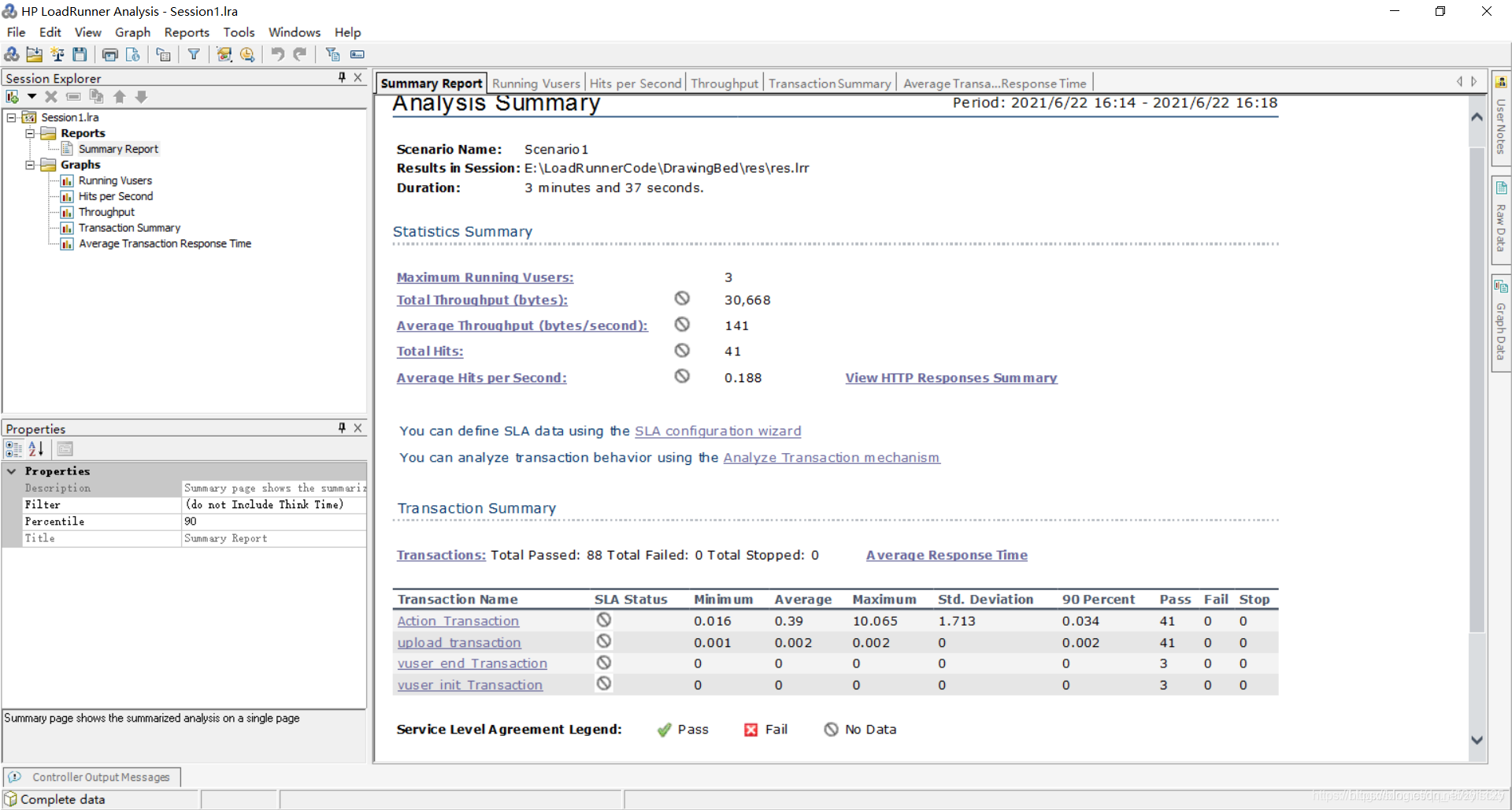
性能测试
采用了Loadrunner的三件套,先用Virtual User Generator 录制脚本,在用Controller模拟虚拟用户对负载压力进行了简单地测试,最后生成Analysis报告进行分析。


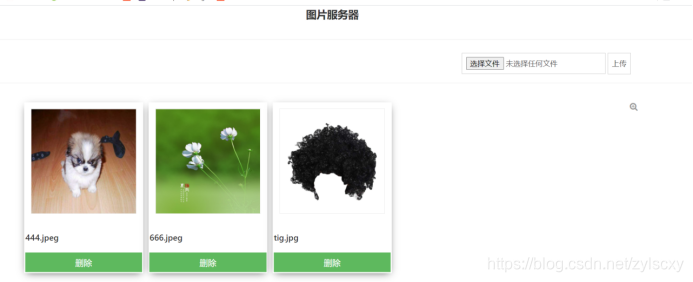
项目展示

上传文件

上传成功

测试用例
图片服务器项目测试
界面
布局
1,图片比较多时,每一行最多五张图片,剩下的折行展示
2,每张图篇的大小一一致,都是200px*200px
3,每一张图片都在一个div框里面,图片左下角有图片名称,删除按钮
4,每一页最上面是logo,标题,接下来右边是图片上传按钮,最后一部分展示的是已经上传到服务器上的图片。
文字的测试(标题,图片名称,按钮名称)
字体的大小
展示的位置
字体是否成功展示
页面上图片文件的名称是否按照设置的大小,字体形式展示
是否和需求一致
图片
图片是否完全展示,即上传的图片和展示的图片内容一致
每一行的图片个数相等,展示风格一致
图片的放大
点击图片本身可以放大图片
点击图片右边的放大按钮,也可以放大图片
可以连续查看放大图片
页面最多展示多少张图片
补充
插入的图片顺序是否是展示的顺序
浏览器大小发生改变,图片是否可以正常展示
图片名称过长时页面展示是否美观,是否影响其他图片
功能测试
1,上传功能
(1)点击选择上传按钮,可以出现电脑中资源选择的页面
(2)点击选择上传按钮,可以出现电脑中资源选择的页面,选中一张图片,点击打开按钮,方框中“未选择任何页面”——>“图片名称”
(3)点击上传按钮
页面会刷新,展示出刚刚上传的图片
存放图片的位置会有新的文件出现
数据库中会插入一条新的数据
(4)上传图片格式为JPG,PNG格式的图片均可以上传成功,其他后缀的文件提示文件格式不正确
(5)不选择任何文件,直接点击上传,应该有提示“请您选择一张图片”
(6)上传整个文件夹,无法上传,只会打开该文件夹
无法上传文件夹
(7)不允许一次性上传多个文件(无法选中多个图片文件
无法进行批量上传图片
(8)上传文件大小大于磁盘空间剩余大小,提示“磁盘空间不足,上传失败!”
(9)磁盘空间剩余0上传文件,提示“磁盘空间不足,上传失败!”
(10)上传除了图片以外的其他类型的图片,上传失败。
(11)上传不存在的图片,会显示不出来
(12)上传一个图片名称和数据库中图片名称相等的
图片名称相同,图片内容相同,提示上传图片重复
图片名称相同,图片内容不同,会上传成功
(13)上传图片的大小有没有限制
2,删除功能
(1)选择某一张图片下面的删除功能,点击,会出现提示删除弹框,点击确定,图片成功从页面上删除。
(2)不能进行批量删除(有删除全部图片按钮)
(3)删除某一张图片之后,页面整体图片为会发生重新排版
(4)删除图片后,在服务器存放图片的路径下,该图片是否消失
(5)删除图片后数据库中存放该图片的数据也相应被删除
(6)删除相同名称的其中一个图片,不会对其它名称相同的图片产生影响。
3,图片展示(加载)
(1)进入主页面,可以看到已经上传到图片服务器上的所有图片(但没有分页功能)
(2)当我们成功上传一个图片的时候,我们页面会重新加载,展示出新上传的图片
(3)图片数量多了可以分页展示吗?
(4)删除图片,页面重新加载排版
(5)删除,上传,进入主页面,页面渲染正常
4,异常情况
(1)数据库服务未启动,上传文件失败
(2)弱网(不同网络的情况下)
2G ,3G,wifi x信号不好
上传
图片加载(展示)
删除
功能稳定(采用自动化测试)
(3)加载(展示)已经损坏的文件,web前端页面不再展示
文件本身损坏
文件的名称被篡改
如何操作:删除,篡改文件名称
(4)上传已经损坏的文件,提示“该文件已经损坏,请停止上传)
(5)在上传的过程中,停止服务,查看是否上传成功
停止服务方案
停止Tomcat
服务器关机
在点击上传按钮之前停止服务,图片上传失败
在点击上传按钮之后停止服务,图片上传成功
上传了以后,断网或者tomact关闭,图片是否能正常显示?
(7)图片上传过程中,重启服务,图片是否可以正常展示?
5,网络测试
弱网
中国移动
中国联通
中国电信
兼容性测试
1,各种浏览器访问该服务(上传,删除,图片的展示)
(1)谷歌
(2)火狐
(3)IE(有点排版问题)
(5)edge
参照所有的功能测试和界面测试测试用例
2.每一个浏览器的不同系统版本
谷歌浏览器市场上主要的版本
3,不同的操作系统
测试方法
自动化测试
易用性测试
1,上传图片时,只要选中图片输入框,即可上传图片。(不一定非的是按钮)
2,页面功能按钮设计直观易用
(1)上传图片的按钮在右上方,符合用户的操作习惯
(2)删除图片的按钮在每一张图片的下方,并且标注为醒目的颜色
安全测试
1,上传带有病毒的文件,会有提示“该文件携带病毒,不允许上传”(没有实现)
2,上传图片超过最大限制值,服务器是否会崩溃
性能测试
1,上传速度
2,删除速度 用户可以接受的范围之内 3/5/8
3,图片超过50张时展示,加载速度
4,多个用户进行上传,删除,加载图片功能时 loadrunner




















 4934
4934











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








