vscode生成react typescript代码片段
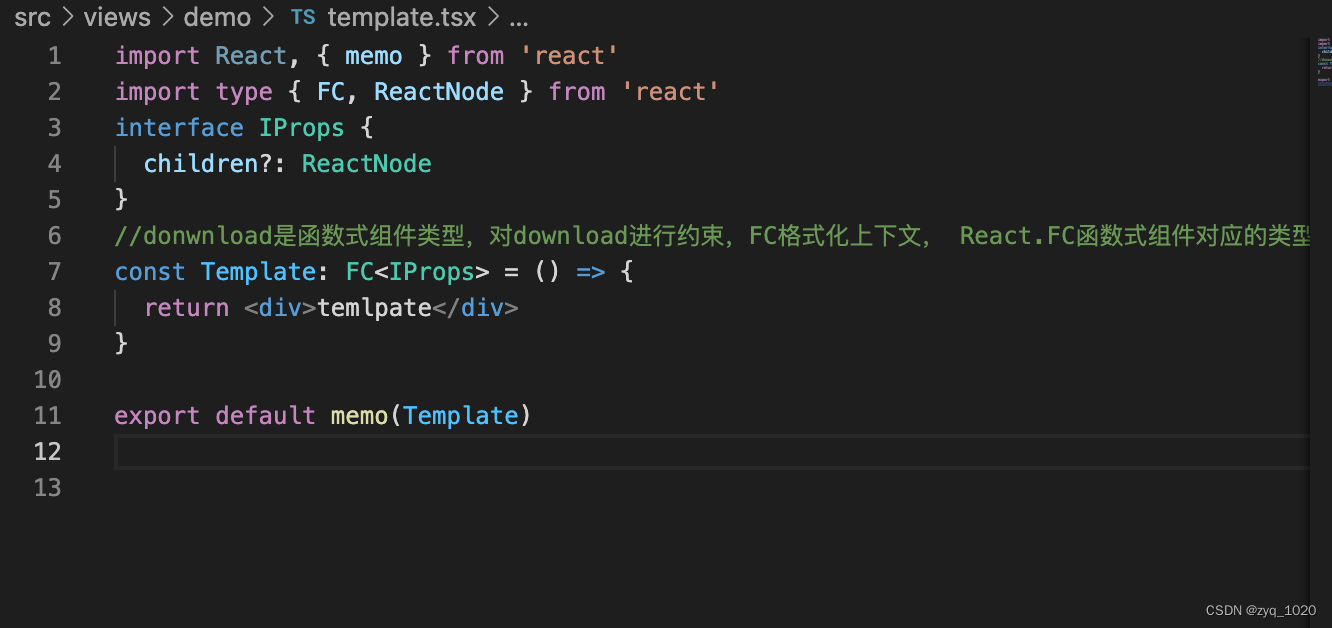
写一个组件式模板
import React, { memo } from 'react'
import type { FC, ReactNode } from 'react'
interface IProps {
children?: ReactNode
}
//donwnload是函数式组件类型,对download进行约束,FC格式化上下文, React.FC函数式组件对应的类型,也可以直接用FC
const Template: FC<IProps> = () => {
return <div>temlpate</div>
}
export default memo(Template)
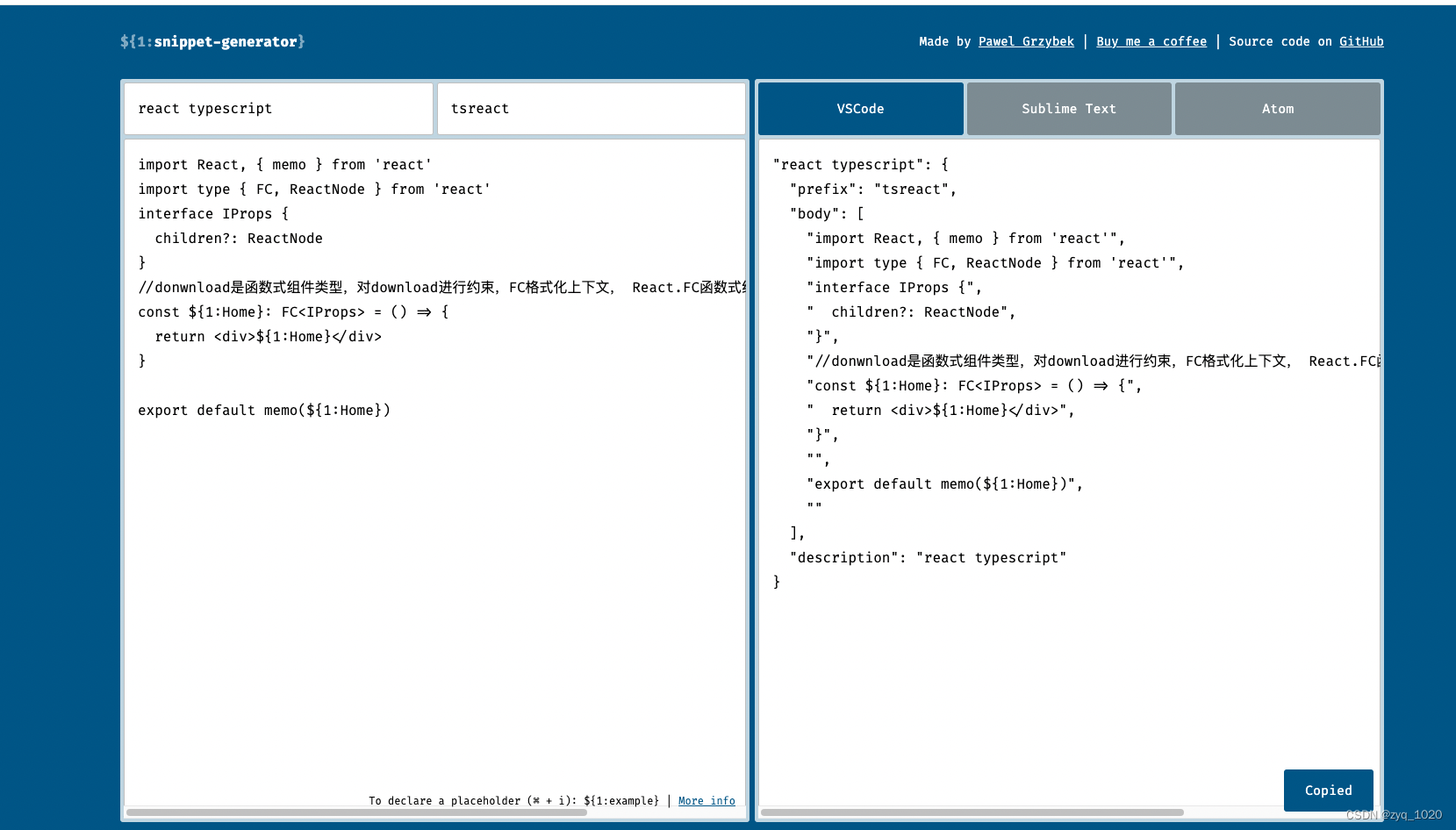
使用代码片段生成器

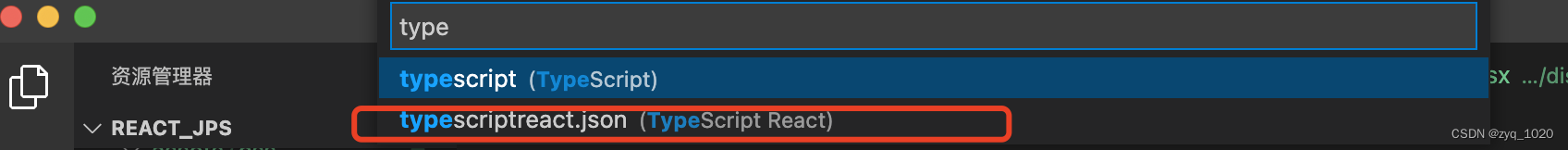
在vscode设置中配置代码片段

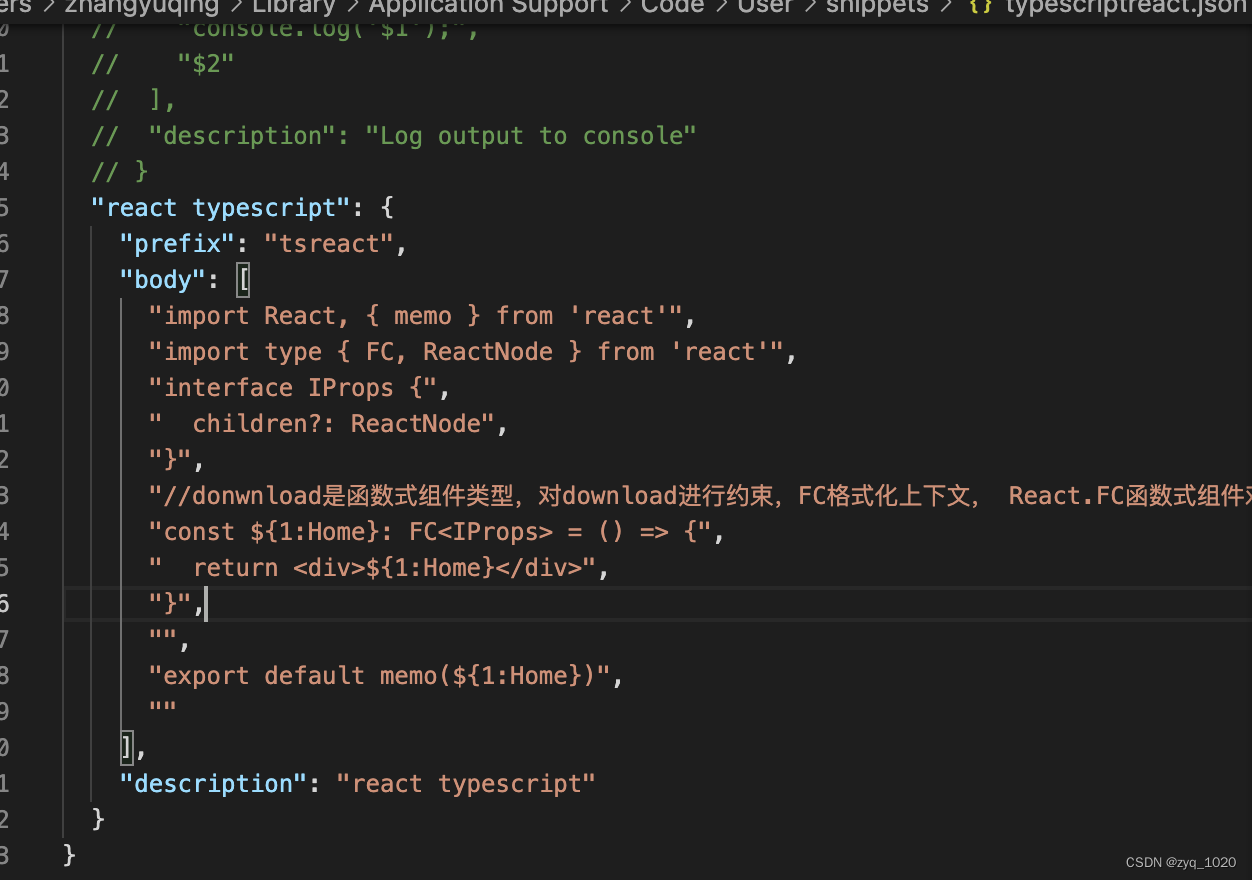
复制到里面

新建一个文件输入tsreact,自动生成模板






















 3039
3039











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








