工作中提出的需求是这样的:根据登录后返回数据的菜单数据来配置菜单栏 而不是在app.vue将菜单栏进行定死
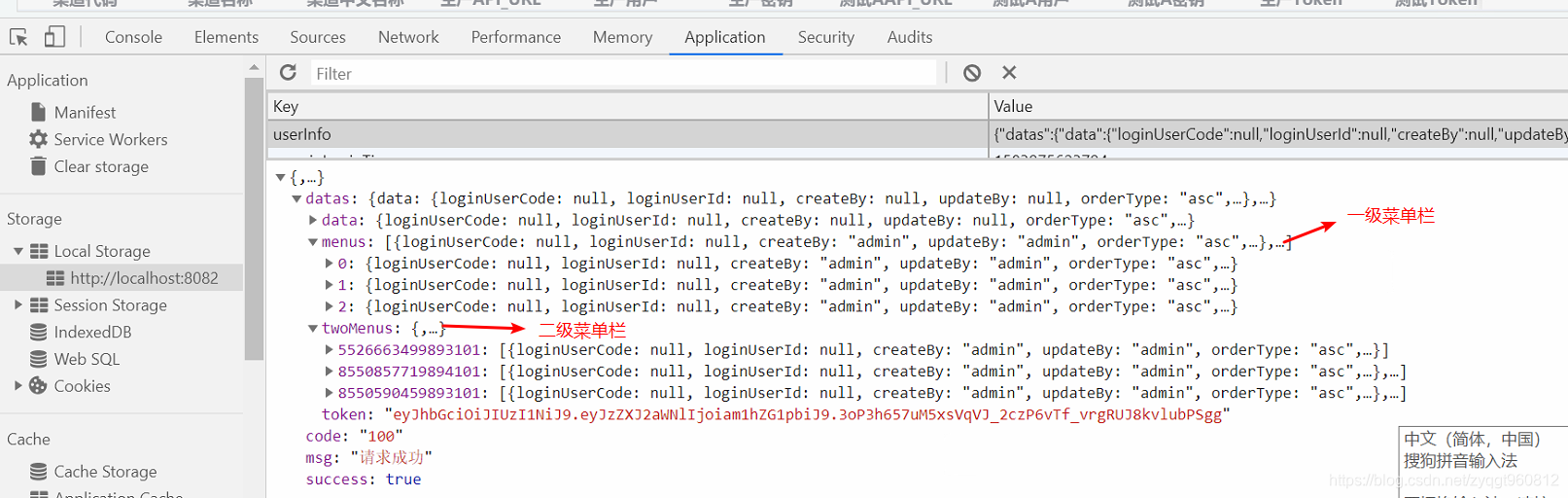
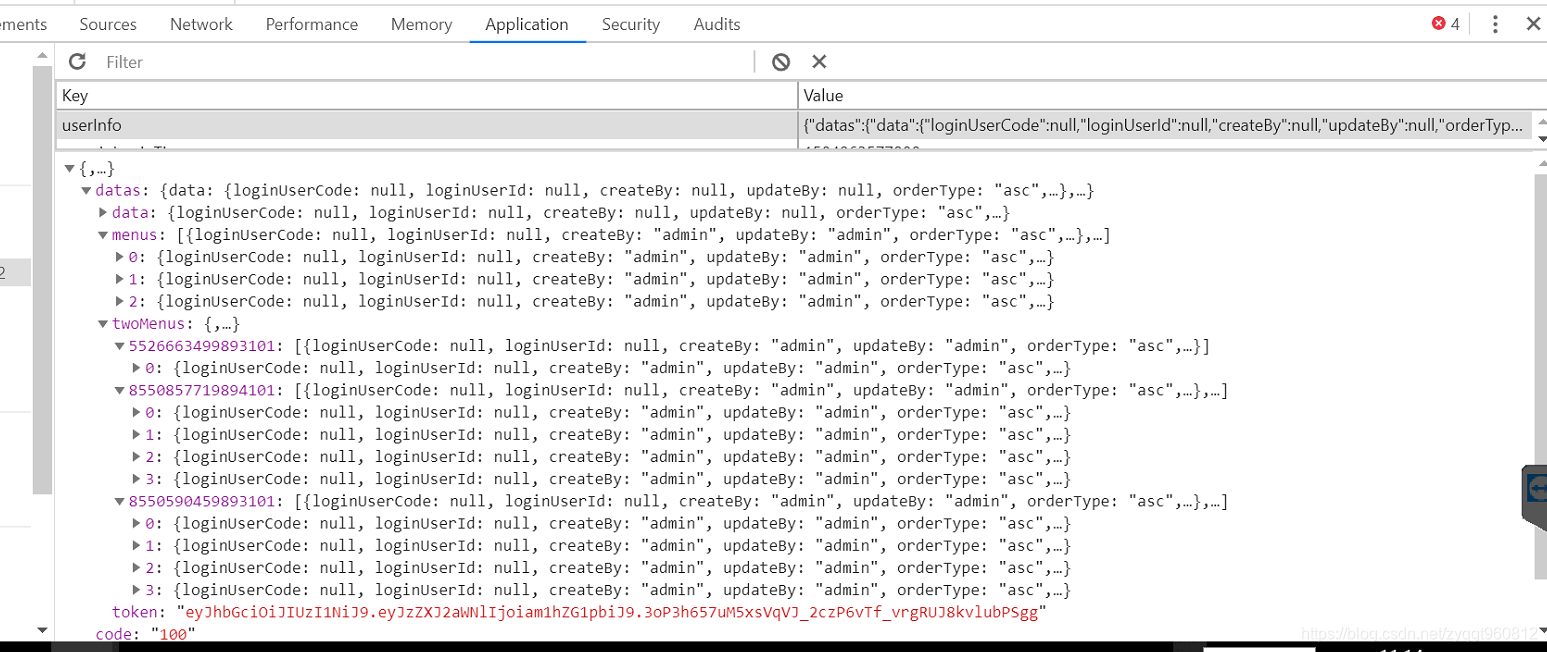
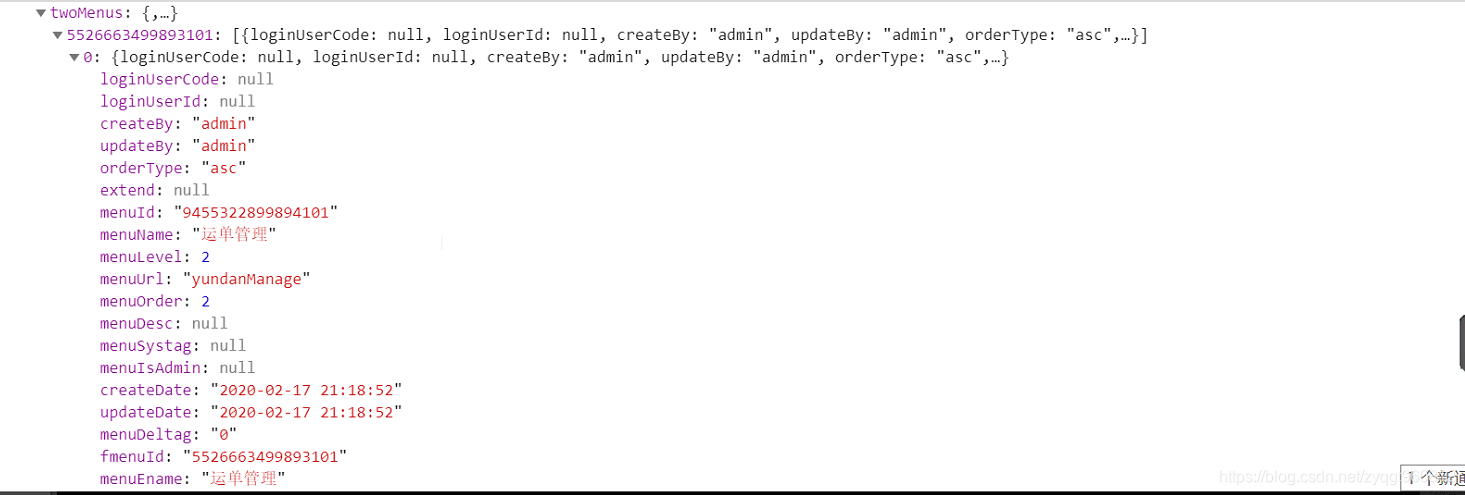
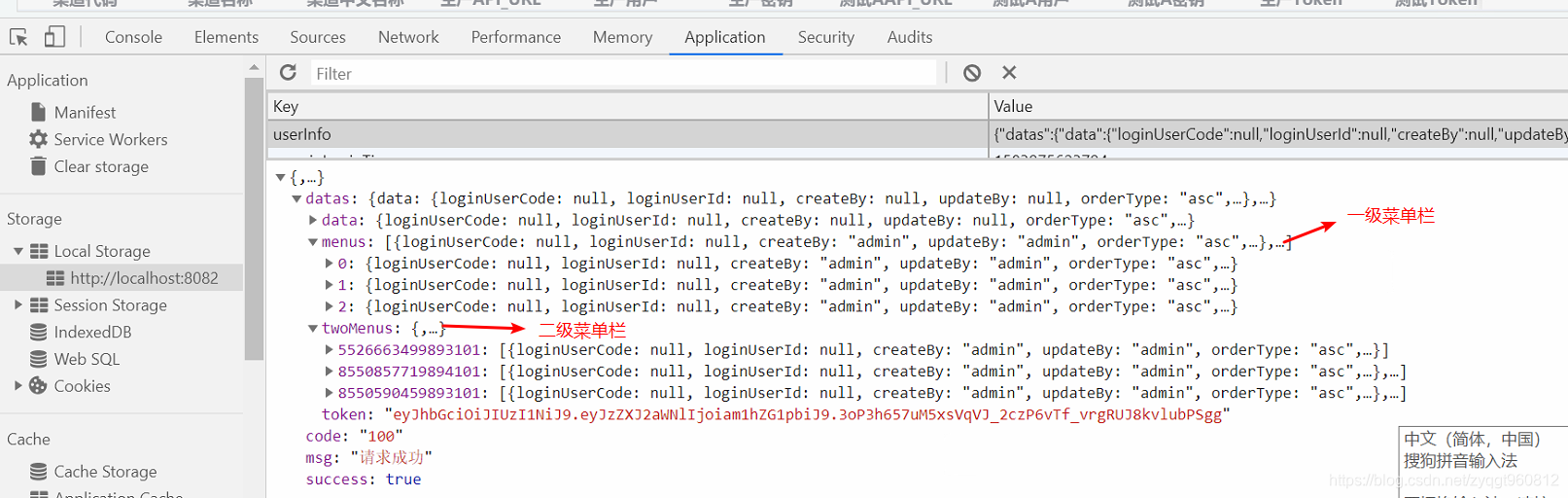
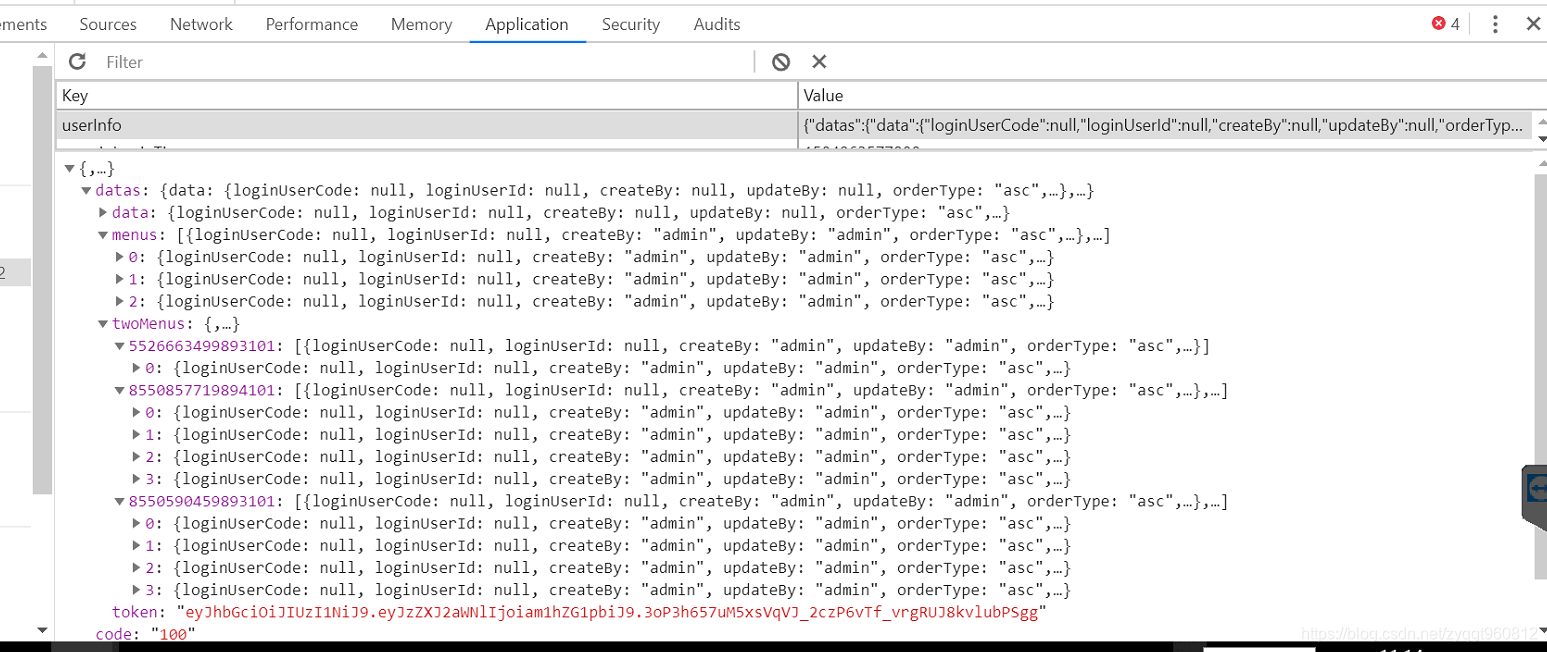
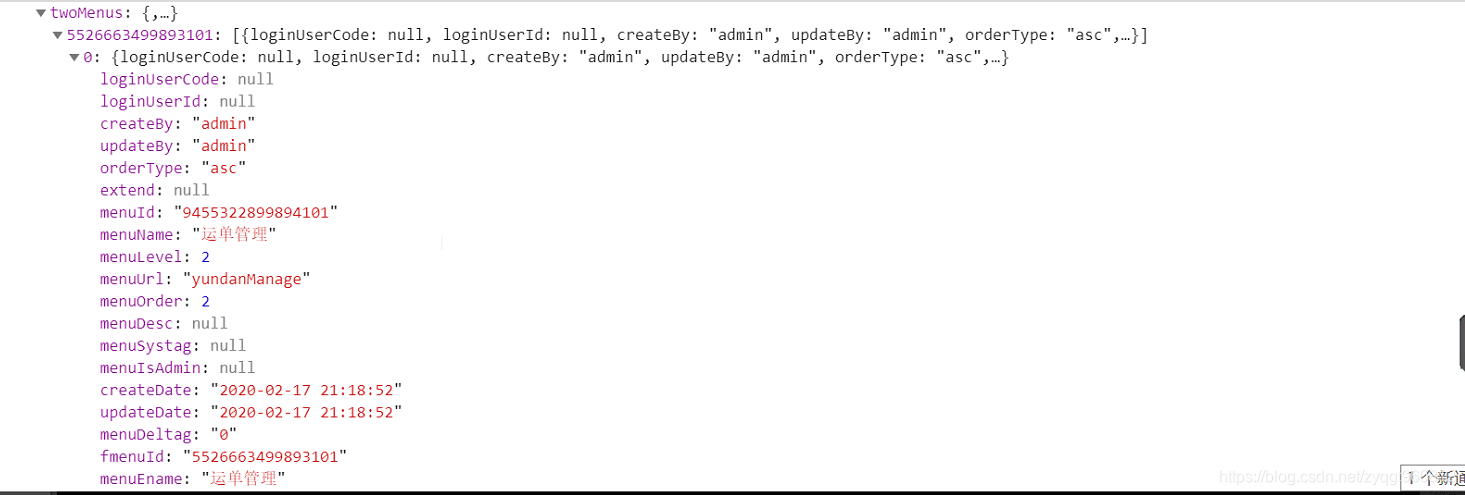
- 登录成功后 后台返回的数据样式



- 实现的效果(分为header头部和tab按钮部分)

- header的实现全部代码;定义成了一个组件进行引入调用
<template>
<div class="header-box">
<div class="header">
<!-- <div
@click="homePage"
:class="{'isActive':firstActive}"
v-for="(item,i) in menus"
:key="i"
v-if="i == 0"
>{{item.menuName}}</div> -->
<div class="f_align" style='float:right'>
<el-breadcrumb separator="|">
<el-breadcrumb-item>
<el-dropdown trigger="click" size="small">
<span class="el-dropdown-link">
{{userName}}
<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item @click.native="exit">退出登录</el-dropdown-item>
<el-dropdown-item @click.native="password">修改密码</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-breadcrumb-item>
<el-breadcrumb-item
:to="index==0? {path: '/'}:''"
v-for="(item,index) in menus"
:key="index"
:class="{'isActive':item.active}"
@click.native="breadcrumbMenu(item,index)"
>{{item.menuName}}</el-breadcrumb-item>
<!-- <el-breadcrumb-item
:to="crumbMenuPath"
v-for="(item,index) in crumbMenu"
:key="index"
>{{item.menuName}}</el-breadcrumb-item> -->
</el-breadcrumb>
</div>
</div>
<div class="header-menu">
<div class="header-menu-box">
<div class="header-menu-logo f_align" ><img :src="moren"></div>
<!-- <div class="header-menu-logo f_align" ../assets/images/logo_jm.png v-if="tspId != '3952800789893101'"><img src="../assets/images/logo_2.png"></div> -->
<ul>
<li
class="header-menu-name"
v-for="(item,key) in menuArr"
:key="key"
@click="subMenu(item)"
>{{item.menuName}}</li>
</ul>
</div>
</div>
<el-dialog
class="dialog_contact"
style
title="修改密码"
:visible.sync="changeshow"
:modal-append-to-body="false"
:close-on-click-modal="false"
width="28%"
top="25vh"
>
<el-row>
<el-col :span="22">
<el-form :model="form" :rules="registRule" ref="form" label-width="120px">
<el-form-item label="旧密码:">
<el-input size="small" v-model="form.oldpwd" placeholder='请输入旧密码' show-password></el-input>
</el-form-item>
<el-form-item label="新密码:">
<el-input size="small" v-model="form.pwd" placeholder='请输入新密码' show-password></el-input>
</el-form-item>
<el-form-item label="确认密码:">
<el-input size="small" v-model="form.checkpwd" placeholder='请确认新密码' show-password></el-input>
</el-form-item>
</el-form>
</el-col>
</el-row>
<div slot="footer" class="dialog-footer">
<el-button type="primary" size="small" @click="confrim">确定</el-button>
<el-button size="small" @click="changeshow=false">关闭</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
import { mapState } from "vuex";
export default {
name: "Header",
props: {},
computed: {
...mapState(["loginUserCode", "frspName", "frspId", "menus", "twoMenus",'userName'])
},
data() {
var checkPsd = (rule, value, callback) => {
var regExp = new RegExp("^.{6,}$", "i");
if (!value) {
return callback(new Error("密码不能为空!"));
} else if (!regExp.test(value)) {
return callback(new Error("密码不能小于6位字符!"));
} else {
callback();
}
};
var checkRepsd = (rule, value, callback) => {
if (!value) {
callback(new Error("请再次输入密码"));
} else if (value !== this.form.pwd) {
callback(new Error("两次输入密码不一致!"));
} else {
callback();
}
};
return {
firstActive: true,
menuArr: [],
tspId:'',
moren:require('@/assets/images/logo_jm.png'),
changeshow: false,
form: {
pwd: "",
oldpwd: "",
checkpwd: ""
},
registRule: {
pwd: [{ validator: checkPsd, trigger: "blur" }],
checkpwd: [{ validator: checkRepsd, trigger: "blur" }]
}
};
},
methods: {
crumbMenuPath(val) {
console.log("val**************", val);
},
breadcrumbMenu(item, index) {
let menuId = item.menuId;
let twoMenu = Object.keys(this.twoMenus);
this.firstActive = false;
twoMenu.forEach(item => {
if (menuId == item) {
this.menuArr = this.twoMenus[item];
}
});
this.menus.forEach((key, i) => {
if (index == i) {
this.$set(key, "active", true);
} else {
this.$set(key, "active", false);
}
});
},
subMenu(item) {
let menuId = "";
let href = location.href.split("/");
let url = href[0] + "//" + href[2];
this.menus.forEach(ele => {
if (ele.menuName == "结算中心") {
menuId = ele.menuId;
}
});
this.menuArr.forEach(key => {
if (menuId == key.fmenuId) {
let menuUrl = url + "/settlement/" + item.menuUrl;
this.$router.push({
name: item.menuName,
params: { url: menuUrl }
});
return;
} else {
this.$router.push({ path: item.menuUrl });
return;
}
});
},
homePage() {
this.$router.push({ path: "/" });
this.firstActive = true;
this.menus.forEach(key => {
this.$set(key, "active", false);
});
},
orderCenter() {
this.$router.push({ path: "/OrderCenter" });
},
onlineOrder() {
this.$router.push({ path: "/OnlineOrder" });
},
exit() {
sessionStorage.removeItem('hasLogin');
sessionStorage.clear();
this.menuArr = [];
this.$router.push({ path: "/login" });
},
password() {
this.pwd = "";
this.oldpwd = "";
this.checkpwd = "";
this.changeshow = true;
},
confrim() {
var regExp = new RegExp("^.{6,}$", "i");
if (!regExp.test(this.form.pwd)) {
this.$message({
type: "warning",
message: "密码不能小于6位字符"
});
return;
}
if (this.form.pwd != this.form.checkpwd) {
this.$message({
type: "warning",
message: "新密码必须一致!"
});
return;
}
let that = this;
this.$http({
method: "post",
url: "/api" + this.$api.system.changePwd,
data: {
tspId: localStorage.getItem('tspId'),
loginUserCode: localStorage.getItem('userLogcode'),
oldPwd: this.form.oldpwd,
newPwd: this.form.pwd,
platformType:JSON.parse(localStorage.getItem('userInfo')).datas.data.platformType
},
success: function(res) {
that.$message({
type: "success",
message: "修改成功"
});
that.changeshow = false;
that.pwd = "";
that.oldpwd = "";
that.checkpwd = "";
setTimeout(() => {
that.exit();
}, 1000);
}
});
},
getLogo(){
this.$http({
method: "post",
url: "/api" + this.$api.user.searchLogBywwl,
data: {
tspWwl:window.location.host
},
success: function(res) {
console.log("1111")
if(res.datas){
this.moren="http://oms.imton.cn/services/file-service/api/file/image/"+res.datas;
}else {
this.moren=require('@/assets/images/logo_jm.png')
}
}.bind(this),
});
}
},
created() {
this.twoMenus=JSON.parse(localStorage.getItem('userInfo')).datas.twoMenus,
this.menus=JSON.parse(localStorage.getItem('userInfo')).datas.menus,
this.menus.forEach(key => {
this.$set(key, "active", false);
});
},
mounted(){
this.getLogo();
}
};
</script>
<style lang="scss" scoped>
.header-box {
width: 100%;
height: 100%;
box-sizing: border-box;
color: #909399;
.header {
padding:0 10%;
height: 40%;
display: flex;
font-size: 14px;
background: #f2f6f7;
align-items: center;
justify-content: flex-end;
margin: 0 auto;
cursor: pointer !important;
}
.header-menu {
width: 100%;
height: 60%;
.header-menu-box {
height: 100%;
display: flex;
align-items: center;
margin: 0 auto;
color: #909399;
.header-menu-logo {
margin-right: 35px;
img {
height: 80%;
margin-right: 15px;
}
}
ul {
flex: 1;
height: 100%;
display: flex;
align-items: center;
justify-content: flex-start;
.header-menu-name {
padding: 0 15px;
font-size: 16px;
cursor: pointer;
}
}
}
}
/deep/ .el-breadcrumb__inner:hover {
cursor: pointer !important;
}
/deep/ .el-breadcrumb__inner {
font-weight: 500;
color: #999;
font-size: 12px;
}
/deep/ .el-dropdown {
color: #999;
font-size: 12px;
}
.isActive {
color: #3296fa;
/deep/ .el-breadcrumb__inner {
color: #3296fa;
}
}
}
</style>
- 关于object.key的用法




























 778
778











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








