一.添加页面
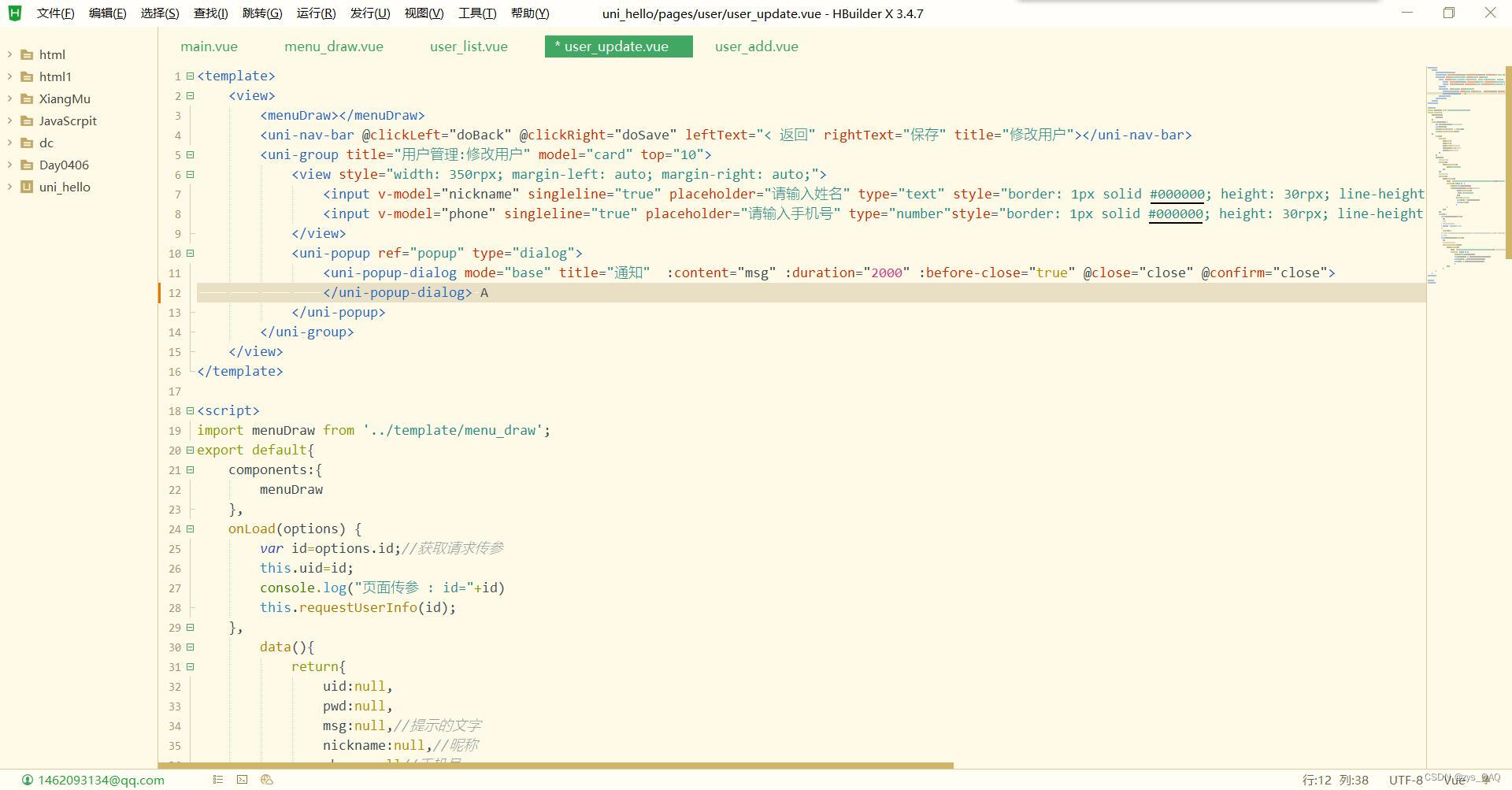
代码页面如下:



业务代码如下:
<template>
<view>
<menuDraw></menuDraw>
<uni-nav-bar @clickLeft="doBack" @clickRight="doSave" leftText="< 返回" rightText="保存" title="修改用户"></uni-nav-bar>
<uni-group title="用户管理:修改用户" model="card" top="10">
<view style="width: 350rpx; margin-left: auto; margin-right: auto;">
<input v-model="nickname" singleline="true" placeholder="请输入姓名" type="text" style="border: 1px solid #000000; height: 30rpx; line-height: 30rpx; padding: 10rpx; border-radius: 5rpx; margin-bottom: 15rpx;"/>
<input v-model="phone" singleline="true" placeholder="请输入手机号" type="number"style="border: 1px solid #000000; height: 30rpx; line-height: 30rpx; padding: 10rpx; border-radius: 5rpx; margin-bottom: 15rpx;"/>
</view>
<uni-popup ref="popup" type="dialog">
<uni-popup-dialog mode="base" title="通知" :content="msg" :duration="2000" :before-close="true" @close="close" @confirm="close">
</uni-popup-dialog>
</uni-popup>
</uni-group>
</view>
</template>
<script>
import menuDraw from '../template/menu_draw';
export default{
components:{
menuDraw
},
onLoad(options) {
var id=options.id;//获取请求传参
this.uid=id;
console.log("页面传参 : id="+id)
this.requestUserInfo(id);
},
data(){
return{
uid:null,
pwd:null,
msg:null,//提示的文字
nickname:null,//昵称
phone:null//手机号
}
},
methods:{
/*返回按钮*/
doBack(){
uni.navigateTo({
url:'user_list'
})
},
/*保存用户*/
doSave(){
uni.request({
url: 'http://192.168.2.81:8070/user/modify/'+this.uid+'/'+this.phone+'/'+this.pwd+'/'+this.nickname, //仅为示例,并非真实接口地址。
success: (res) => {
console.log(res.data);
if(res.data.code==200){//修改成功
uni.redirectTo({
url: 'user_list'
});
}else{//修改失败
this.msg = res.data.msg;
this.open();
}
}
});
},
open() {
this.$refs.popup.open()
},
/**
* 点击取消按钮触发
* @param {Object} done
*/
close() {
// TODO 做一些其他的事情,before-close 为true的情况下,手动执行 close 才会关闭对话框
// ...
this.$refs.popup.close()
},
/*请求用户信息*/
requestUserInfo(id){
uni.request({
url: 'http://192.168.2.81:8070/user/info/'+id, //仅为示例,并非真实接口地址。
success: (res) => {
console.log(res.data);
this.nickname = res.data.data.nickname;
this.phone = res.data.data.phone;
this.pwd = res.data.data.passwd;
}
});
}
}
}
</script>页面UI代码如下所示:
<template>
<view>
<!--写页面UI-->
<uni-nav-bar backgroundColor="#d3233b" color="#ffffff" title="睿智法务" leftText="返回" rightText="设置"></uni-nav-bar>
<view style="width: 350rpx; margin-left: auto; margin-right: auto; margin-top: 80rpx;">
<uni-forms :modelValue="userData">
<input v-model="userData.phone" singleline="true" type="number" placeholder="请输入手机号" class="input_str"/>
<input v-model="userData.pwd" singleline="true" type="password" placeholder="请输入密码" class="input_str"/>
</uni-forms>
<button @click="doLogin" type="primary" size="mini" style="margin-right:20rpx;">登录</button>
<uni-popup ref="popup" type="dialog">
<uni-popup-dialog mode="base" title="通知" content="手机号或密码错误" :duration="2000" :before-close="true" @close="close" @confirm="close">
</uni-popup-dialog>
</uni-popup>
</view>
</view>
</template>
[点击并拖拽以移动]
CSS代码如下所示:
<style>
.input_str{
border:1px solid #000000;
border-radius: 5rpx;
height: 30px;
line-height: 30rpx;
padding: 10rpx;
margin-bottom: 15rpx;
border-radius: 15rpx;
}
</style>




















 2023
2023











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








