1、在自己extjs前端开发的过程中常常用到就是组件的查找,找到后就很方便对组件进行操作,所以就在此自己总结了一些组件查询的方法。
2、还有一些dom的查找方法,意义之一:就是对页面文字的修改,当然会有其他用途了。
3、详细的请参考extjs4.1api 、extjs4.1中文api
Ext.onReady(function(){
Ext.define('form',{
extend : Ext.form.Panel,
title : 'mainform',
id : 'mainform',
name : 'mainform',
//height : '200',
width : '20%',
frame : true,
//layout : 'auto',
//defaultType: 'textfield',
items: [{
xtype: 'fieldcontainer',
fieldLabel: 'Your Name',
labelStyle: 'font-weight:bold;padding:0;',
layout: 'anchor',
defaultType: 'textfield',
id:'fieldcontainer_1',
fieldDefaults: {
labelAlign: 'top'
},
items: [{
name: 'firstName',
flex : 0.5,
itemId: 'firstName',
anchor:'80%',
fieldLabel: 'First',
allowBlank: false
}]
},{
xtype: 'textfield',
id : 'textfield_1',
fieldLabel: 'First Name',
name: 'first',
width :200,
value : 'First',
allowBlank: false,
tooltip: 'Enter your first name'
},{
xtype: 'textfield',
id : 'textfield_2',
fieldLabel: 'Last',
name: 'last',
allowBlank: false,
value : 'Last',
tooltip: 'Enter your last name'
}],
html:'<ul><li>item1</li><li>item2</li></ul><div id="d1"><span style="color:red;" id="sp">dom</span><br/><span class="mycolor">span</span></div>',
renderTo:Ext.getBody(),
})
Ext.create('form')
//Ext.getCmp( String id )是Ext.ComponentManager.get方法的简写
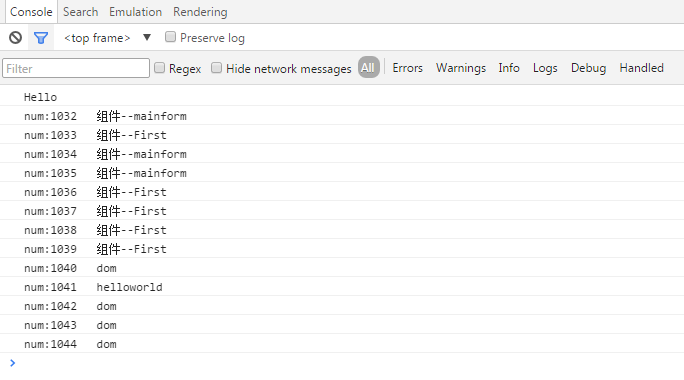
Logger.printfcom(Ext.getCmp('mainform').title)
//Ext.ComponentQuery.query( String selector, Ext.container.Container root ) : Ext.Component[]
//返回一个数组,从内传入根对象匹配的组件。
Logger.printfcom(Ext.ComponentQuery.query('[name=first]')[0].getValue())
//Ext.AbstractComponent
//up( [String selector] ) : Ext.container.Container
//沿着 ownerCt 查找匹配简单选择器的祖先容器.
Logger.printfcom(Ext.getCmp('textfield_1').up('form').title)
Logger.printfcom(Ext.getCmp('textfield_1').ownerCt.title)
//Ext.container.AbstractContainer
//down( [String selector] )
//检索容器的第一层子组件. 匹配选项必须是一个符合Ext.ComponentQuery的选择器.
Logger.printfcom(Ext.getCmp('mainform').down('[name=firstName]').fieldLabel);
//Ext.container.AbstractContainer
//query( [String selector] ) : Ext.Component[]
//用匹配选项检索容器的结构树. 执行一个 Ext.ComponentQuery方法.当前容器作为根节点.
Logger.printfcom(Ext.getCmp('mainform').query('[name=firstName]')[0].fieldLabel);
//Ext.AbstractComponent
//nextNode( [String selector] ) : Ext.Component
//返回在树的遍历顺序的下一个节点的组件.
//注意 这并不限定于同级, 如果在同级找不到匹配节点, 会遍历树 尝试找到一个匹配节点. 对比 nextSibling.
Logger.printfcom(Ext.getCmp('fieldcontainer_1').nextNode('[allowBlank=false]').getValue());
//Ext.AbstractComponent
//nextSibling( [String selector] ) : Ext.Component
//返回此组件的下一个同级组件.
Logger.printfcom(Ext.getCmp('fieldcontainer_1').nextSibling('[allowBlank=false]').getValue());
//Ext.query( String path, [HTMLElement root], [String type] ) : HTMLElement[]
//Ext.dom.Query.select的简写
Logger.printf(Ext.query("span[@id=sp]")[0].innerHTML)
Logger.printf(Ext.query("span[@id=mainform_header_hd-textEl]")[0].innerHTML='helloworld')
//Ext.fly( String/HTMLElement dom, [String named] ) : Ext.dom.AbstractElement.Fly
//获取单例 flyweight 元素,与传递作为活动元素的节点。
Logger.printf(Ext.fly("sp").dom.innerHTML)
//Ext.get( String/HTMLElement/Ext.Element el ) : Ext.dom.Element
//检索Ext.dom.Element对象。get是Ext.dom.Element.get的别名。
Logger.printf(Ext.get("sp").dom.innerHTML)
//Ext.getDom( String/HTMLElement/Ext.Element el )
//返回dom对象,参数可以是string(id),dom节点,或Ext.Element。
Logger.printf(Ext.getDom("sp").innerHTML)
})
//记录器
Ext.define('Logger', {
singleton: true,
log: function(msg) {
console.log(msg);
},
printf : function(msg){
this.log(Ext.id('','num:')+' '+msg);
},
printf2 : function(val,msg){
this.printf(val+'--'+msg);
},
printfcom :function(msg){
this.printf2('组件',msg)
}
});
Logger.log('Hello');























 943
943

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








