安装vue-router
npm install vue-router --save
配置路由相关信息

在index.js中配置
// 配置路由相关信息
import VueRouter from 'vue-router'
import Vue from 'vue'
// 1.通过Vue.use(插件),安装插件
Vue.use(VueRouter)
// 2.创建VueRouter对象
const routes = []
const router = new VueRouter({
// 3.配置路由和组件之间的应用关系
routes
})
// 4.将router对象挂载到vue实例
export default router
在main.js中配置
import Vue from 'vue'
import App from './App'
// 引入router
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: {
App
},
template: '<App/>'
})
使用vue-router
在components中创建vue文件



在index.js中配置

在app.vue中使用
<template>
<div id="app">
<!-- 链接 -->
<router-link to="/home">首页</router-link>
<router-link to="/about">关于</router-link>
<!-- 展示内容 -->
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style></style>



设置默认路由页面
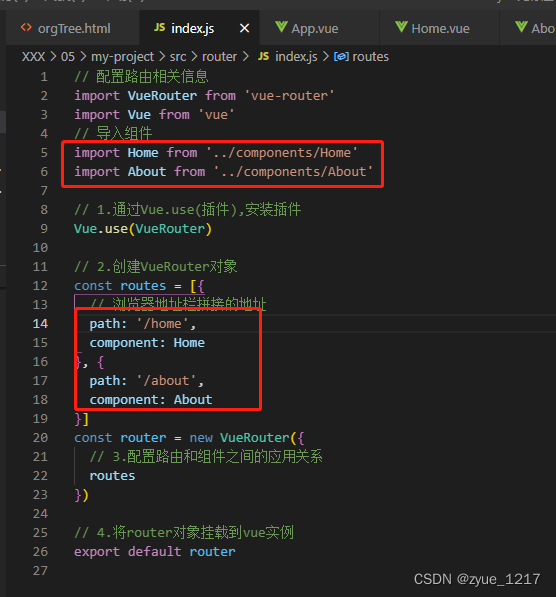
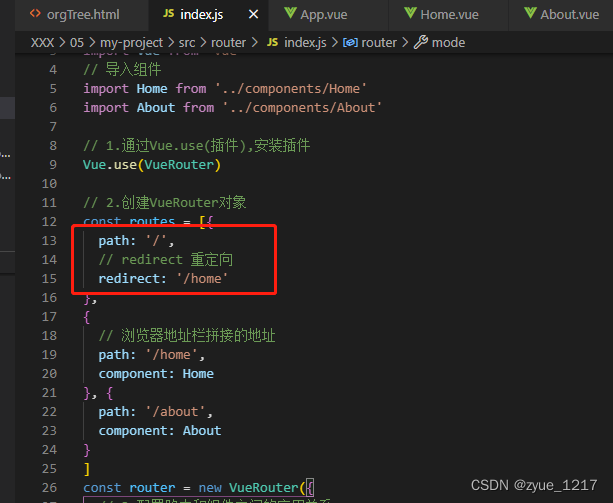
在index.js中设置

// 配置路由相关信息
import VueRouter from 'vue-router'
import Vue from 'vue'
// 导入组件
import Home from '../components/Home'
import About from '../components/About'
// 1.通过Vue.use(插件),安装插件
Vue.use(VueRouter)
// 2.创建VueRouter对象
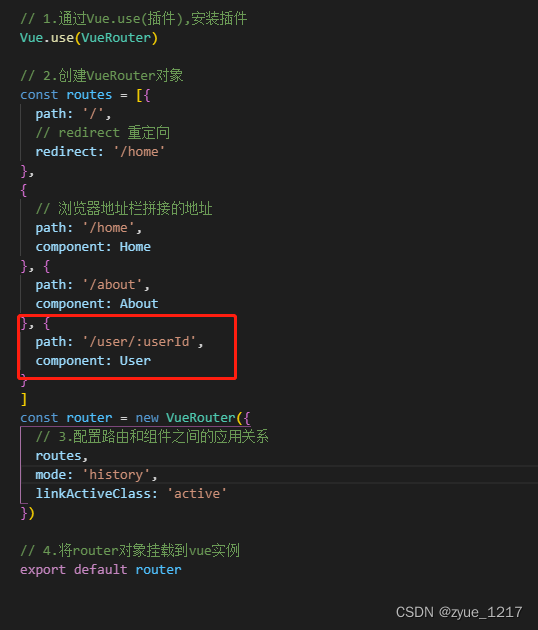
const routes = [{
path: '/',
// redirect 重定向
redirect: '/home'
},
{
// 浏览器地址栏拼接的地址
path: '/home',
component: Home
}, {
path: '/about',
component: About
}
]
const router = new VueRouter({
// 3.配置路由和组件之间的应用关系
routes
})
// 4.将router对象挂载到vue实例
export default router
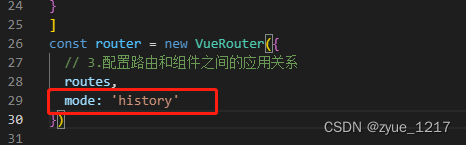
将地址栏默认的hash模式改为history模式,即地址栏中没有#
在index.js中设置

路由tag/replace/active-class
tag指定渲染之后的组件
<router-link to="/about" tag="li" >关于</router-link>

replace 不会流行history记录,返回键不会返回上一界面
active-class 添加class属性
<router-link to="/home" tag="li" replace active-class="active">首页</router-link>
<style>
.active {
color: aqua;
}
</style>

或者在index.js中配置
const router = new VueRouter({
routes,
mode: 'history',
linkActiveClass: 'active'
})
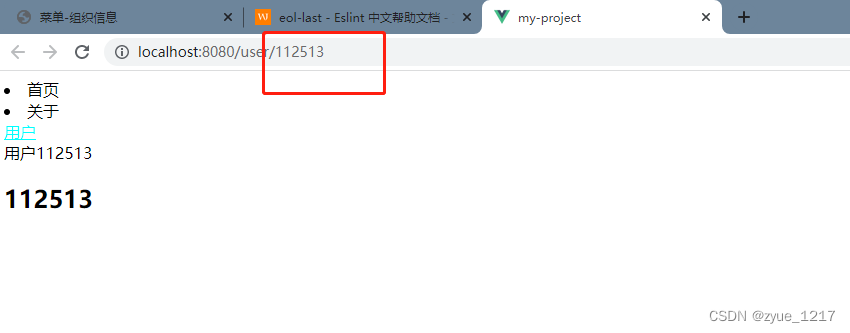
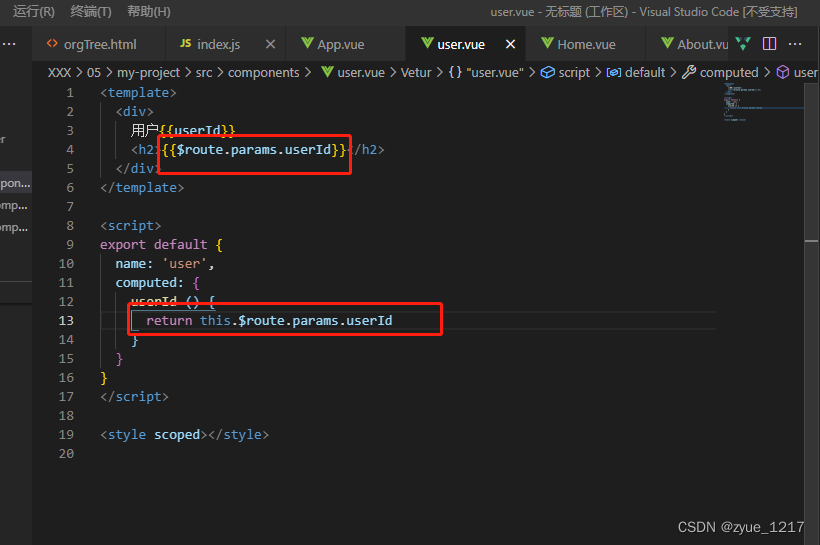
动态路由
- 创建一个vue文件
- 在index.js文件中配置

- 在APP.vue中设置


- 获取到内容
可以使用$route.params.userId
或者计算属性获取























 727
727











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








