改变标题(全局导航守卫)
- 在路由的index.js中设置每个路由添加meta
{
path: "/user/:userId",
component: User,
meta: {
title: "用户"
}
},
- 使用路由的beforeEach
router.beforeEach((to, from, next) => {
document.title = to.matched[0].meta.title;
//需要主动调用next()
next();
});

afterEach
后置钩子
router.afterEach((to, from) => { console.log("----------"); });
可参考导航守卫
组件内的守卫
beforeRouteEnter(to, from) {
// 在渲染该组件的对应路由被验证前调用
// 不能获取组件实例 `this` !
// 因为当守卫执行时,组件实例还没被创建!
},
beforeRouteUpdate(to, from) {
// 在当前路由改变,但是该组件被复用时调用
// 举例来说,对于一个带有动态参数的路径 `/users/:id`,在 `/users/1` 和 `/users/2` 之间跳转的时候,
// 由于会渲染同样的 `UserDetails` 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。
// 因为在这种情况发生的时候,组件已经挂载好了,导航守卫可以访问组件实例 `this`
},
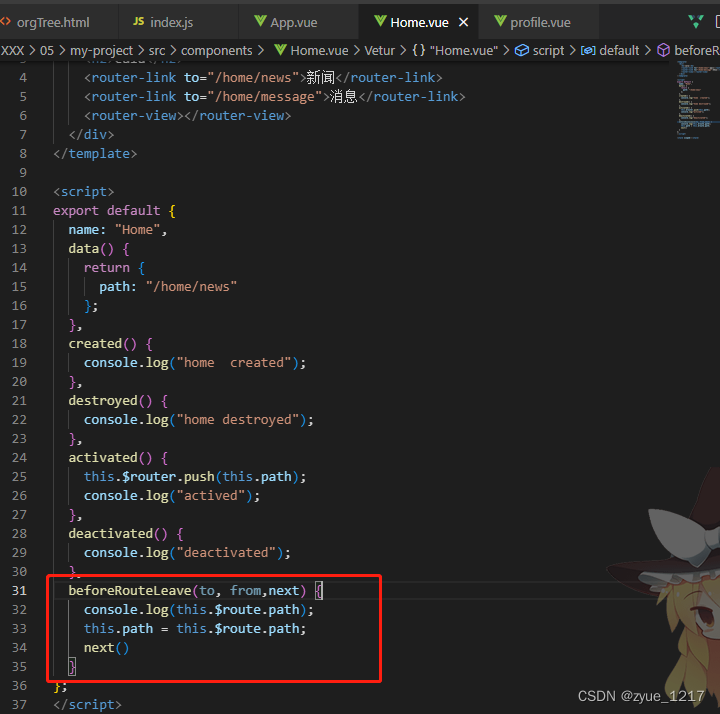
beforeRouteLeave(to, from) {
// 在导航离开渲染该组件的对应路由时调用
// 与 `beforeRouteUpdate` 一样,它可以访问组件实例 `this`
},
keep-alive
保证组件不被销毁,具有缓存功能
在APP.vue中使用
<keep-alive >
<router-view></router-view>
</keep-alive>
包含两个方法
activated以及deactivated
使用导航守卫beforeRouteLeave方法可获取路由离开时path路径

keep-alive两个属性
include 包含
exclude 不包含
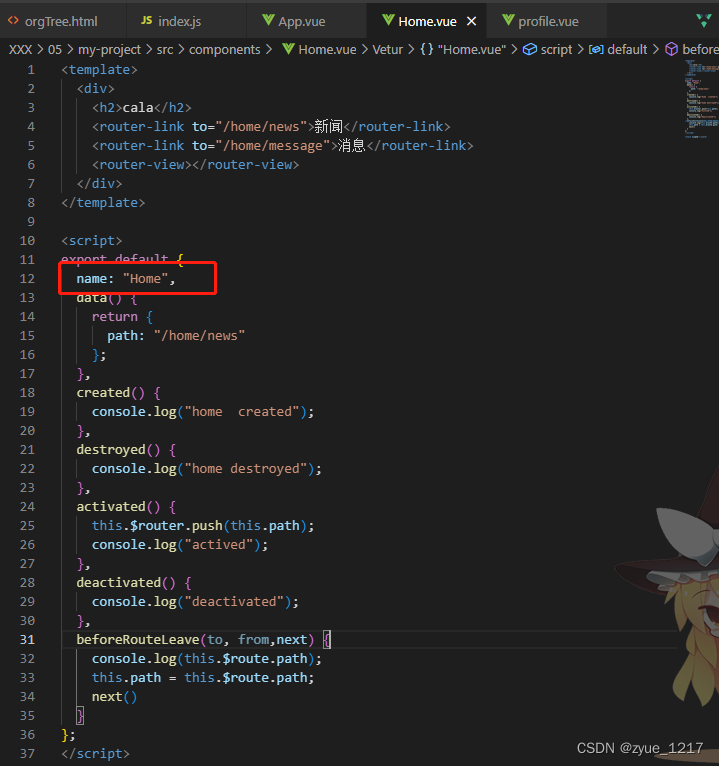
填写的值为组件的name

<keep-alive exclude="Home">
<router-view></router-view>
</keep-alive>






















 796
796











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








