下载Nginx
点击打开下载http://nginx.org/en/download.html
解压文件
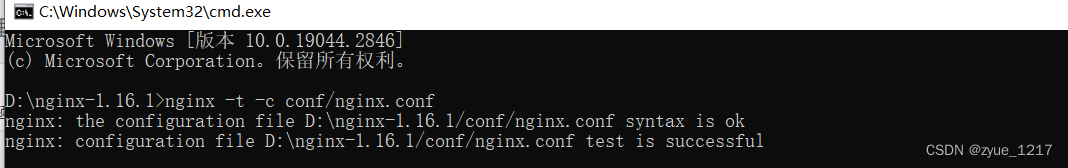
在文件夹中打开cmd输入以下指令检查是否成功
nginx -t -c conf/nginx.conf
出现successful则成功

启动Nginx
start nginx
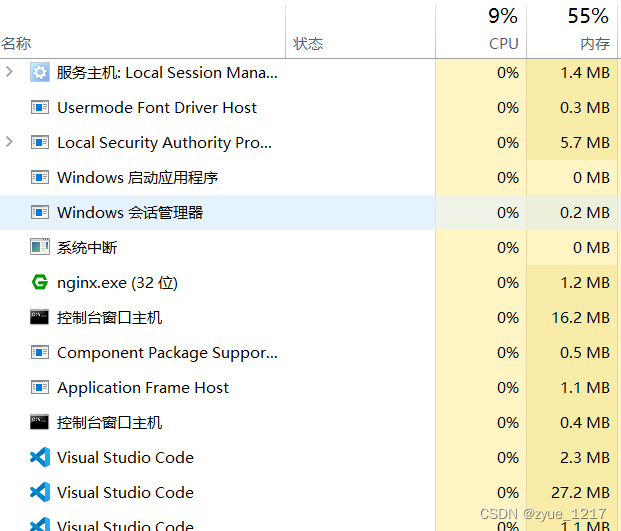
启动成功之后可在资源管理器中查看

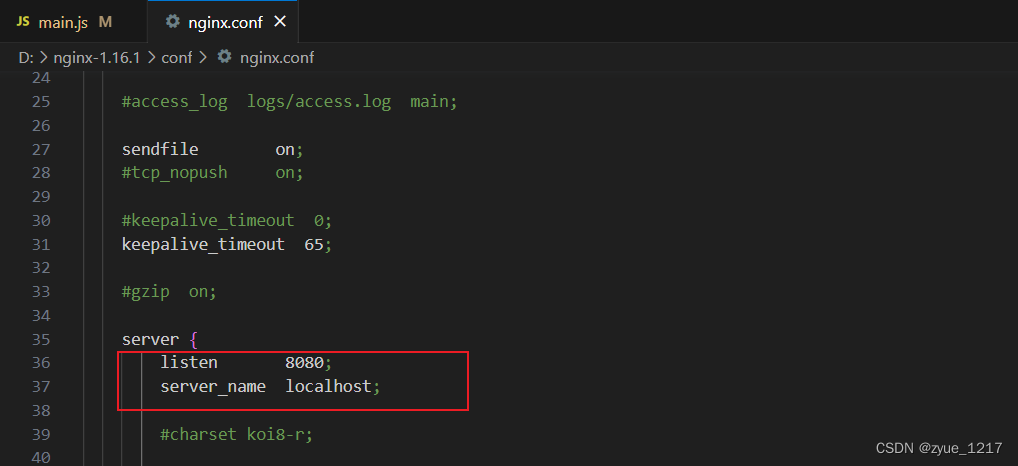
配置Nginx 打开nginx中conf/nginx.conf文件
设置监听端口号

配置地址及文件

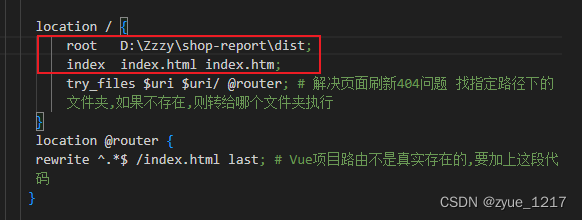
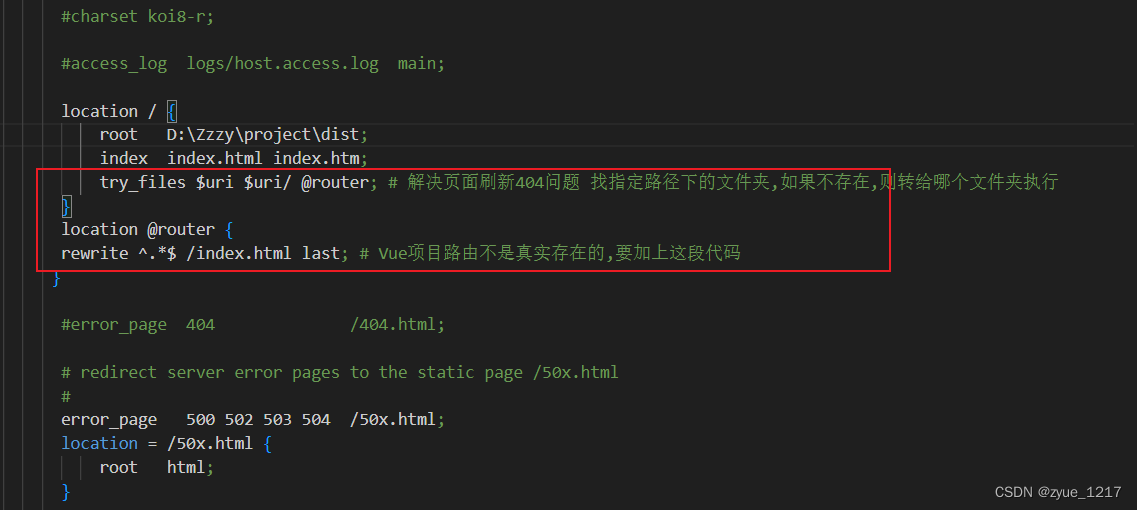
解决Nginx报404 在nginx.conf文件中添加

location / {
root D:\Zzzy\project\dist;
index index.html index.htm;
try_files $uri $uri/ @router; # 解决页面刷新404问题 找指定路径下的文件夹,如果不存在,则转给哪个文件夹执行
}
location @router {
rewrite ^.*$ /index.html last; # Vue项目路由不是真实存在的,要加上这段代码
}
修改配置之后要重新启动Nginx 在资源管理器中关闭,再重新运行start nginx
成功之后即可在浏览器中根据设置的端口号和地址直接打开项目























 6884
6884











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








