6. 表格标签
6.1 表格的主要作用
主要用于显示、展示数据,可以让数据显示的规整,可读性非常好,特别是后台展示数据时,能够熟练运用表格就显得很重要。
6.2 基本语法
<!--
1. <table> </table> 是用于定义表格的标签。
2. <tr> </tr> 标签用于定义表格中的行,必须嵌套在 <table> </table>标签中。
3. <td> </td> 用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。
4. 字母 td 指表格数据(table data),即数据单元格的内容。
-->
<table>
<!-- 一行三列 -->
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
</table>6.3 表头单元格标签
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示,突出重要性
<th> 标签标识HTML表格的表头部分(table head的缩写)
<table>
<!-- 一行三列 -->
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</table>
6.4 表格属性
表格属性要写到表格标签table里面


6.5 表格结构标签
表格过长时,为了更好的表示表格的语义,可以将表格分割成表格头部<thead>和表格主体<tbody>两大部分,都存放在<table></table>
<thead></thead>:表格的头部,其内部必须要有<tr>标签,一般是位于第一行
<tbody></tbody>:表格主体,主要用于放数据本体

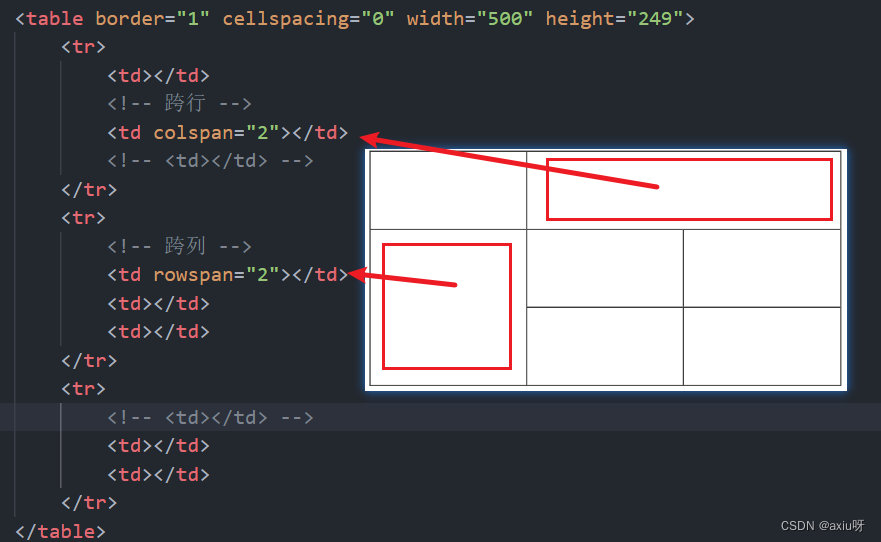
6.6 合并单元格
1. 合并单元格方式
跨行合并:rowspan=“合并单元格的个数”
跨列合并:colspan=“合并单元格的个数”

2. 目标单元格(写合并代码)
跨行:最上侧单元格为目标单元格,写合并代码
跨列:最左侧单元格为目标单元格,写合并代码

3. 合并单元格的步骤
确定跨行还是跨列
找到目标单元格:写合并方式=合并的单元格数量
删除多余的单元格

7. 列表标签
表格是用来显示数据的,而列表是用来布局的,列表的最大特别:整齐整洁有秩序、作为布局会更加自由和方便
根据使用情景不同,列表可以分为三大类:无序列表、有序列表和自定义列表
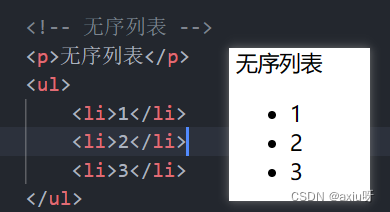
7.1 无序列表(重点)

7.2 有序列表(理解)
有序列表即为排列顺序的列表,其各个列表项会按照一定的顺序排列来定义
在HTML标签中,<ol>标签用于定义有序列表,列表排序以数字来显示,并使用<li>标签来定义列表项

注意:
1.<ol></ol>中只能嵌套<li></li>,直接在<ol></ol>标签中输入其他标签或文字的做法是不被允许
2.<li></li>之间相当于一个容器,可以容纳所有元素
3. 有序列表会带有自己的样式属性,但在实际使用时是通过CSS来设置
7.3 自定义列表(重点)
使用场景:用于对术语或名词进行解释和描述,定义列表的列表前没有任何项目符号
在HTML标签中,<dl>标签用于定义描述列表(或定义列表),该标签会与<dt>(定义项目/名字)和<dd>(描述每一个项目/名字)一起使用

注意
1. <dl></dl>只能包含 <dt>和 <dd>
2. <dt>和 <dd>个数没有限制,经常是一个 <dt> 对应多个<dd>
应用:底部导航栏
7.4 列表总结

注意
1. 遇到上面是一个标题,下面有几个围绕该标题说明的,就用自定义列表
2. 排列整齐,没有顺序,就用无序列表
8. 表单标签
使用表单目的是收集用户信息
8.1 表单的组成
在HTML中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和提示信息3个部分构成。

8.2 表单域
表单域是一个包含表单元素的区域
在HTML标签中,<form>标签用于定义表单域,以实现用户信息的收集和传递
<form>会把它范围内的表单元素信息提交给服务器
<p>表单域</p>
<form action="url地址" method="提交方式" name="表单域名称">
各种表单元素空间
</form>
8.3 表单控件(表单元素)
1. input输入表单元素
在英文单词中,input是输入的意思,而在表单元素中<input>标签用于收集用户信息
在<input>标签中,包含一个type属性,根据不同的type属性值,输入字段拥有很多种形式(可以是文本、复选框、掩码后的文本控件、单选按钮、按钮等)
<input type="属性值"> <!--单标签-->type属性设置不同的属性值用来指定不同的控件类型:

除type属性外,<input>标签还有很多属性:

1. name和value是每个表单元素都有的属性值,主要给后台人员使用
2. name表单元素的名字,要求单选按钮和复选框要有相同的name值
3. checked属性主要针对于单选按钮和复选框,主要作用一打开页面,就要可以默认选中某个表单元素
4. maxlength是用户可以在表单元素输入的最大字符数,一般较少使用
<form action="demo.php" method="post" name="name1">
<!-- text向里面输入文本 -->
<!-- value 默认值,将输入的值送到后台 -->
<!-- maxlength输入字段的最大值 -->
用户名:<input type="text" name="user" value="输入用户名" maxlength="6"><br>
<!-- password用于密码,有加密功能 -->
密码:<input type="password"><br>
<!-- 单选按钮和复选框可以设置checked属性,当页面打开的时候就可以默认选中这个按钮 -->
<!-- radio单选按钮,可以实现多选 -->
<!-- name 是表单元素名字 性别单元按钮必须要有相同的名字name,才可以实现多选 -->
性别:男 <input type="radio" name="sex" value="男" checked="checked"> 女 <input type="radio" name="sex" value="女">
人妖<input type="radio" name="sex" value="人妖"><br>
<!-- checkbox 复选框 可以实现多选 -->
爱好:吃饭 <input type="checkbox" value="吃饭"> 睡觉 <input type="checkbox" value="睡觉"> 打豆豆<input type="checkbox"
value="打豆豆"><br>
<!-- submit 提交按钮,默认文字是“提交”,可以通过value修改默认文字 -->
<!-- 点击提交按钮,可以把表单域form里面的表单元素 里面的值 提交给后台服务器 -->
<input type="submit" value="免费注册"><br>
<!-- reset 提交按钮,默认文字是“重置”,可以通过value修改默认文字 -->
<!-- 点击重置按钮可以还原表单元素初始的默认状态 -->
<input type="reset" value="重新填写"><br>
<!-- button 普通按钮,无默认文字 可以通过value修改默认文字 -->
<!-- button后期结合js 搭配使用 -->
<input type="button" value="获取短信验证码"><br>
<!-- 文件域使用场景:上传文件使用 -->
上传文件:<input type="file">
</form>注意:
1、有些表单元素想刚打开页面就默认显示几个文字怎么做?
用户名: <input type="text" value="请输入用户名" /> 2、页面中的表单元素很多,如何区别不同的表单元素?
答: name 属性:当前 input 表单的名字,后台可以通过这个 name 属性找到这个表单。页面中的表单很多,
name 的主要作用就是用于区别不同的表单。
用户名: <input type="text" value="请输入用户名" name="username" /> name 属性后面的值,是自定义的
radio (或者checkbox)如果是一组,我们必须给他们命名相同的名字
<input type="radio" name="sex" />男
<input type="radio" name="sex" />女性 别:
<input type="radio" name="sex" value="男" checked="checked" />男
<input type="radio" name="sex" value="女" />女<input type="radio" name="sex" value="男" checked="checked" />男
<input type="text" value=“请输入用户名”>2. <lable>标签
<label>标签为input元素定义标注(标签)
<label>标签用于绑定一个表单元素,当点击<label>标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验。
<label for="sex">男</label>
<input type="radio" name="sex" id="sex" />核心:<label>标签for属性应当与相关元素的id属性相同

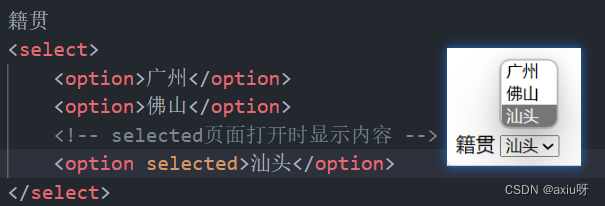
3. select下拉表单元素
使用场景:在页面中,有多个选项让用户选择,并且想要节约页面空间时,可以使用<select>标签控件定义下拉列表

注意
<select>中至少包含一对<option>
在<option>中定义selected=“selected”时,当前项即为默认选中项
4. textarea文本域元素
使用场景:当用户输入内容较多的情况下,可以使用<textarea>标签
在表单元素中,<textarea>标签是用于定义多行文本输入的条件
使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板、评论
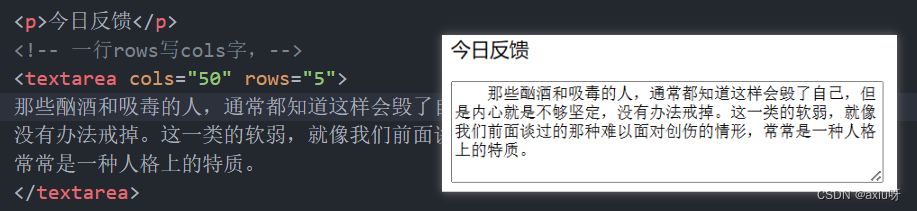
<p>今日反馈</p>
<!-- 一行rows写cols字,-->
<textarea cols="50" rows="5">
那些酗酒和吸毒的人,通常都知道这样会毁了自己,但是内心就是不够坚定,没有办法戒掉。这一类的软弱,就像我们前面谈过的那种难以面对创伤的情形,常常是一种人格上的特质。
</textarea>
注意
1. 通过<textarea>标签可以轻松地创建多行文本输入框
2. cols=“每行中的字符数”,rows=“显示的行数”,实际开发中都是用CSS改变大小























 1947
1947











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








