四、常量
概念:使用 const 声明的变量称为“常量”。
使用场景:当某个变量永远不会改变的时候,就可以使用 const 来声明,而不是let。
命名规范:和变量一致
常量使用:

注意:常量不允许重新赋值,声明的时候必须赋值(初始化)
小技巧:不需要重新赋值的数据使用const
<script>
//常量不允许更改值
/*
const PI = 3.14
console.log(PI)
PI = 3.15
console.log(PI)
*/
// 2. 常量声明时必须赋值
// const PI
</script>总结
let — 现在实际开发变量声明方式。
var — 以前的声明变量的方式,会有很多问题。
const — 类似于 let ,但是变量的值无法被修改。
五、数据类型
(一)数据类型简介
1、为什么需要数据类型
在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,于是定义了不同的数据类型。
简单来说,数据类型就是数据的类别型号。比如姓名“张三”,年龄18,这些数据的类型是不一样的。
2、变量的数据类型
变量是用来存储值的所在处,它们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中。JavaScript 是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。
let age = 10; // 这是一个数字型let areYouOk = '是的'; // 这是一个字符串
在代码运行时,变量的数据类型是由 JS引擎 根据 = 右边变量值的数据类型来判断 的,运行完毕之后, 变量就确定了数据类型。
JavaScript 拥有动态类型,同时也意味着相同的变量可用作不同的类型:
let x = 6; // x 为数字let x = "Bill"; // x 为字符串
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数据类型</title>
<script>
// int num = 10; java
// var num; //这里的num,还不确定属于哪一种数据类型
var num = 10; //num属于数字型
// js 的变量数据类型只有程序在运行过程中,根据等号右边的值来确定的
var str = 'pink' //str 属于字符串型
//js 是动态语言 变量的数据类型是可以变化的
var x = 10; //x 是数据型
x = 'pink'; //x 字符串型
</script>
</head>3、数据类型的分类
JS 把数据类型分为两类:
- 基本数据类型 (Number,String,Boolean,Undefined,Null)
- 引用数据类型 (object)

(二)基本数据类型
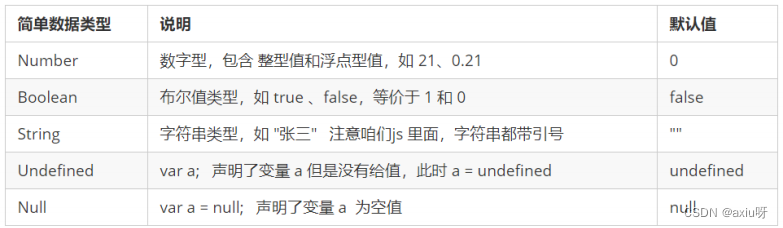
1、简单数据类型(基本数据类型)
JavaScript中的简单数据类型及其说明如下:

2、数字型Number
JavaScript 中的正数、负数、小数等 统一称为 数字类型。
var age = 21; // 整数
var Age = 21.3747; // 小数2.1 数字型进制
最常见的进制有二进制、八进制、十进制、十六进制。
// 1.八进制数字序列范围:0~7var num1 = 07; // 对应十进制的 7var num2 = 019; // 对应十进制的 19var num3 = 08; // 对应十进制的 8// 2.十六进制数字序列范围:0~9以及A~Fvar num = 0xA;
现阶段只需要记住,在JS中八进制前面加0,十六进制前面加 0x
2.2 数字型范围
JavaScript中数值的最大和最小值
alert(Number.MAX_VALUE); // 1.7976931348623157e+308alert(Number.MIN_VALUE); // 5e-324
- 最大值:Number.MAX_VALUE,这个值为: 1.7976931348623157e+308
- 最小值:Number.MIN_VALUE,这个值为:5e-32
2.3 数字型三个特殊值
alert(Infinity); // Infinity y ,代表无穷大,大于任何数值alert(-Infinity); // -Infinity ,代表无穷小,小于任何数值//NaN 是粘性的。 任何对 NaN 的操作都会返回 NaNalert(NaN); // NaN ,Not a number,代表一个非数值
<title>简单数据类型</title>
<script>
//js 弱数据类型的语言 只有赋值才知道什么是数据类型
let num = 10; //整数
let PI = 3.14; //小数
//1. 八进制 0~7 程序里面数字前面加0 表示八进制
let num1 = 010;
console.log('010 八进制是:' + num1); //010 八进制 转换为 10进制 就是8
let num2 = 012;
console.log('012 八进制是:' + num2);
//2. 十六进制 a~f 0~9 #ffffff 数字的前面加0x 表示十六进制
let num3 = 0x9;
console.log('0x9 十六进制是:' + num3);
let num4 = 0xa;
console.log('0xa 十六进制是:' + num4);
//3. 最大值
console.log('数字型范围最大值是:' + Number.MAX_VALUE);
//4. 最小值
console.log('数字型范围最大值是:' + Number.MIN_VALUE);
//5. Infinity ,代表无穷大,大于任何数值
console.log('无穷大:' + Number.MAX_VALUE * 2);
//6. Infinity ,代表无穷小,小于任何数值
console.log('无穷大:' + -Number.MAX_VALUE * 2);
//7. NaN ,Not a number,代表一个非数值
console.log('pink老师' - 100);
</script>2.4 isNaN()
用来判断一个变量是否为非数字的类型,返回true或者false

let usrAge = 21;let isOk = isNaN(userAge);console.log(isNum); // false , 21 不是一个非数字let usrName = "andy";console.log(isNaN(userName)); // true , "andy" 是一个非数字
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>isNaN()</title>
<script>
// isNaN() 用来判断一个变量是否为非数字的类型,是数字返回false,否则为true
console.log(isNaN(12));//false
console.log(isNaN(a));
</script>
</head>注意:
JS 是弱数据类型,变量到底属于那种类型,只有赋值之后,我们才能确认
Java是强数据类型 例如 int a = 3 必须是整数
3、字符串型String
字符串型可以是引号中的任意文本,其语法为 双引号 "" 和 单引号''
let strMsg = "我爱北京天安门 ~"; // 使用双引号表示字符串let strMsg2 = '我爱吃猪蹄 ~'; // 使用单引号表示字符串// 常见错误let strMsg3 = 我爱大肘子 ; // 报错,没使用引号,会被认为是 js 代码,但 js 没有这些语法
因为 HTML 标签里面的属性使用的是双引号,JS 这里更推荐使用单引号。
3.1 字符串引号嵌套
JS 可以用单引号嵌套双引号 ,或者用双引号嵌套单引号 (外双内单,外单内双)
let strMsg = '我是"高帅富"程序猿 '; // 可以用 '' 包含"" 外单内双let strMsg2 = "我是'高帅富'程序猿 "; // 也可以用"" 包含'' 外双内单// 常见错误let badQuotes = 'What on earth?"; // 报错,不能 单双引号搭配
3.2 字符串转义符
类似HTML里面的特殊字符,字符串中也有特殊字符,我们称之为转义符。
转义符都是 \ 开头的,常用的转义符及其说明如下:

<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字符串型 String</title>
<script>
//'pink' 'pink老师' '12' 'true'
let str = '你好呀,"朋友"!';
console.log(str);
// 字符串转义字符 都是用\开头
let str1 = "你好呀,\n我的朋友!";
console.log(str1);
</script>
</head>3.3 字符串长度
字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的 length 属性可以获取整个字符串的长度
let strMsg = "我是帅气多金的程序猿! ";alert(strMsg.length); // 显示 11
3.4 字符串拼接
- 多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符串
- 拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串
//1.1 字符串 "相加"
alert('hello' + ' ' + 'world'); // hello world//1.2 数值字符串 "相加"alert('100' + '100'); // 100100//1.3 数值字符串 + 数值alert('11' + 12); // 1112
+ 号总结口诀:数值相加 ,字符相连
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字符串型 String</title>
<script>
//1. 检测获取字符串的长度 length
let str = 'my name is andy';
console.log(str.length); //15
// 2. 字符串的拼接 + 只要有字符串和其他类型相拼接 最终的结果是字符串类型
console.log('沙漠' + '骆驼'); //字符串的 沙漠骆驼
console.log('我今年' + 18 + '岁'); //我今年18岁
console.log('pink' + true); //pinktrue
console.log(12 + 12) //24
console.log('12' + 12); //1212
</script>
</head>3.5 字符串拼接加强
console.log('pink老师' + 18); // 只要有字符就会相连
let age = 18;
// console.log('pink老师age岁啦'); // 这样不行哦
console.log('pink老师' + age); // pink老师18
console.log('pink老师' + age + '岁啦'); // pink老师18岁啦
- 经常会将字符串和变量来拼接,因为变量可以很方便地修改里面的值
- 变量是不能添加引号的,因为加引号的变量会变成字符串
- 如果变量两侧都有字符串拼接,口诀“引引加加 ”,删掉数字,变量写加中间
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字符串拼接加强</title>
<script>
console.log('pink老师' + 18); //pink老师18
console.log('pink老师' + 18 + '岁');
//变量不要写到字符串里面,是通过和 字符串相连的方式实现的
let age = 18;
console.log('pink老师' + age + '岁');
//变量和字符串相连的口诀:引引加加
console.log('pink老师' + age + '岁');
</script>
</head>3.6 模板字符串
使用场景:拼接字符串和变量,在没有它之前,要拼接变量比较麻烦

语法:
- `` (反引号)
- 在英文输入模式下按键盘的tab键上方那个键(1左边那个键)
- 内容拼接变量时,用 ${ } 包住变量
<script>
let age = 20
//模板字符串 外面用`` 里面${变量名}
document.write(`我今年${age}岁了`)
</script>案例:显示年龄
弹出一个输入框,需要用户输入年龄,之后弹出一个警示框显示“您今年 xx 岁啦”(xx 表示刚才输入的年龄)
<title>计算年龄</title>
<script>
/*
① 弹出一个输入框(prompt),让用户输入出生年份 (用户输入)
② 把用户输入的值用变量保存起来,然后用今年的年份减去变量值,结果就是现在的年龄 (程序内部处理)
③ 弹出警示框(alert) , 把计算的结果输出 (输出结果)
*/
let year = prompt("请输入您的出生年份:");
let age = 2024 - year; //year 取过来的是字符串型,但是这里用减法 有隐式转换
document.write(`您今年已经${age}岁了`);
</script>4、布尔型Boolean
布尔类型有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)。
布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0。
console.log(true + 1); // 2console.log(false + 1); // 1
<script>
let flag = true; //flag 布尔型
let flag1 = false; //flag1 布尔型
console.log(3 > 4);//false
console.log(flag + 1); //true 参与加法运算当1看
console.log(flag1 + 1); //false 参加加法运算当0看
</script>5、未定义类型undefined
一个声明后没有被赋值的变量会有一个默认值 undefined ( 如果进行相连或者相加时,注意结果)一般很少【直接】为某个变量赋值为 undefined。
let variable;console.log(variable); // undefinedconsole.log(' 你好 ' + variable); // 你好 undefined
<script>
//如果一个变量声明未赋值 就是undefined 未定义数据类型
let str;
console.log(str); //undefined
let variable = undefined;
console.log(variable + 'pink'); //undefinedpink
</script>6、空类型null
let vari = null;console.log(' 你好 ' + vari); // 你好 nullconsole.log(11 + vari); // 11console.log(true + vari); // 1
<script>
//null 空值
let space = null;
console.log(space + '你好'); //null你好
</script>null 和 undefined 区别: ①undefined 表示没有赋值 ②null 表示赋值了,但是内容为空
<script>
// null 和 undefined 区别
console.log(undefined + 1); //NaN
console.log(null + 1); //1
</script>(三)获取变量数据类型
1、通过typeof关键字获取检测变量的数据类型
typeof 运算符可以返回被检测的数据类型。它支持两种语法形式:
1. 作为运算符: typeof x (常用的写法)
2. 函数形式: typeof(x)
换言之,有括号和没有括号,得到的结果是一样的,所以我们直接使用运算符的写法
let num = 18;console.log(typeof num) // 结果 number
不同类型的返回值

<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>获取检测变量的数据类型</title>
<script>
let num = 10;
console.log(typeof num); //number
let str = 'red';
console.log(typeof str); //string
let flag = true;
console.log(typeof flag); //boolean
let vari = undefined;
console.log(typeof vari); //undefined
let timer = null;
console.log(typeof timer); //object
//prompt 取过来的值是字符型
let age = prompt('请输入您的年龄');
console.log(age);
console.log(typeof age); //string
</script>
</head>2、字面量
字面量是在源代码中一个固定值的表示法,通俗来说,就是字面量表示如何表达这个值。
- 数字字面量:8, 9, 10
- 字符串字面量:'黑马程序员', "大前端"
- 布尔字面量:true,false
(四)数据类型转换
1、什么是数据类型转换
JavaScript是弱数据类型: JavaScript也不知道变量到底属于那种数据类型,只有赋值了才清楚。
使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算而需要转换变量的数据类型。
通俗来说,就是把一种数据类型的变量转换成另外一种数据类型。
2、隐式转换
某些运算符被执行时,系统内部自动将数据类型进行转换,这种转换称为隐式转换
规则:
- + 号两边只要有一个是字符串,都会把另外一个转成字符串
- 除了+以外的算术运算符 比如 - * / 等都会把数据转成数字类型
缺点: 转换类型不明确,靠经验才能总结
小技巧:
- +号作为正号解析可以转换成数字型
- 任何数据和字符串相加结果都是字符串
<script>
console.log(1 + 1); //2
console.log('pink' + 1);
console.log(2 + 2); //4
console.log(2 + '2'); //22
console.log(2 - 2); //0
console.log(2 - '2'); //0
console.log(+'123'); //123 Number
console.log(+'11' + 11); //22
</script>3、显式转换
编写程序时过度依靠系统内部的隐式转换是不严禁的,因为隐式转换规律并不清晰,大多是靠经验总结的规律。
为了避免因隐式转换带来的问题,通常根逻辑需要对数据进行显示转换。
概念:自己写代码告诉系统该转成什么类型
3.1 转换为字符串

- toString() 和 String() 使用方式不一样。
- 三种转换方式,我们更喜欢用第三种加号拼接字符串转换方式, 这一种方式也称之为隐式转换。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数据类型转换为字符串</title>
<script>
//1. 把数字型转换为字符串型 变量.toString()
let num = 10;
let str = num.toString();
console.log(str);
console.log(typeof str);
//2. 利用String()
console.log(String(num));
//3. 利用 + 拼接字符串的方法实现转换效果
console.log(num + '');
</script>
</head>3.2 转换为数字型(重点)

- 注意 parseInt 和 parseFloat 单词的大小写,这2个是重点
- 隐式转换是我们在进行算数运算的时候,JS 自动转换了数据类型
<script>
var age = prompt('请输入你的年龄');
// 1. parseInt(变量) 可以把字符型的转换为数字型 得到的是整数
console.log(parseInt(age));
console.log(parseInt('3.14')); //3 取整
console.log(parseInt('3.96')); //3 取整
console.log(parseInt('120px')); //120会去掉px单位
console.log(parseInt('rem120px')); //NaN
// 2. parseFloat(变量) 可以把字符串的转换为数字型 得到的是小数 浮点数
console.log(parseFloat('3.96')); //3.96
console.log(parseFloat('120px')); //120会去掉px单位
console.log(parseFloat('rem120px')); //NaN
//3. 利用Number(变量)
var str = '123';
console.log(Number(str));
console.log(Number('12'));
//4. 利用了算术运算 - * / 隐式转换
console.log('12' - 0); //'12'→12 12-0=12
console.log('123' - '120');//3
</script>案例 1:计算年龄
此案例要求在页面中弹出一个输入框,我们输入出生年份后, 能计算出我们的年龄。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>计算年龄</title>
<script>
/*
① 弹出一个输入框(prompt),让用户输入出生年份 (用户输入)
② 把用户输入的值用变量保存起来,然后用今年的年份减去变量值,结果就是现在的年龄 (程序内部处理)
③ 弹出警示框(alert) , 把计算的结果输出 (输出结果)
*/
let year = prompt("请输入您的出生年份:");
let age = 2024 - year; //year 取过来的是字符串型,但是这里用减法 有隐式转换
alert('您今年已经' + age + '岁了');
</script>
</head>计算两个数的值, 用户输入第一个值后,继续弹出第二个输入框并输入第二个值,最后通过弹出窗口显示出两次输入值相加的结果。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简单加法器</title>
<script>
/*
① 先弹出第一个输入框,提示用户输入第一个值 保存起来
② 再弹出第二个框,提示用户输入第二个值 保存起来
③ 把这两个值相加,并将结果赋给新的变量(注意数据类型转换)
④ 弹出警示框(alert) , 把计算的结果输出 (输出结果)
*/
let a1 = prompt('请输入第一个值');
let a2 = prompt('请输入第二个值');
let sum = parseFloat(a1) + parseFloat(a2)
alert('您的结果是:' + sum)
</script>
</head>3.3 转换为布尔型

- 代表空、否定的值会被转换为 false ,如 ''、0、NaN、null、undefined
- 其余值都会被转换为 true
console.log(Boolean('')); // false
console.log(Boolean(0)); // falseconsole.log(Boolean(NaN)); // falseconsole.log(Boolean(null)); // falseconsole.log(Boolean(undefined)); // falseconsole.log(Boolean(' 小白 ')); // trueconsole.log(Boolean(12)); // true
扩展阅读
1、解释性语言和编译型语言
1.1 概述
计算机不能直接理解任何除机器语言以外的语言,所以必须要把程序员所写的程序语言翻译成机器语言才能执行程序。程序语言翻译成机器语言的工具,被称为翻译器

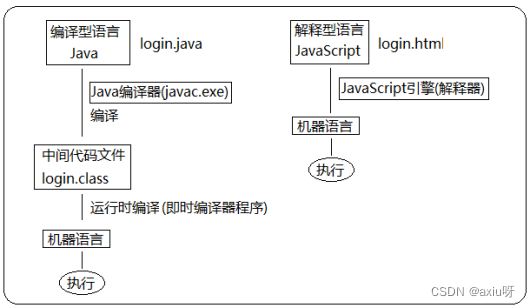
- 翻译器翻译的方式有两种:一个是编译,另外一个是解释。两种方式之间的区别在于翻译的时间点不同
- 编译器是在代码执行之前进行编译,生成中间代码文件
- 解释器是在运行时进行及时解释,并立即执行(当编译器以解释方式运行的时候,也称之为解释器)
1.2 执行过程

- 编译语言:首先把所有菜做好,才能上桌吃饭
- 解释语言:好比吃火锅,边吃边涮,同时进行
2、标识符、关键字、保留字
2.1 标识符
标识(zhi)符:就是指开发人员为变量、属性、函数、参数取的名字。
标识符不能是关键字或保留字。
2.2 关键字
关键字:是指 JS本身已经使用了的字,不能再用它们充当变量名、方法名。
包括:break、case、catch、continue、default、delete、do、else、finally、for、function、if、in、instanceof、new、return、switch、this、throw、try、typeof、var、void、while、with 等。
2.3 保留字
保留字:实际上就是预留的“关键字”,意思是现在虽然还不是关键字,但是未来可能会成为关键字,同样不能使用它们当变量名或方法名。
包括:boolean、byte、char、class、const、debugger、double、enum、export、extends、fimal、float、goto、implements、import、int、interface、long、mative、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile 等。
注意:如果将保留字用作变量名或函数名,那么除非将来的浏览器实现了该保留字,否则很可能收不到任何错误消息。当浏览器将其实现后,该单词将被看做关键字,如此将出现关键字错误。























 231
231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








