初步想的步骤是这样的:
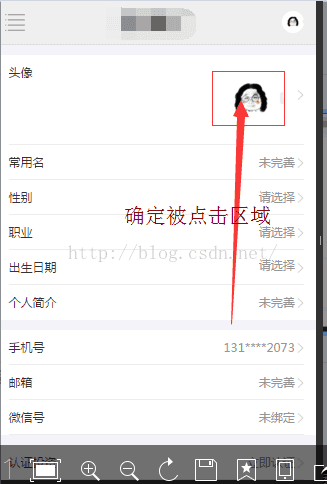
一、点击头像区域选择本地图片
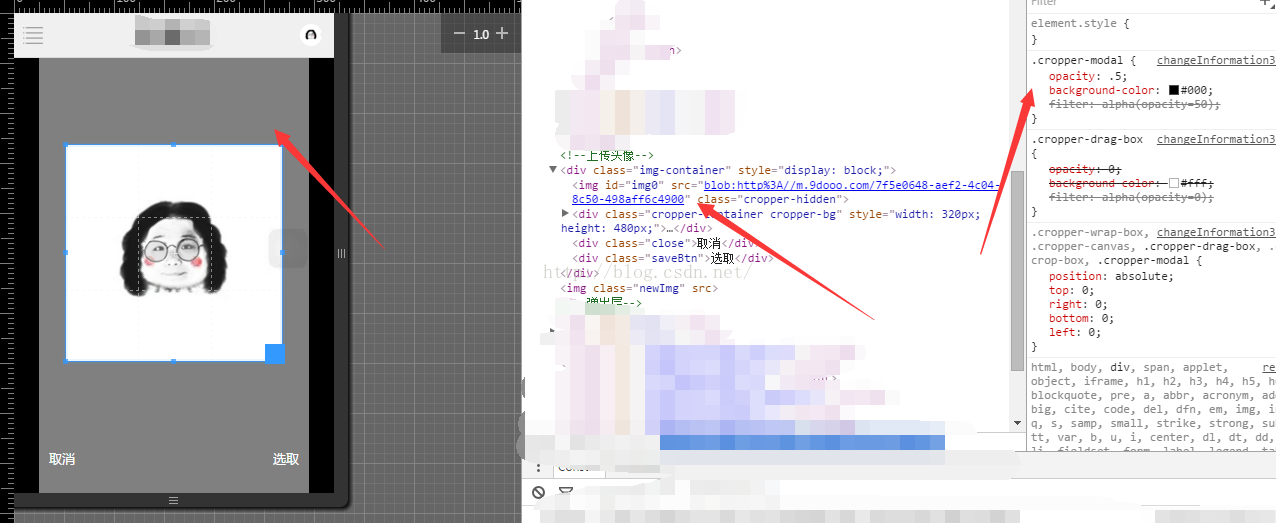
二、显示被选本地图片显示裁剪选取框
三、确认选取后,上传到阿里云返回路径
四、初始点击区域显示裁剪完成的图片
代码片段
<div align="center" class="face">
<img src="images/pic06.jpg">/*默认头像*/<pre name="code" class="html"> <form name="form0" id="form0" >/*选取本地图片的input 相对于face盒子定位、宽高100% 透明度0*/<span style="font-family: Arial, Helvetica, sans-serif;"><span style="white-space:pre"> </span><input type="file" name="file0" id="file0" multiple="multiple" /><br></span>以上截图右侧内容仅供参考,具体代码就是下面这一点,其他的盒子都是插件自己生成的,排版无需添加<img alt="大笑" src="http://static.blog.csdn.net/xheditor/xheditor_emot/default/laugh.gif" /><div class="img-container">
<img id="img0" src="">
<div class="close qxooo" >取消</div>
<div class="saveBtn">选取</div>
</div>







 本文介绍了如何实现移动端H5页面的头像上传、图片裁剪功能。通过选择本地图片,使用jQuery和imagecropper.js插件显示裁剪选取框,然后上传裁剪后的图片到阿里云,并在页面上显示。最后提供了相关的JavaScript代码实现。
本文介绍了如何实现移动端H5页面的头像上传、图片裁剪功能。通过选择本地图片,使用jQuery和imagecropper.js插件显示裁剪选取框,然后上传裁剪后的图片到阿里云,并在页面上显示。最后提供了相关的JavaScript代码实现。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2345
2345

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








