-
通常开发运行项目时候只需要一个
development(开发环境),打包时候却可能需要多种环境(测试环境、uat环境、正式环境),那么我们就需要添加支持多种环境的包,其实也就是每个一个环境对应一个配置文件。 -
新建一个Vue项目 Vue升级3.x以及项目创建
vue create vue-webpack-test
- 创建完成之后是这样的:

-
创建配置文件
在根目录下创建
.env.development(开发环境)、.env.production(生产环境)文件,这里的.env后面的名字可以自己随便起,但是默认是有2种环境(development、production),如果想多增加别的环境就手动创建新的.env文件即可。也就是你想要什么文件只需要.env.xxxx就行,xxx 就是你可以随便定义的文件名。同样的
.env.development、.env.production后面的名字也是可以随便换的,例如.env.dev、.env.pro,.env.dev1、.env.pro2都是可以的。只需要添加好文件之后,到
package.json文件里面,手动配置好我们添加上的配置文件。 -
我这里新加了
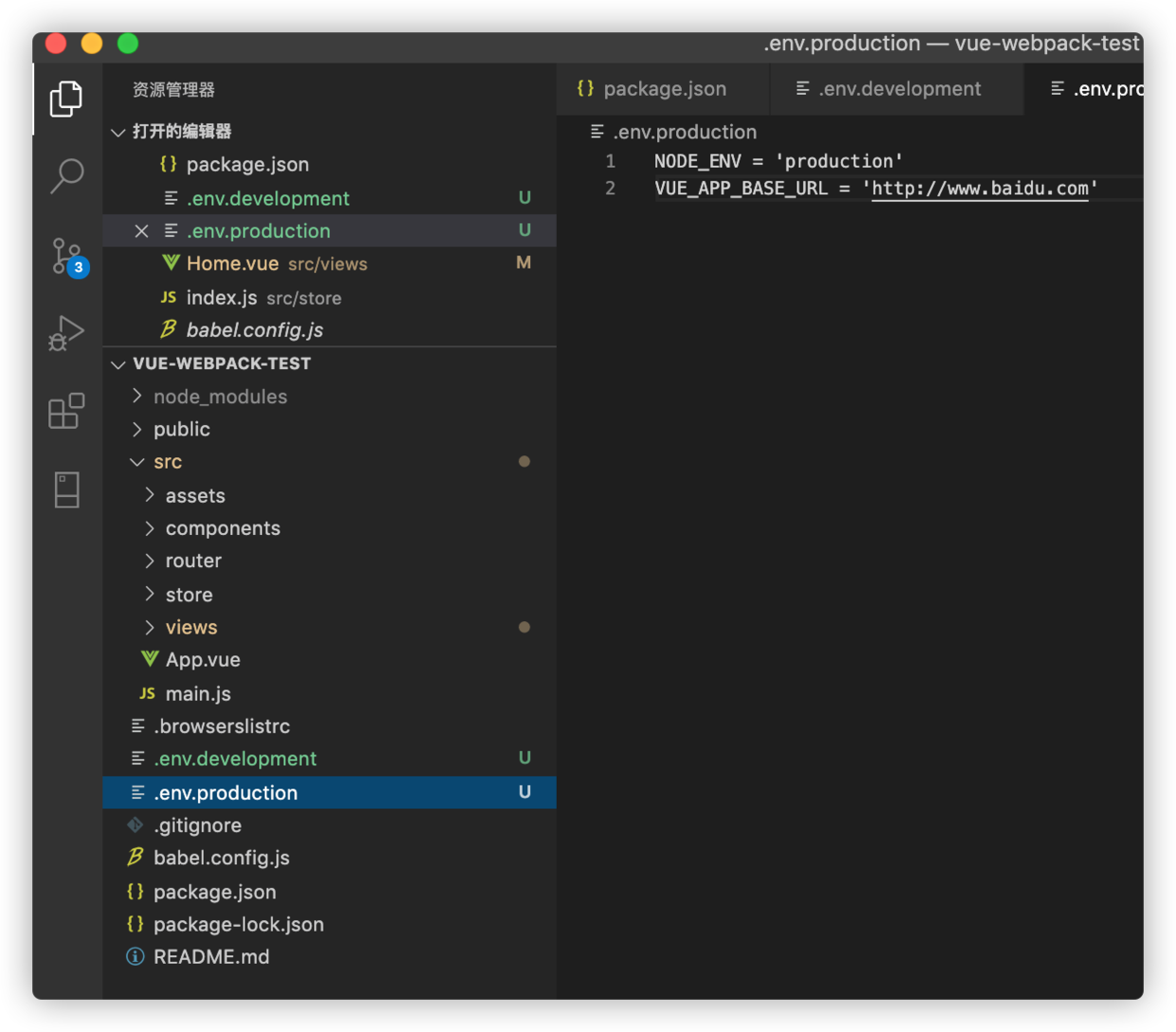
.env.development、.env.production这两个文件,里面的内容是这样的:
.env.development:
NODE_ENV = 'development'
VUE_APP_BASE_URL = 'http://www.baidu.com'
.env.development:
NODE_ENV = 'production'
VUE_APP_BASE_URL = 'http://www.baidu.com'
文件里面的 VUE_APP_xxx 是固定写法,后面的 xxx 自己可以随便起名字。

- 建好配置文件之后,我们就需要到
package.json里面找到scripts添加配置:
默认是这样的:
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build"
},
添加指定配置文件之后:
"scripts": {
"serve": "vue-cli-service serve --mode development",
"build": "vue-cli-service build --mode production"
},
--mode 是固定参数,后面的 development、production 参数则就是你创建 .env.development、.env.production 文件后面的参数,.env.xxx 文件后面的xxx你写的什么,这里你就配置上去什么 --mode xxx。
配置好之后需要重新运行启动:
$ npm run serve
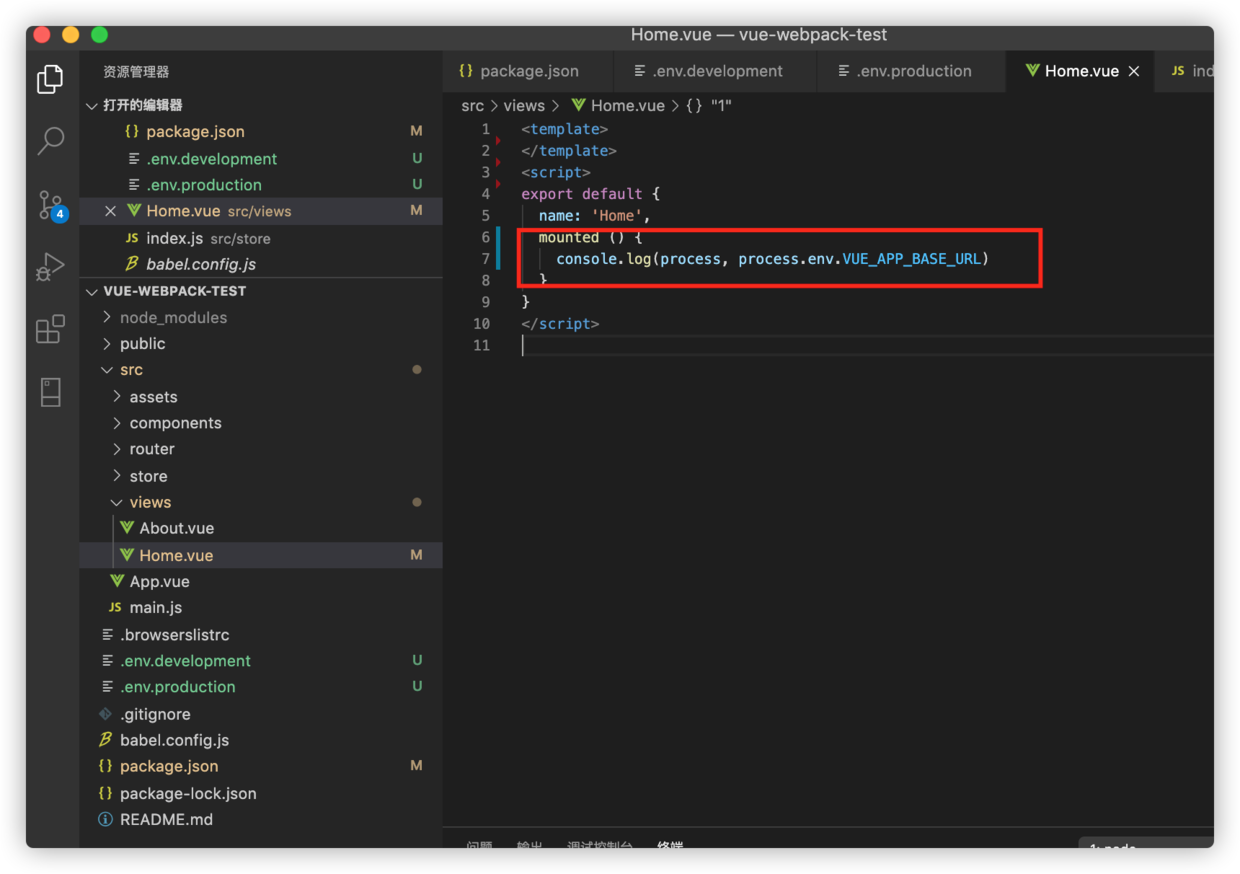
然后你就可以随便找个地方或者页面输出你配置的信息数据了,process 是一个全局的属性, js、vue 文件都可以直接使用:
console.log(process, process.env. VUE_APP_BASE_URL)

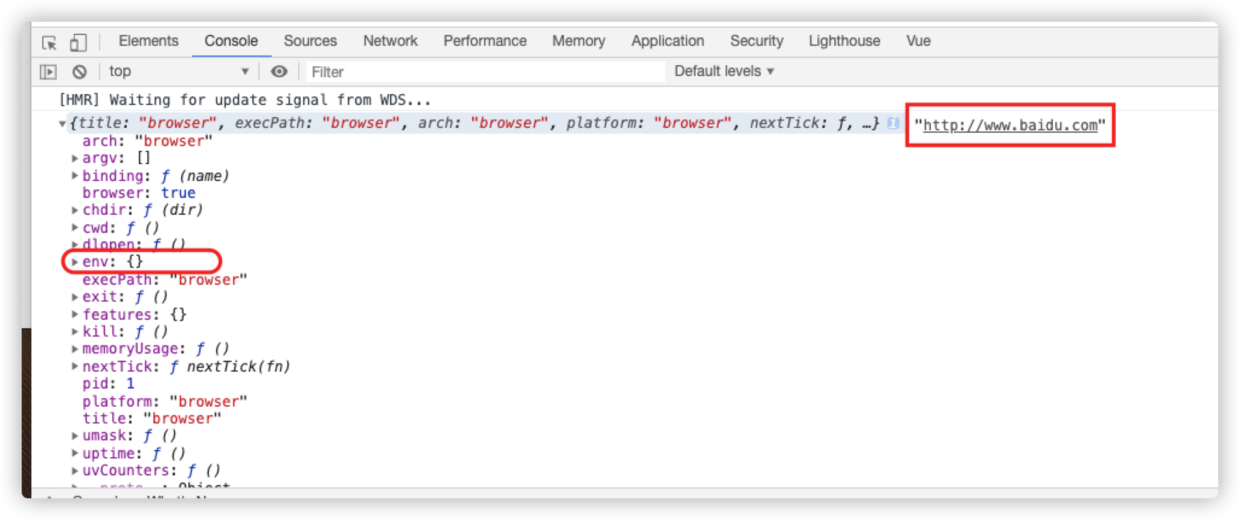
输出就是下面这样的:

你输出的时候会发现打印出来的 process 对象里面 env 是空的,没关系,你直接通过 process.env.xxx 进行使用里面配置的属性就行了。
当然你可以随意添加跟多的自定义环境属性,用于各种场景判断或者使用,只要格式为 VUE_APP_xxx 就行了
当然也还有其他属性:
outputDir 打包时输出的目录名字,默认为dist
常用的也就这些,其他的可以自行百度就行了…
有的环境变量还得结合 vue.config.js 文件来使用,VUE_APP_BASE_URL 这种可以别的地方使用的到是没事,但是有的属性可能专门针对不同环境配置不同的 vue.config.js,例如上的 outputDir 输出文件,就得到 vue.config.js 里面进行配置:
// vue.config.js
module.exports = {
// 构建(打包)时输出的存放目录
outputDir: process.env.outputDir
... 其他的属性也一样,看你配置的时候是准备用于什么地方就到什么地方使用。
}
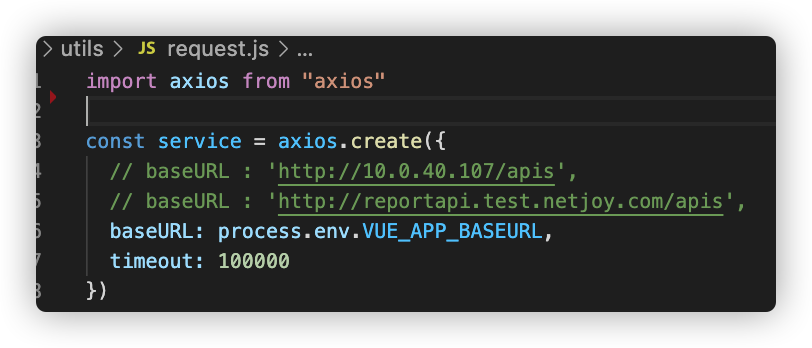
- 通过环境变量配置 axios
baseURL: process.env.VUE_APP_URL // 配置 axios 请求服务器地址

到时候 axios 就会通过你所运行的环境配置文件去获取里面的 VUE_APP_BASE_URL 了。


























 294
294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










