-
如果在
Laravel框架中使用Vue? -
导入
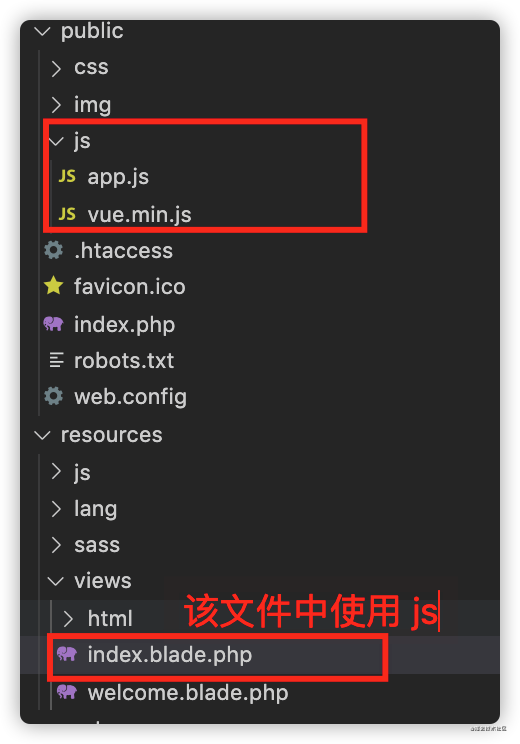
vue.min.js文件。1、将
vue.min.js导入Public -> js文件夹中
2、到
index.blade.php中使用// 渲染数据 <div id="app" v-if="isShow"> // php 默认支持 {{}} 写法获取数据,如果需要显示 Vue 属性数据 // 则需要前面加 @ 表示原始形态输出 @{{ title }} </div> // 这里只需要直接 ./js 就能拿到文件 // 你可以把这个页面文件想象成跟 js 文件是同一级 <script src="./js/vue.min.js"></script> // 也可以通过 cdn 的方式导入 Vue <script src="https://cdn-games.netjoy.com/web/static/redPacket/js/vue.min.js"></script> // 使用 Vue <script> var app = new Vue({ el: '#app', data:{ name: 'dzm', isShow: true } })
PHP - Laravel 视图模板(blade.php) @ 原始形态输出(Vue 与 PHP 混编)
最新推荐文章于 2024-03-02 10:40:56 发布
























 1368
1368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










