一、JS/CSS CDN远程、本地导入细节
-
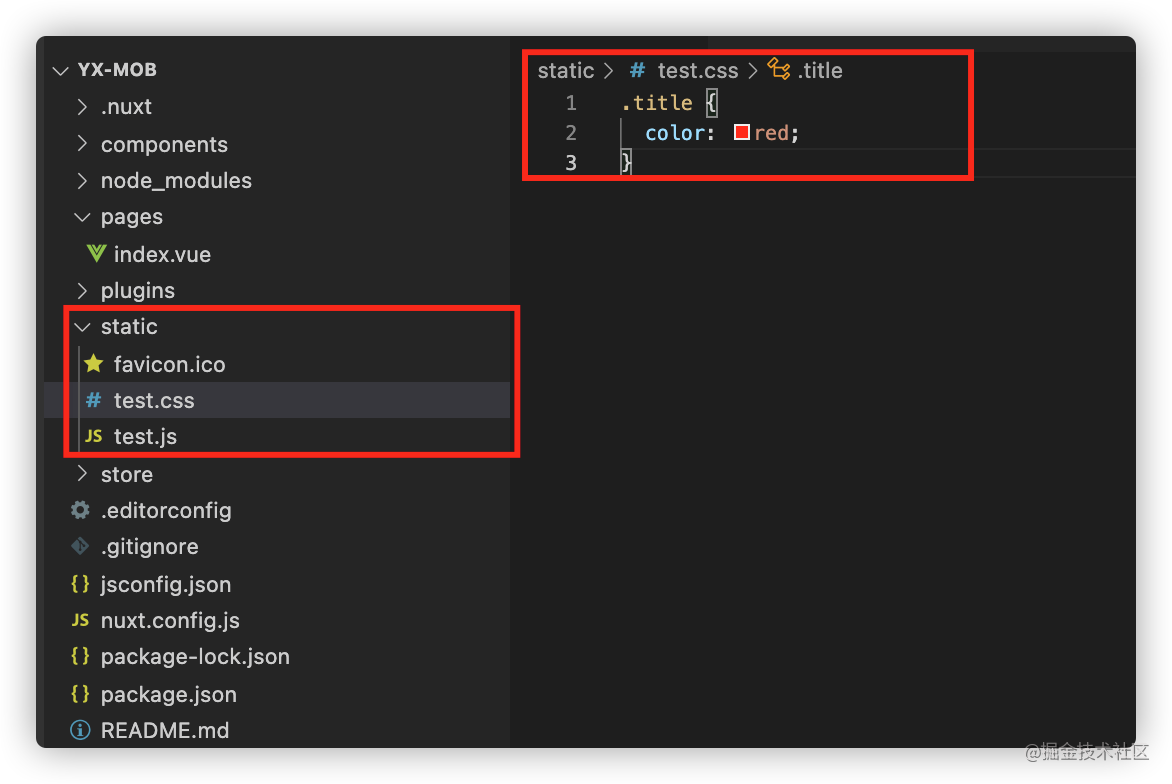
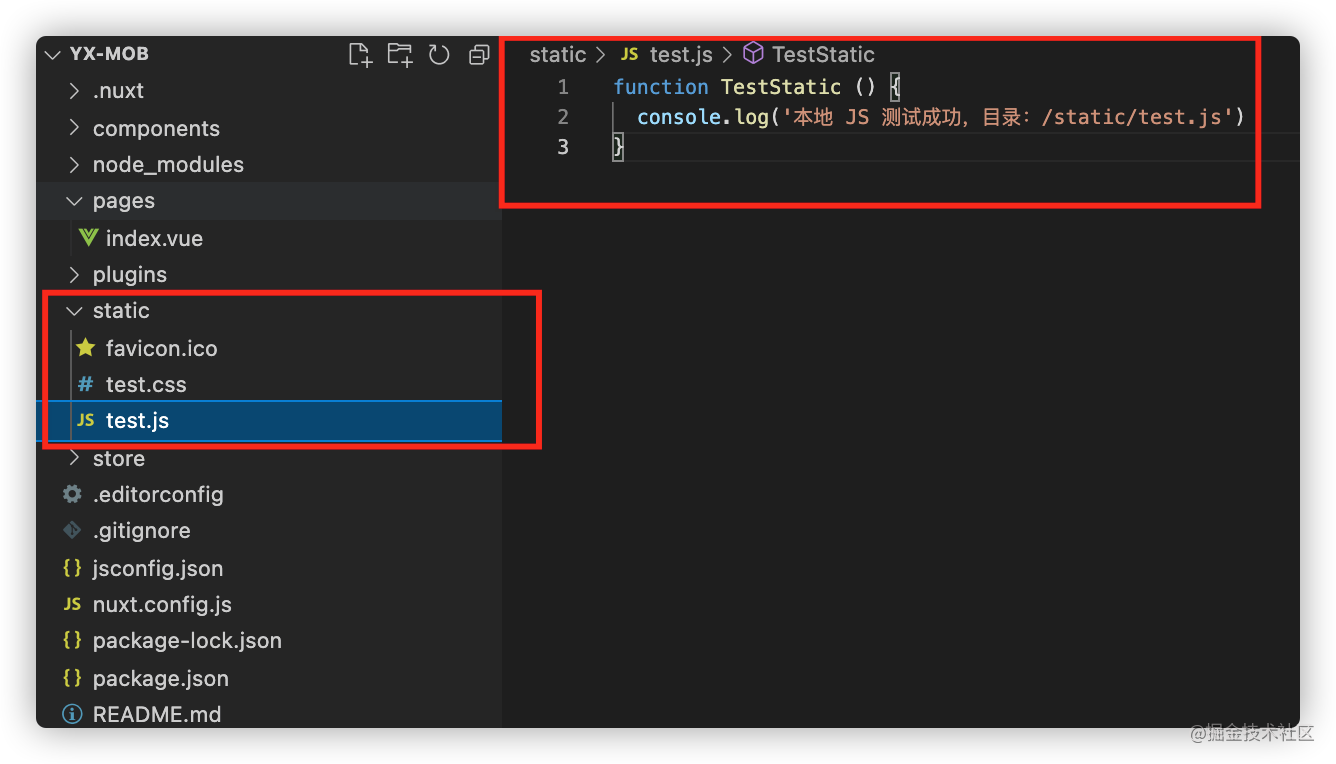
本地
JS/CSS,存放在static目录下,引用时,不需要添加/static目录,因为/static目录编译后会被映射到/目录 -
JS文件需要注意的是,如果文件中包含ES6的语法,例如export之类的导出,就不要通过配置文件去进行配置,会报错,而是直接通过在页面import进行导入即可。 -
测试代码(CDN远程、本地)



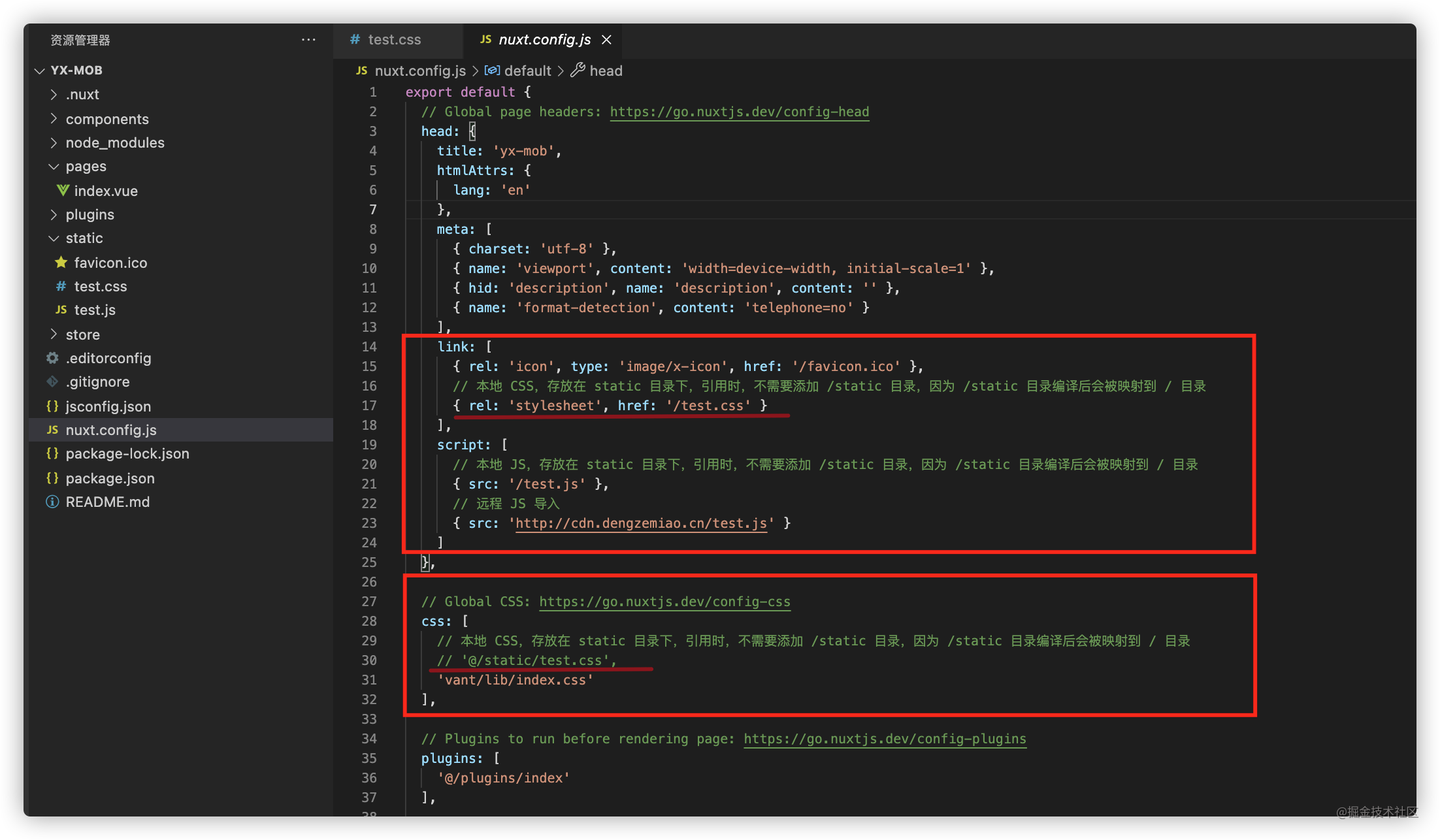
二、全局 JS/CSS CDN远程、本地导入
-
nuxt.config.js配置
css在link与css中导入无区别,选一种导入方式即可。 -
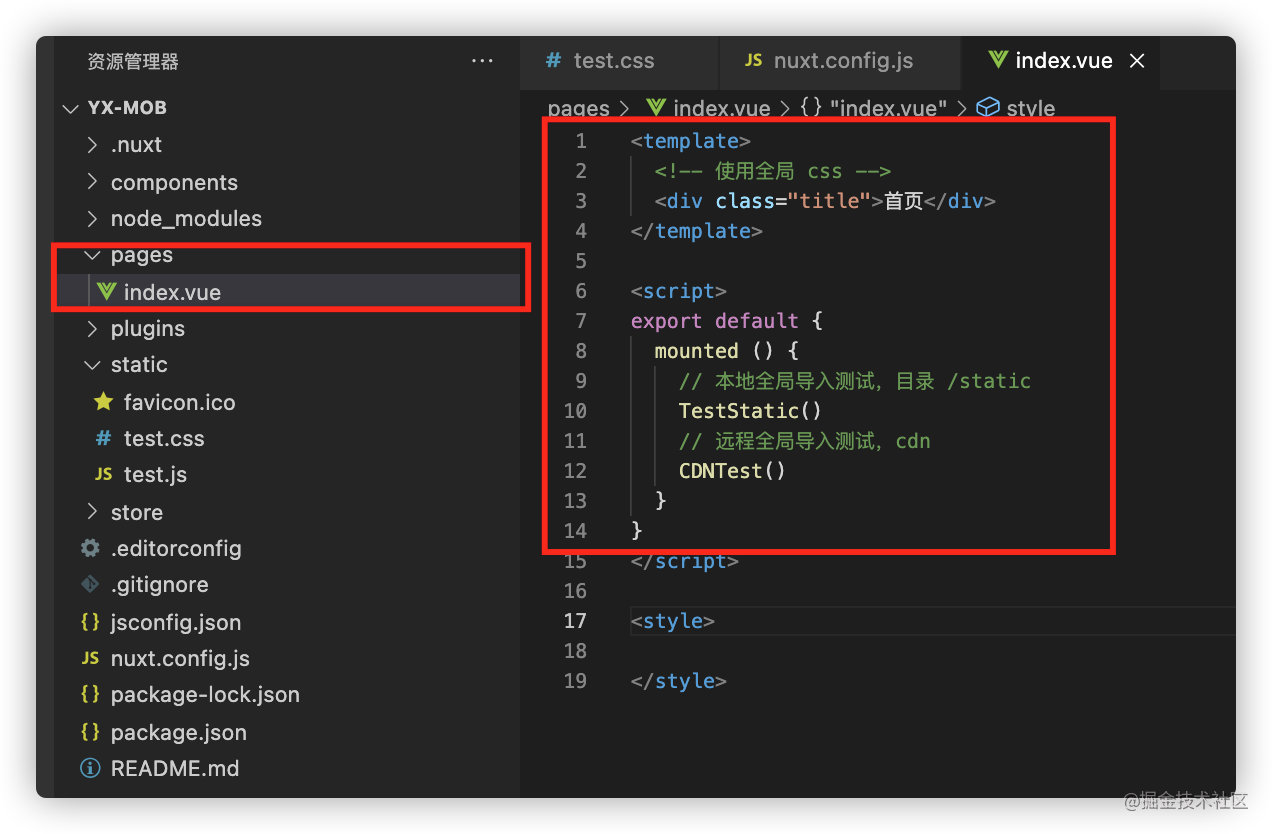
使用方式,直接使用即可

-
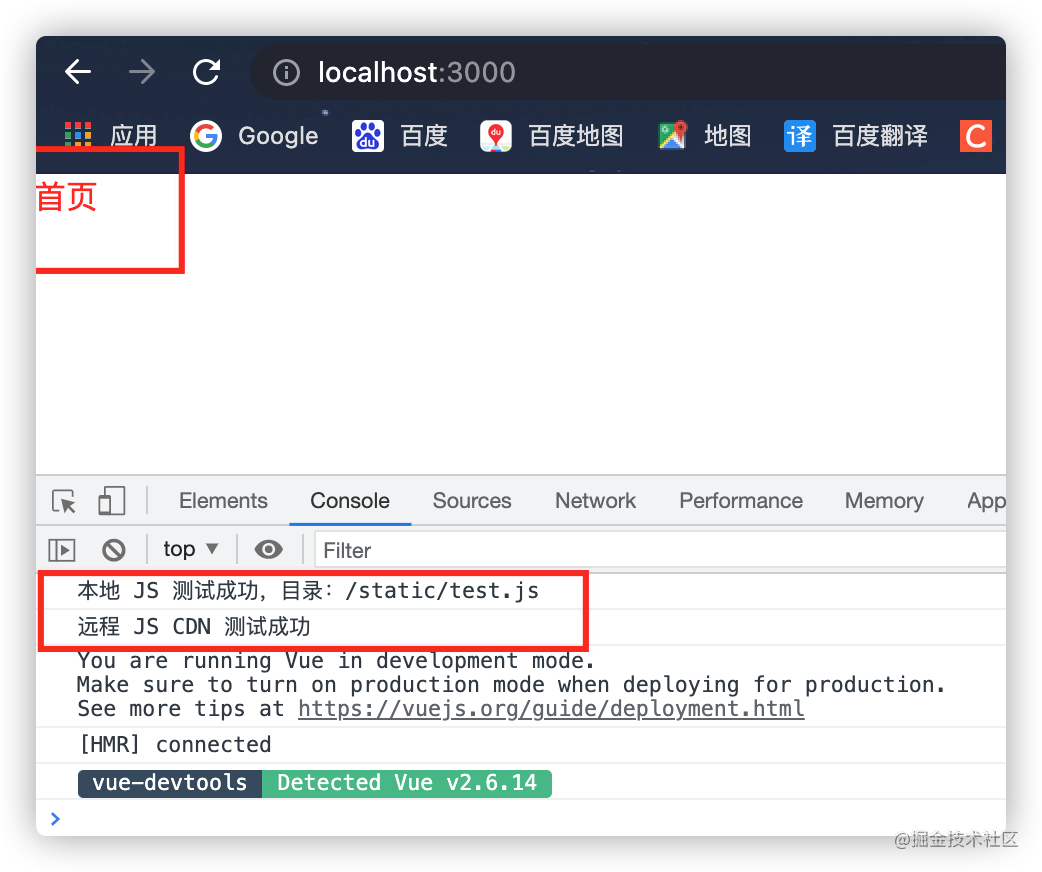
使用效果

二、单个页面 JS/CSS CDN远程、本地导入
-
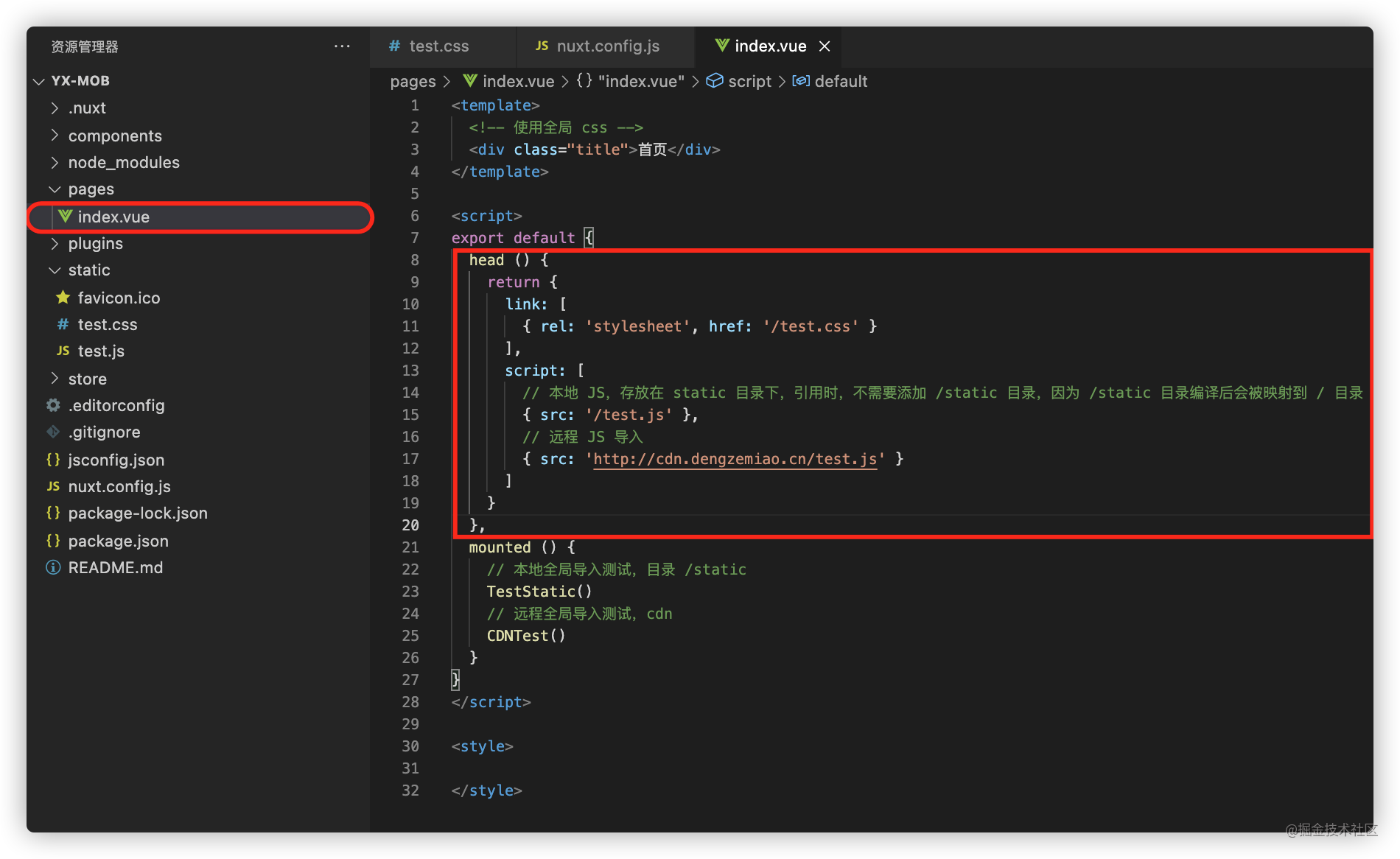
配置使用
export default { head () { return { link: [ { rel: 'stylesheet', href: '/test.css' } ], script: [ // 本地 JS,存放在 static 目录下,引用时,不需要添加 /static 目录,因为 /static 目录编译后会被映射到 / 目录 { src: '/test.js' }, // 远程 JS 导入 { src: 'http://cdn.dengzemiao.cn/test.js' } ] } } }
-
效果跟全局一致。
























 933
933











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










