1.安装七牛云

2.在项目根目录新建 upload.js
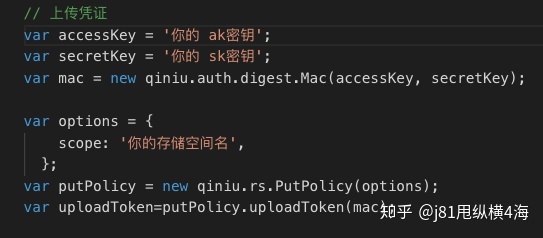
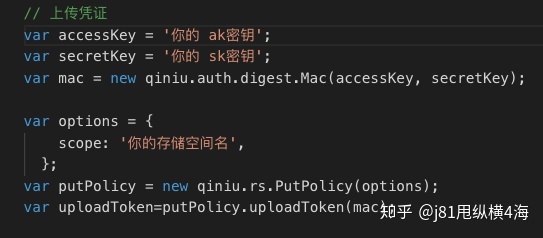
3.上传凭证

4.上传配置,详情参考七牛云文档
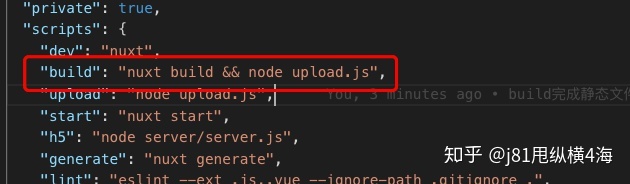
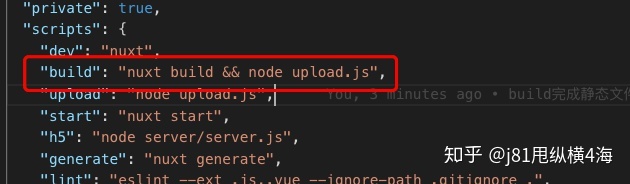
5.在 package.js中修改项目build完成执行upload文件命令

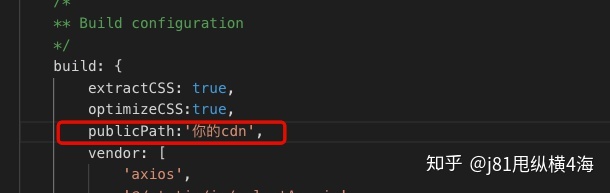
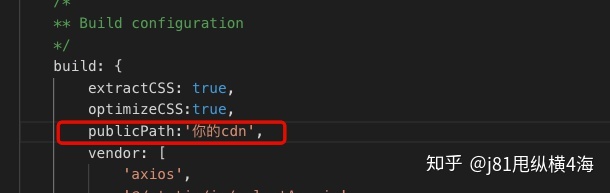
7. nuxt.config.js设置CDN路径,详情参考 Nuxt文档

8. upload.js 完整代码
 本文介绍了如何在Nuxt项目中实现自动化部署,包括安装七牛云服务,创建upload.js文件以处理上传,配置上传凭证和项目build后的执行命令。通过nuxt.config.js设置CDN路径,并提供upload.js的完整代码示例。在实际操作中,需要注意七牛云不支持文件夹路径,需要递归上传文件,同时针对字体文件的特殊处理。
本文介绍了如何在Nuxt项目中实现自动化部署,包括安装七牛云服务,创建upload.js文件以处理上传,配置上传凭证和项目build后的执行命令。通过nuxt.config.js设置CDN路径,并提供upload.js的完整代码示例。在实际操作中,需要注意七牛云不支持文件夹路径,需要递归上传文件,同时针对字体文件的特殊处理。
1.安装七牛云

2.在项目根目录新建 upload.js
3.上传凭证

4.上传配置,详情参考七牛云文档
5.在 package.js中修改项目build完成执行upload文件命令

7. nuxt.config.js设置CDN路径,详情参考 Nuxt文档

8. upload.js 完整代码
 4367
4367
 404
404











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


