-
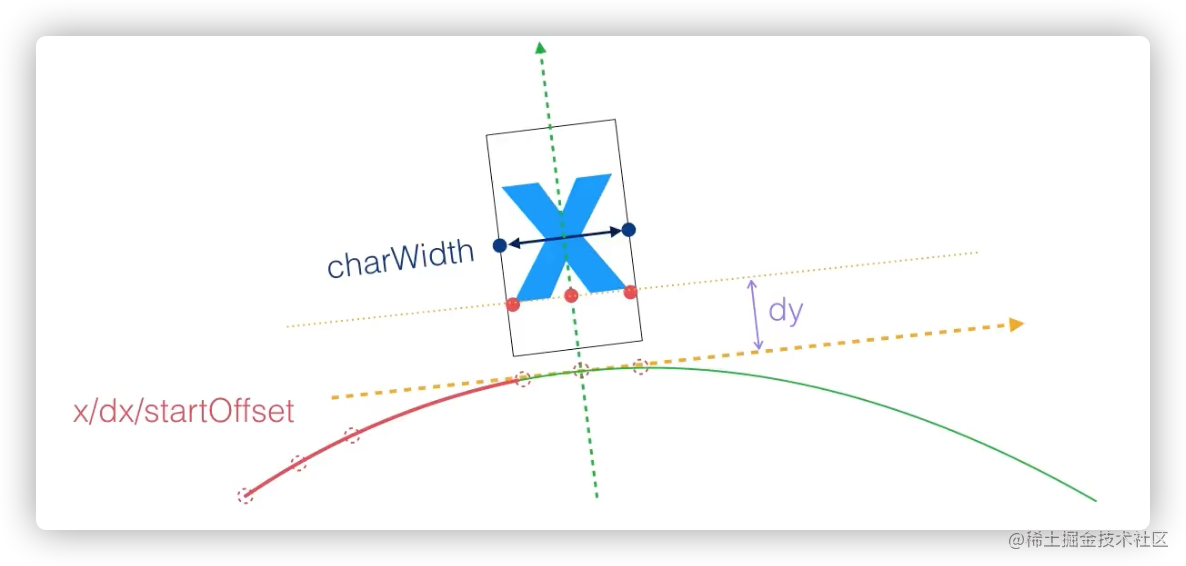
x、text-anchor、startOffset属性:确定排列其实位置。 -
修改
y无效果。 -
dx、dy属性:切线和法线方向的偏移。 -
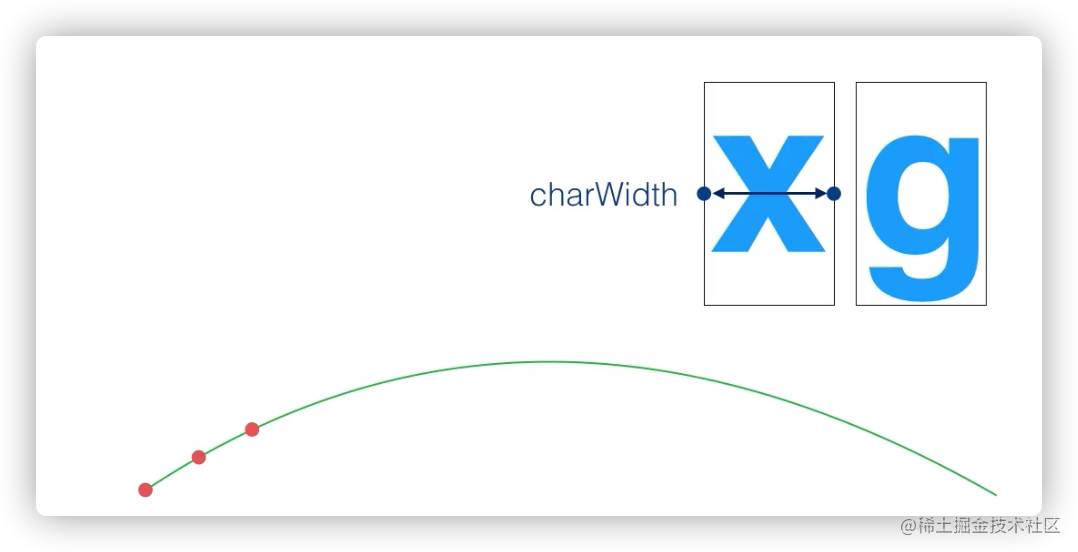
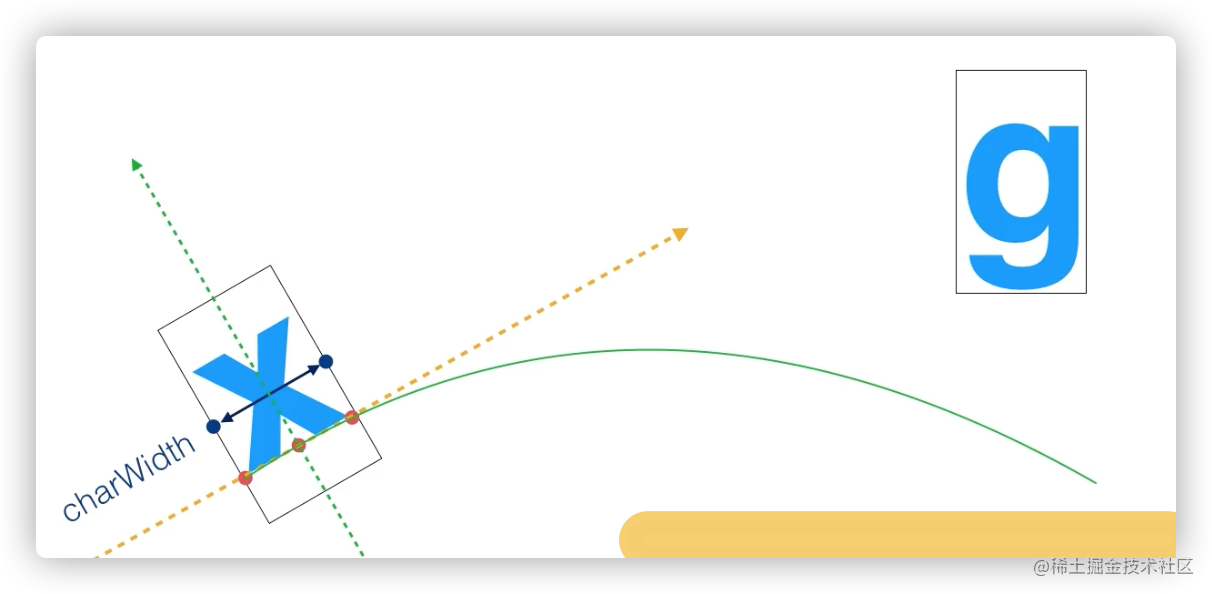
textPath渲染原理


-
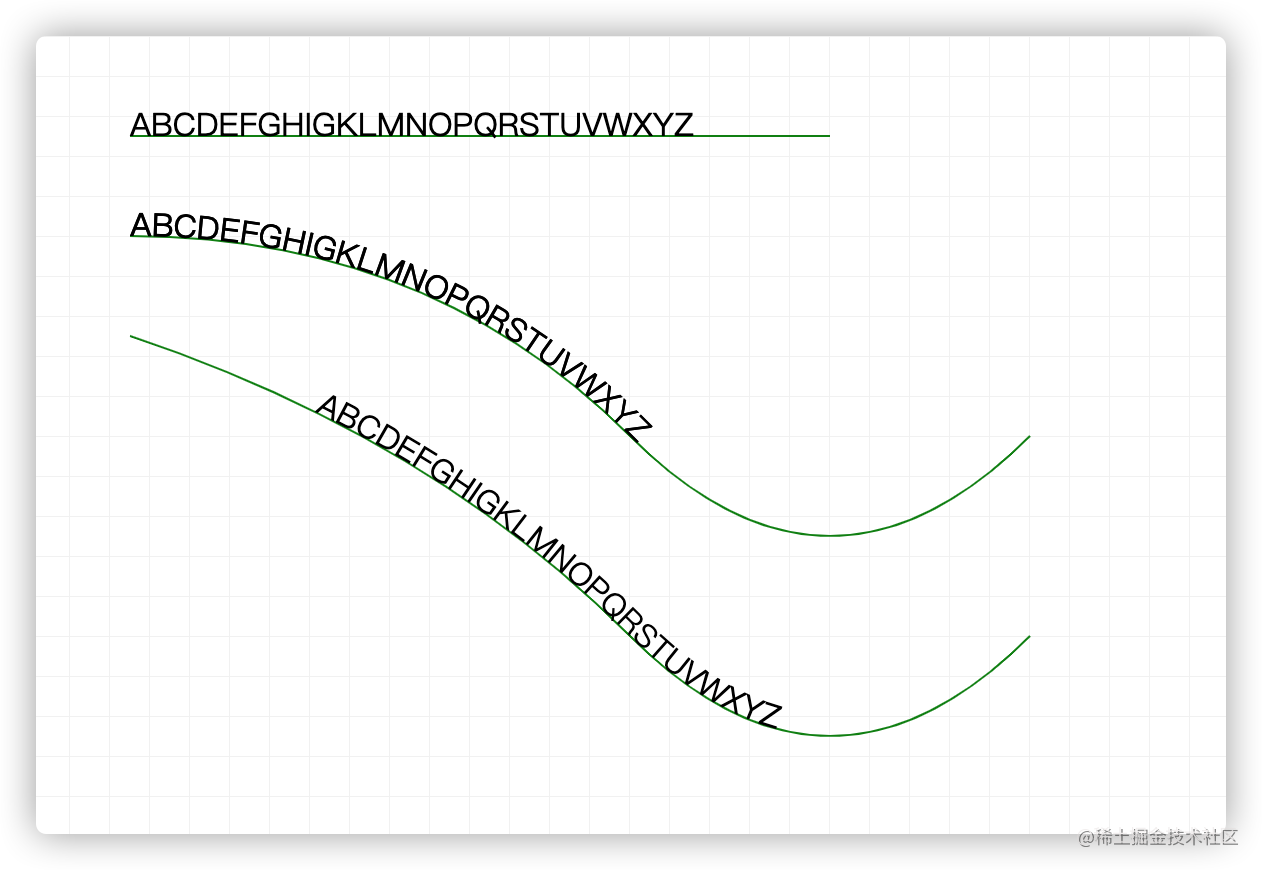
案例
<svg xmlns="http://www.w3.org/2000/svg" width="600" height="400"> <defs> <!-- 网格 --> <pattern id="grid" x="0" y="0" width="20" height="20" patternUnits="userSpaceOnUse"> <path fill="none" stroke="#f1f1f1" d="M 0 0 H 20 V 20"/> </pattern> </defs> <!-- 绘制网格 --> <rect width="600" height="400" fill="url(#grid)"/> <!-- 绘制路径 --> <path id="path1" d="M 50 50 H 400" stroke="green" /> <path id="path2" d="M 50 100 Q 200 100 300 200 T 500 200" stroke="green" fill="none" /> <path id="path3" d="M 50 150 Q 200 200 300 300 T 500 300" stroke="green" fill="none" /> <!-- 文本 --> <text> <textPath xlink:href="#path1">ABCDEFGHIGKLMNOPQRSTUVWXYZ</textPath> <textPath xlink:href="#path2">ABCDEFGHIGKLMNOPQRSTUVWXYZ</textPath> <textPath xlink:href="#path2">ABCDEFGHIGKLMNOPQRSTUVWXYZ</textPath> </text> <!-- x 使用 --> <text x="100"> <textPath xlink:href="#path3">ABCDEFGHIGKLMNOPQRSTUVWXYZ</textPath> </text> </svg>
SVG 文本(二)路径文本 <textPath>
最新推荐文章于 2024-04-18 05:37:13 发布
























 60
60











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










