
-
支持
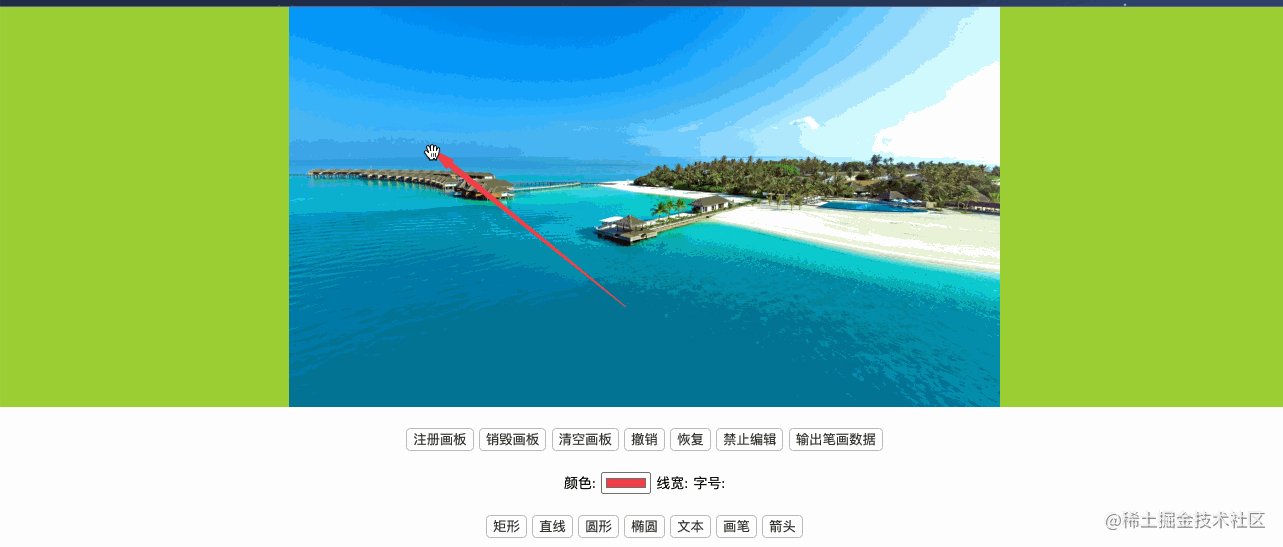
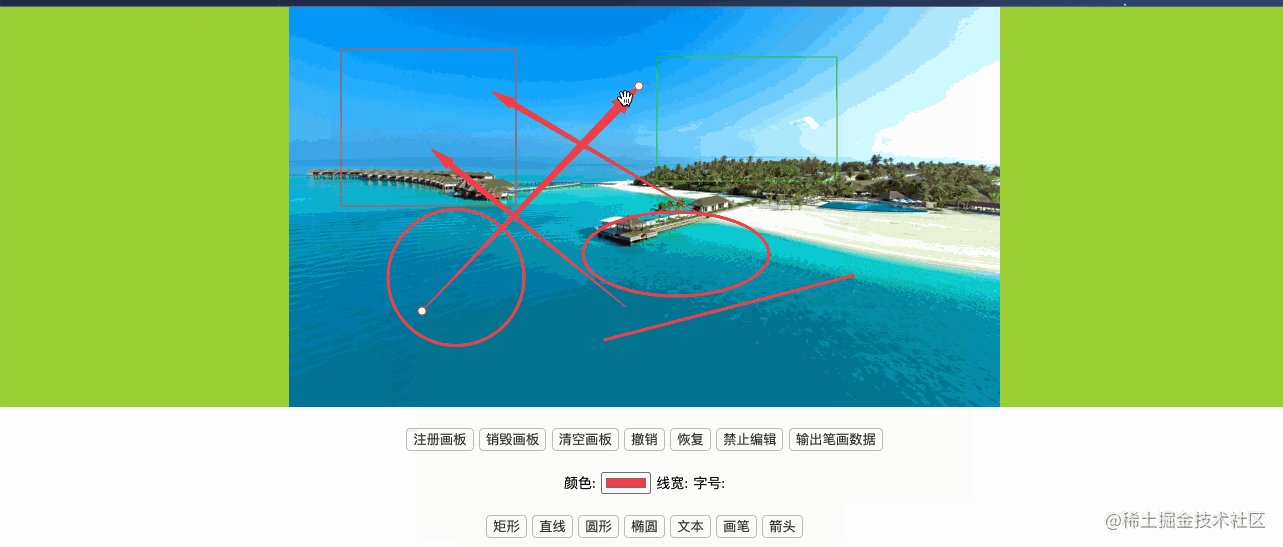
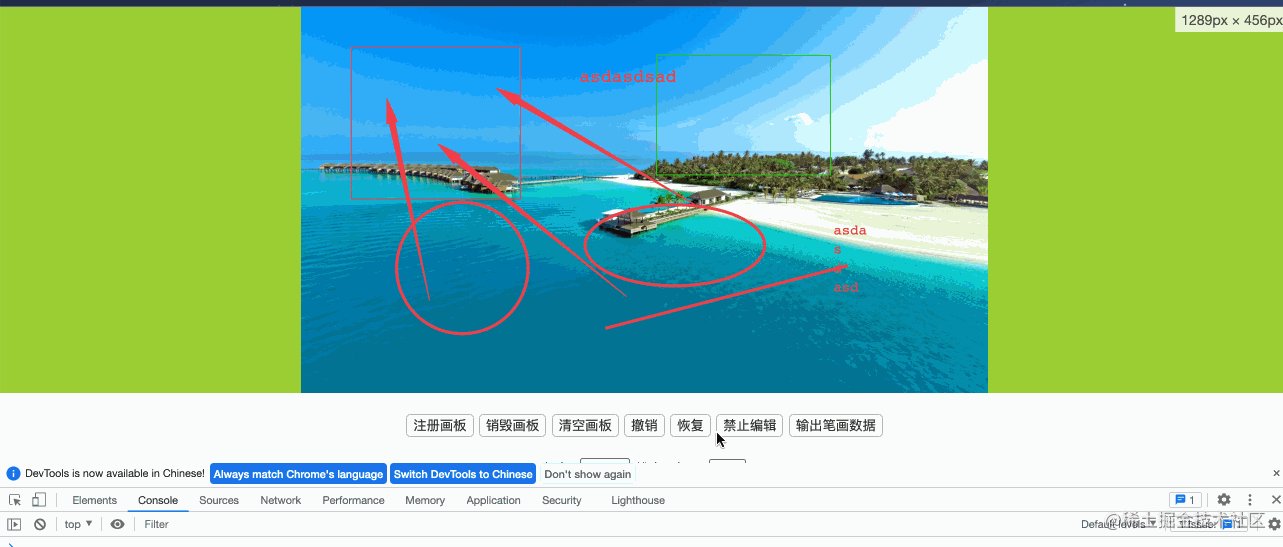
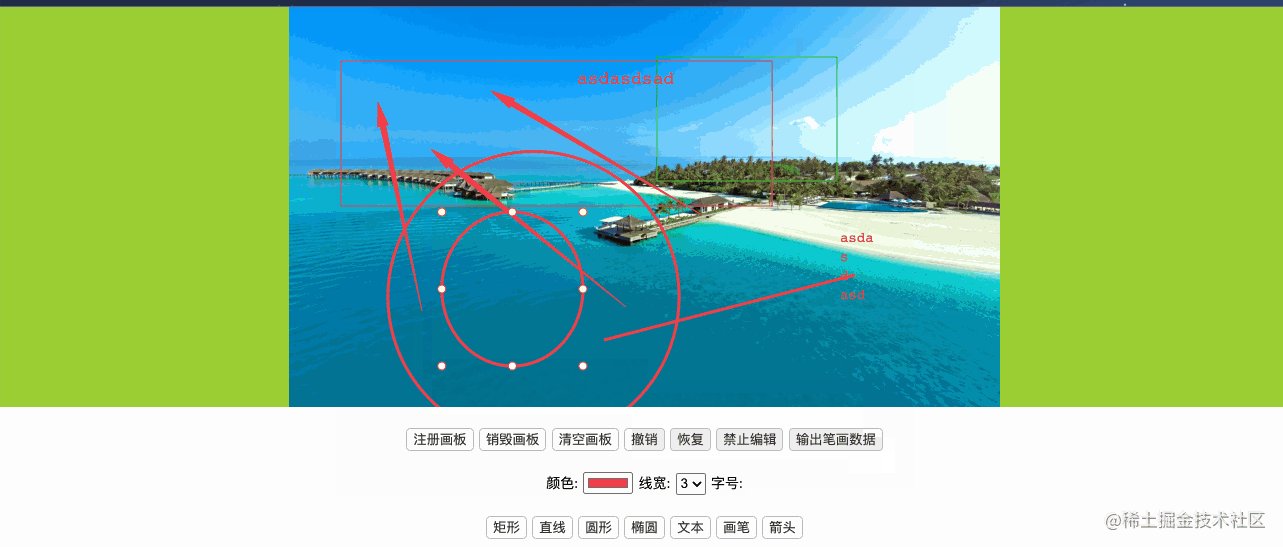
视频、图片上涂鸦,做标记 -
画板功能支持
矩形、圆形、椭圆、箭头、直线、文本,支持缩放、修改、调整字号颜色、移动位置....,画板数据支持上传保存,后续传入重新复原。 -
画板可配置属性
// 配置对象,配置对象支持为每个笔画类型进行单独配置,只需要在切换时修改即可 this.option = { // 当前画笔类型 // ['rect(矩形)', 'line(直线)', 'circle(圆形)' 'ellipse(椭圆)', 'text(文本)', 'brush(画笔)', 'arrow(箭头)'] strokeType: option.strokeType, // 画笔颜色 strokeColor: option.strokeColor || '#F13E48', // 画笔宽度 strokeWidth: option.strokeWidth || 1, // 文本字号 fontSize: option.fontSize || 14, // 字体名称 fontFamily: option.fontFamily || 'monospace', // 文本粗细 fontWeight: option.fontWeight || 400, // 渲染文字行间距(行高 + lineSpace) fontLineSpace: option.lineSpace || 5, // 最大高度(画板的最大高度尺寸) // 有画板的最大高度尺寸 'text(文本)' 才会支持缩放,否则不会进行缩放,比例按 1 处理,其他笔画类型不受影响。 maxHeight: option.maxHeight || 0, // 是否可以编辑 isEdit: option.isEdit || true, // 是否填充颜色(箭头类型) isFill: option.isFill || true, // 显示编辑矩形框(目前支持:'text(文本)' 其他画笔类型不需要支持) isShowEditRect: option.isShowEditRect || true, // 是否支持窗口缩放 重新调整元素坐标 isResize: option.isResize || true, // 是否允许鼠标在编辑或绘制过程中离开画板区域,离开则算停止本次手势,默认不允许 isAllowLeaveEditArea: option.isAllowLeaveEditArea || false, // 文本框贴贴文本内容排版优化(false:原格式,true:优化格式,去除多余的空格) isPasteTypesetting: option.isPasteTypesetting || true, // 有输入框时,是否在失去焦点的时候进行移除,默认(false)是再次点击画板才会移除 isInputBlurRemove: option.isInputBlurRemove || false, // 输入框边框提示文字 inputPlaceholder: (typeof option.inputPlaceholder === 'string') ? option.inputPlaceholder : '请输入文字', // 输入框在输入过程中文字后面预留宽度,以防输入时字符超过出现换行 inputOffsetW: option.inputOffsetW || 4, // 输入框边框大小('text(文本)'进入编辑状态后,操作矩形边框宽度) inputBoderWidth: option.inputBoderWidth || 1, // 输入框边框上线左右离文字的间距('text(文本)'进入编辑状态后,操作矩形边框内间距) inputPadding: option.inputPadding || 5, // 输入框边框圆角 inputBorderRadius: option.inputBorderRadius || 0, // 输入框边框样式 inputBorderStyle: option.inputBorderStyle || 'solid', // 进入编辑状态后,操作圆圈边框宽度 editBoderWidth: option.inputBoderWidth || 1, // 进入编辑状态后,操作圆圈的半径 editRadius: option.editRadius || 4, // 进入编辑状态后,操作圆圈的内部圆心填充颜色 editFillColor: option.editFillColor || '#fff', // 创建时鼠标移动多少距离才算正式画笔画,以免点击之后误操作 effectiveOffset: option.effectiveOffset || { x: 2, y: 2 }, // 新建元素鼠标样式(画板默认鼠标样式) editNewCursor: 'crosshair', // 移动元素鼠标样式 editMoveCursor: 'grab' }


























 109
109











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










