推荐工具:Inkscape
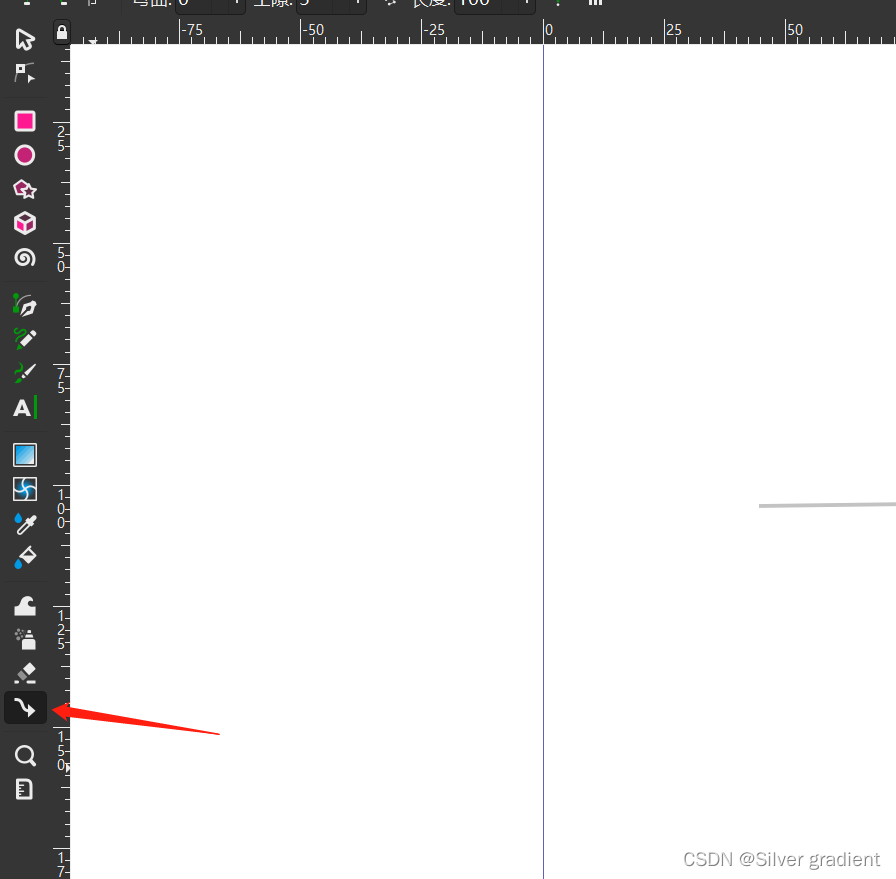
绘制带折线的图版,使用左侧工具栏(绘制贝塞尔曲线和直线)

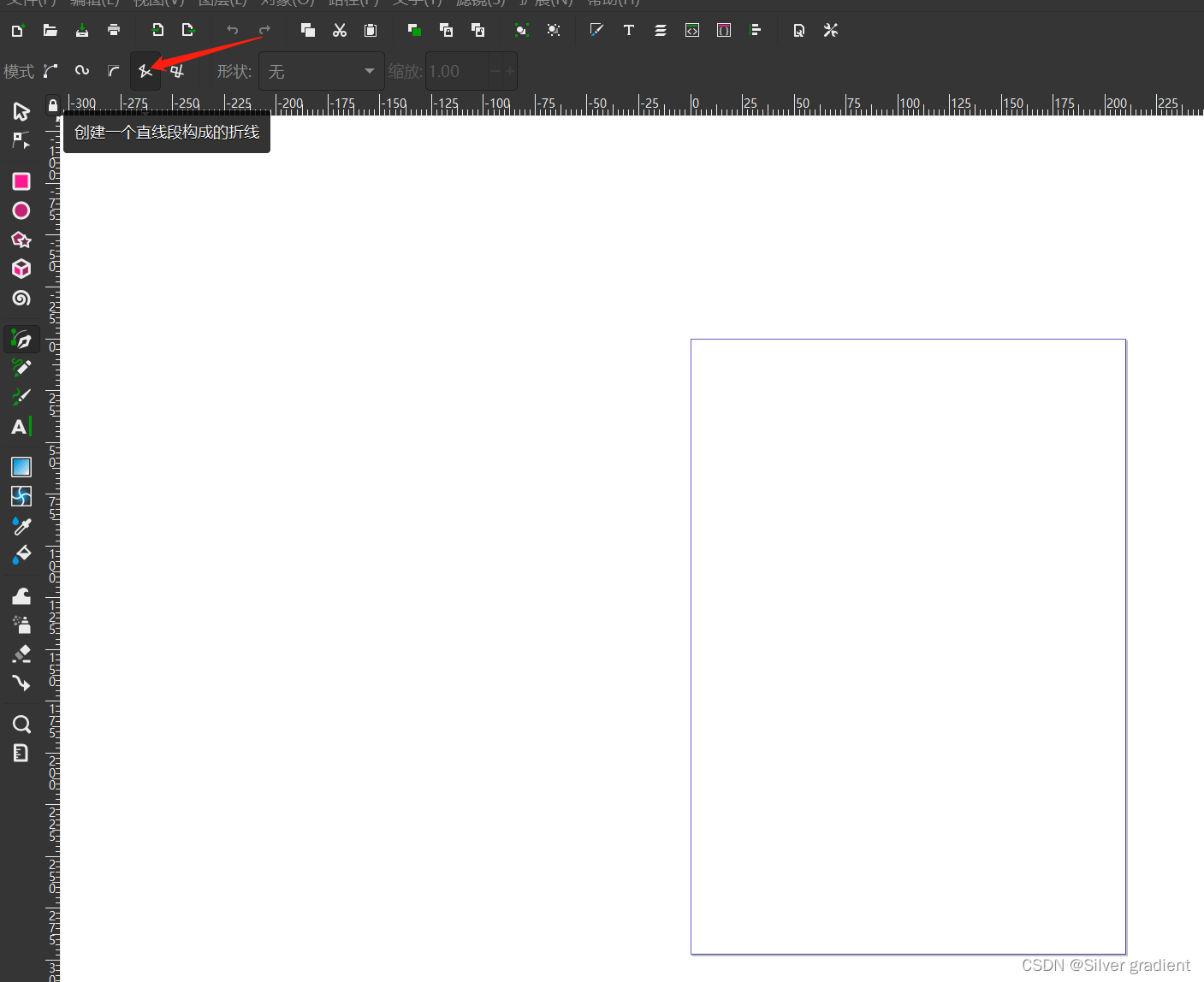
选中顶部(创建一个直线段构成的折线)
直接使用鼠标左键点对点进行绘制,停顿一次为一个坐标,鼠标右击结束粘连;

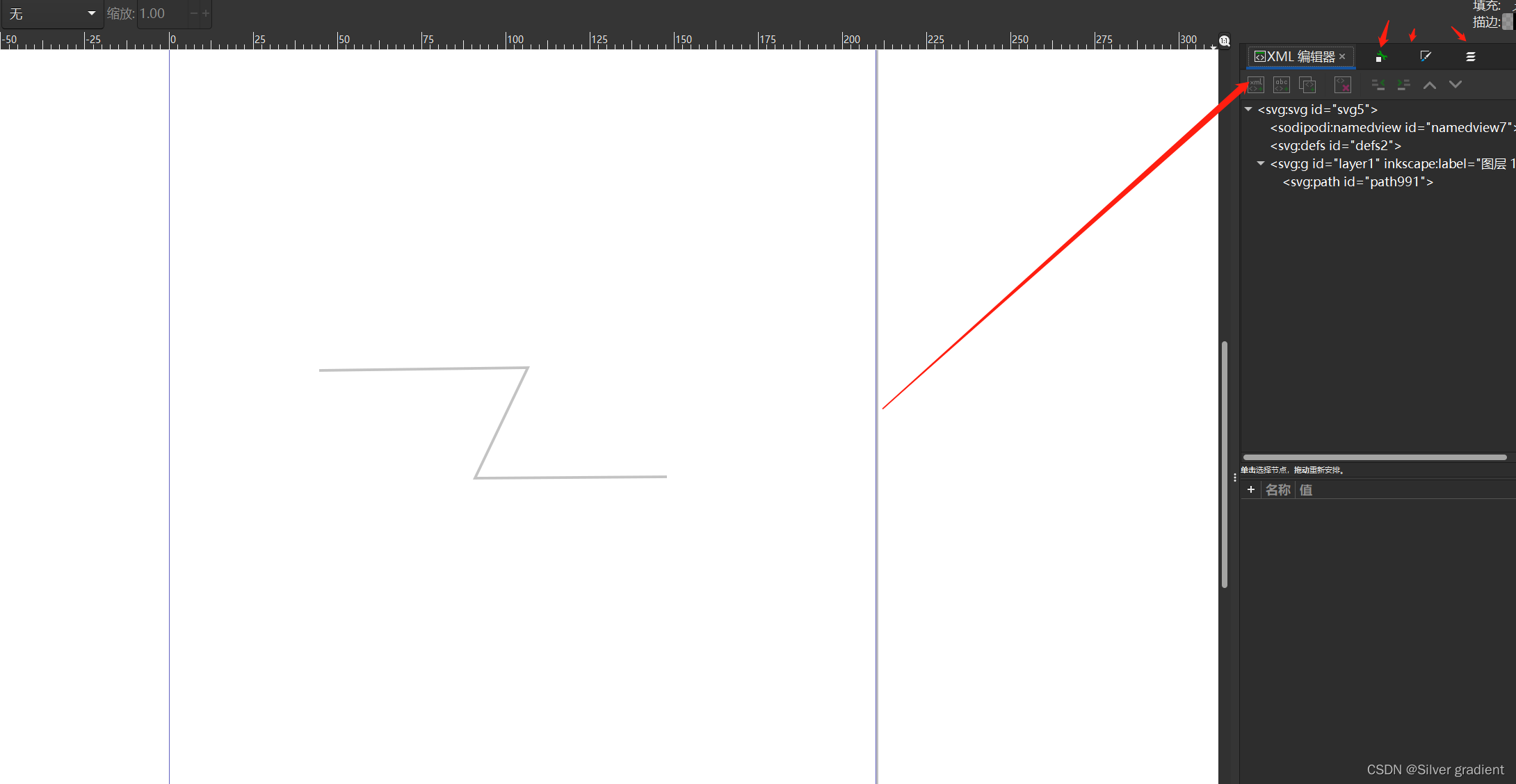
右侧顶部可对该图版对象属性就行编辑;
注意:这里一定得用
绘制贝塞尔曲线和直线模式进行绘制,使用流程图连接器也能达到该效果,但是折线不连贯,用户在点击的时候选中不了整段折线;

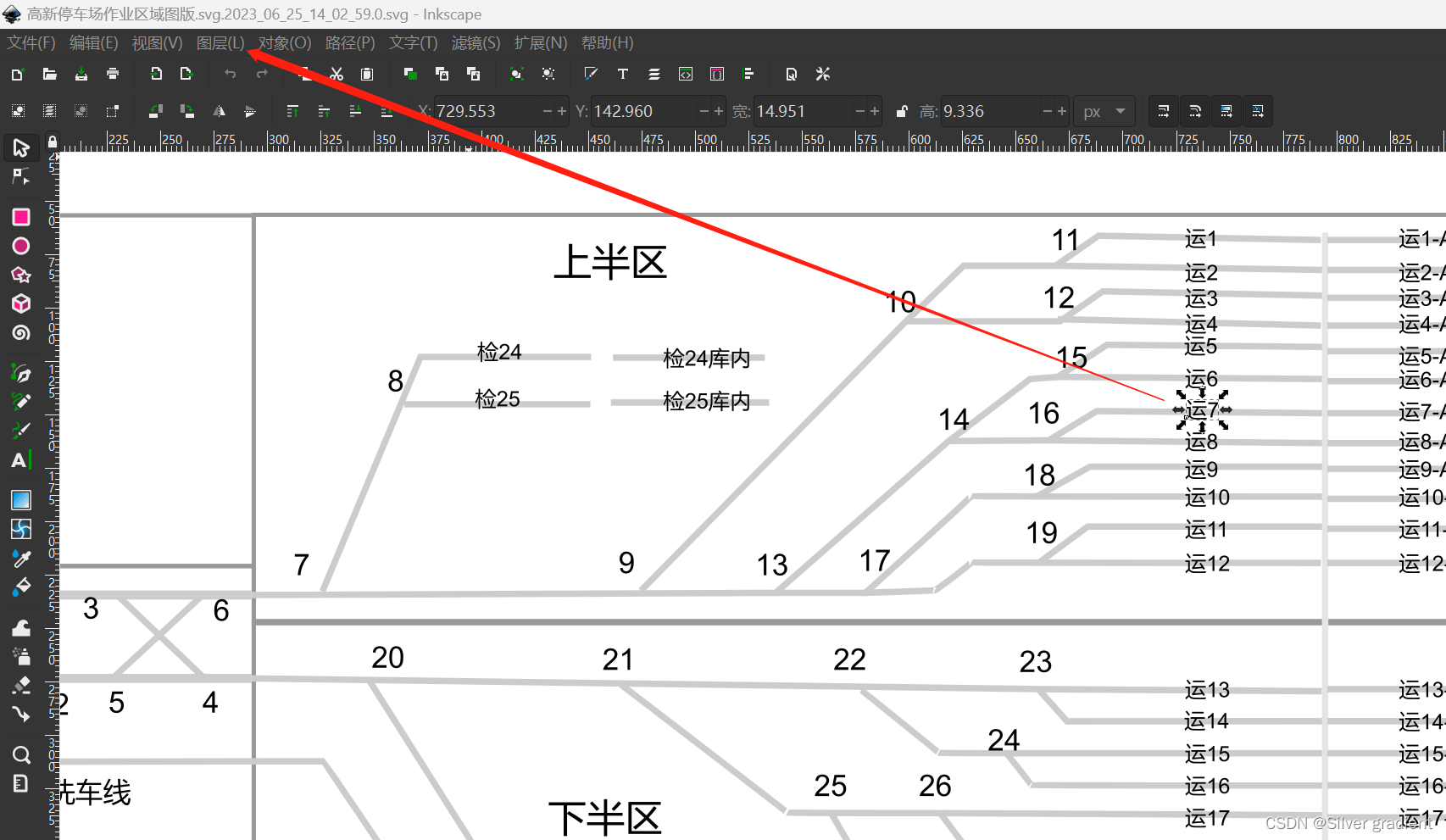
问题一:绘制折线后,上面的文字一直会被折线覆盖;
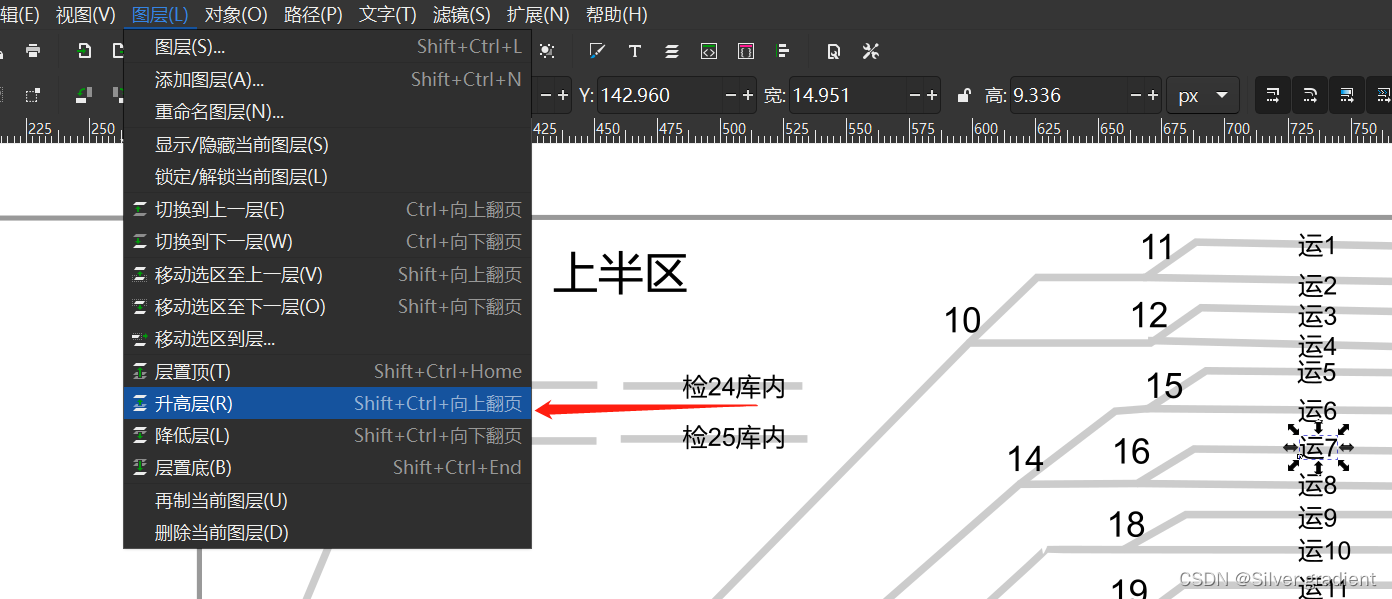
选中该文字后,点击图层,把文字设置为最顶层;


问题二、画好折线后,在编辑器内能显示出正常效果,但是在系统页面上显示不出来。
解决:使用文本编辑工具打开svg图对应源码,把新增加的折线对应代码移动到对应的svg画布内





















 4010
4010











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








