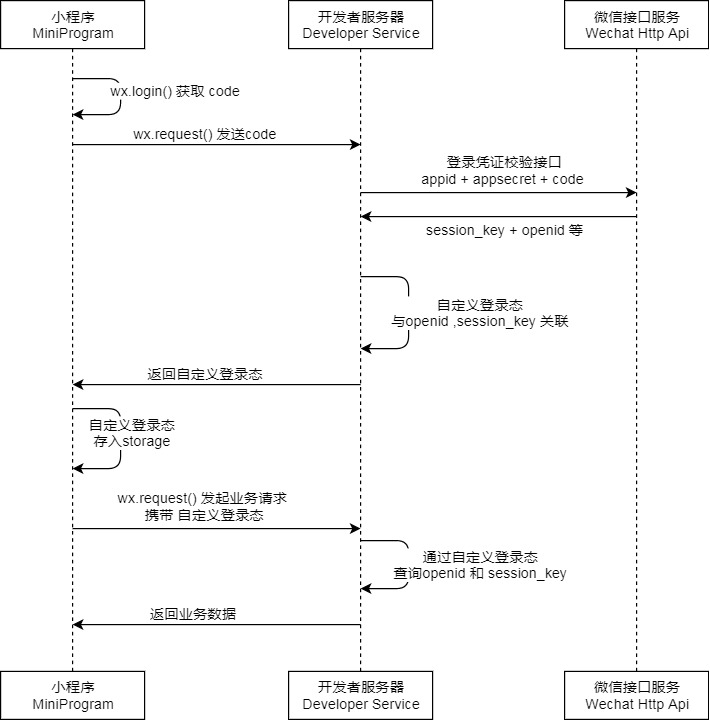
一、小程序的登录流程

首次登录
- 调用小程序api接口 wx.login() 获取 临时登录凭证code ,这个code是有过期时间的.
- 将这个 code 回传到开发者服务器(就是请求开发者服务器的登录接口,通过凭证进而换取用
- 户登录态信息,包括用户的唯一标识(openid)及本次登录的会话密钥(session_key)等)
- 拿到开发者服务器传回来的会话密钥(session_key)之后,前端需要保存起来.
wx.setStorageSync('sessionKey', 'value')
再次登录
再次登录的时候,就要判断存储的session_key是否过期了
1. 获取缓存中的session_key, wx.getStorageSync('sessionKey')
2. 果缓存中存在session_key,那么调用小程序api接口 wx.checkSession() 来判断登录态是 否过期,回调成功说明当前 session_key 未过期,回调失败说明 session_key 已过期。登录态过 期后前端需要再调用 wx.login()获取新的用户的code,然后再向开发者服务器发起登录请求.
3. 一般在项目开发,开发者服务器也会对用户的登录态做过期限制,所以这时在判断完微信服务 器中登录态如果没有过期之后还要判断开发者服务器的登录态是否过期。(请求开发者服务器 给定的接口进行请求判断就好)
二、小程序获取手机号
1. 准备一个 button 组件 , 将 button 组件 open - type 的值设置为 getPhoneNumber ,当用户点击并同意之后,可以通过 bindgetphonenumber 事件回调获取到动态令牌 code ;
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber"></button>
Page({
getPhoneNumber (e) {
console.log(e.detail.code)
}
})
2. 接着把 code 传到开发者后台,并在开发者后台调用微信后台提供的phonenumber.getPhoneNumber 接口,消费 code 来换取用户手机号。每个 code 有效期为 5 分钟,且只能消费一次。
getPhoneNumber: function (e) {
var that = this;
console.log(e.detail.errMsg == "getPhoneNumber:ok");
if (e.detail.errMsg == "getPhoneNumber:ok") {
wx.request({
url








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 656
656











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








