一.工具
HBuilder X
- 介绍
HBuilderX内置相关环境,开箱即用,无需配置nodejs
- 安装
下载App开发版,可开箱即用;如下载标准版,
在运行或发行uni-app时,会提示安装uni-app插件,插件下载完成后方可使用
安装地址[这里是图片001]https://www.dcloud.io/hbuilderx.html

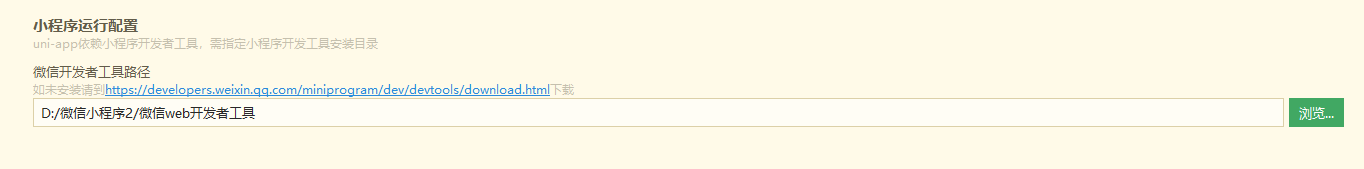
注:如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。如下图,需在输入框输入微信开发者工具的安装路径。 若HBuilderX不能正常启动微信开发者工具,需要开发者手动启动,然后将uni-app生成小程序工程的路径拷贝到微信开发者工具里面,在HBuilderX里面开发,在微信开发者工具里面就可看到实时的效果。
uni-app默认把项目编译到根目录的unpackage目录。
- 创建项目
- 小程序: 选择【uni-app】—默认模板
- pc:选择【普通项目】—vue项目(vue cli )
- 后台管理系统:选择【uni-app】—uni-admin
- 普通页面(单页面):选择【普通项目】—html项目
-
运行项目
-
点击项目——点击工具栏——运行
**注意:**如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。如下图,需在输入框输入微信开发者工具的安装路径。 若HBuilderX不能正常启动微信开发者工具,需要开发者手动启动,然后将uni-app生成小程序工程的路径拷贝到微信开发者工具里面,在HBuilderX里面开发,在微信开发者工具里面就可看到实时的效果。
uni-app默认把项目编译到根目录的unpackage目录。

-
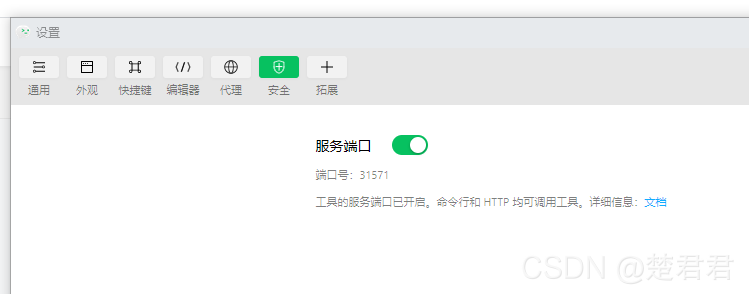
在微信开发者工具里面,点击工具栏——设置——安全设置
把服务端口打开

-
打包项目
-
点击工具栏——发行
-
点击查看发行步骤[这里是图片005]https://uniapp.dcloud.io/quickstart-hx?id=%E5%8F%91%E5%B8%83uni-app
-
安装ui框架
uview
- **介绍:**uView是uni-app生态专用的UI框架,uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码, 可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台(引言自uni-app网)。
- uView依赖SCSS
安装步骤
-
在插件市场搜索uview进行下载
-
点击使用HBuilder X导入插件
-
引入uView主JS库,在项目根目录中的main.js中,引入并使用uView的JS库,注意这两行要放在import Vue之后
// main.js import uView from "uview-ui"; Vue.use(uView); -
安装scss,在HX菜单的 工具->插件安装中找到"scss/sass编译"插件进行安装, 如不生效,重启HX即可
-
引入uView的全局SCSS主题文件,在项目根目录的uni.scss中引入此文件。
-
引入uView基础样式, 注意:在App.vue中首行的位置引入,注意给style标签加入lang="scss"属性
-
配置easycom组件模式,此配置需要在项目根目录的pages.json中进行
二.框架/语法
- uni-app
介绍:使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台
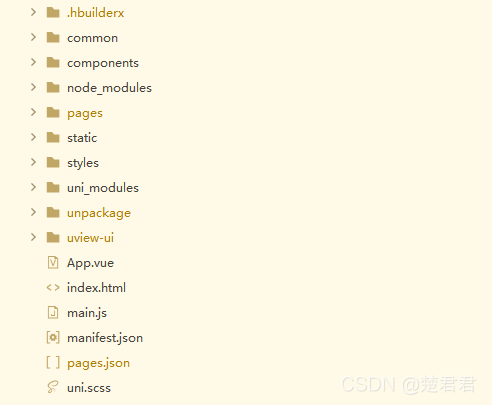
- 目录结构

- common:放公用的js文件
- compoents:这里是放可复用的组件
- pages:这里放各个页面
- static:这里存放各种静态的图片、图标
- uni-modules/uview-n:这些都是插件
- App.vue:是我们的根组件,所有页面都是在App.vue下进行切换的,是页面入口文件,可以调用应用的生命周期函数,应用配置,用来配置App全局样式以及监听 生命周期
- main.js:是我们的项目入口文件,主要作用是初始化vue实例并使用需要的插件。
- manifest.json 文件是应用的配置文件,用于指定








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1094
1094











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








